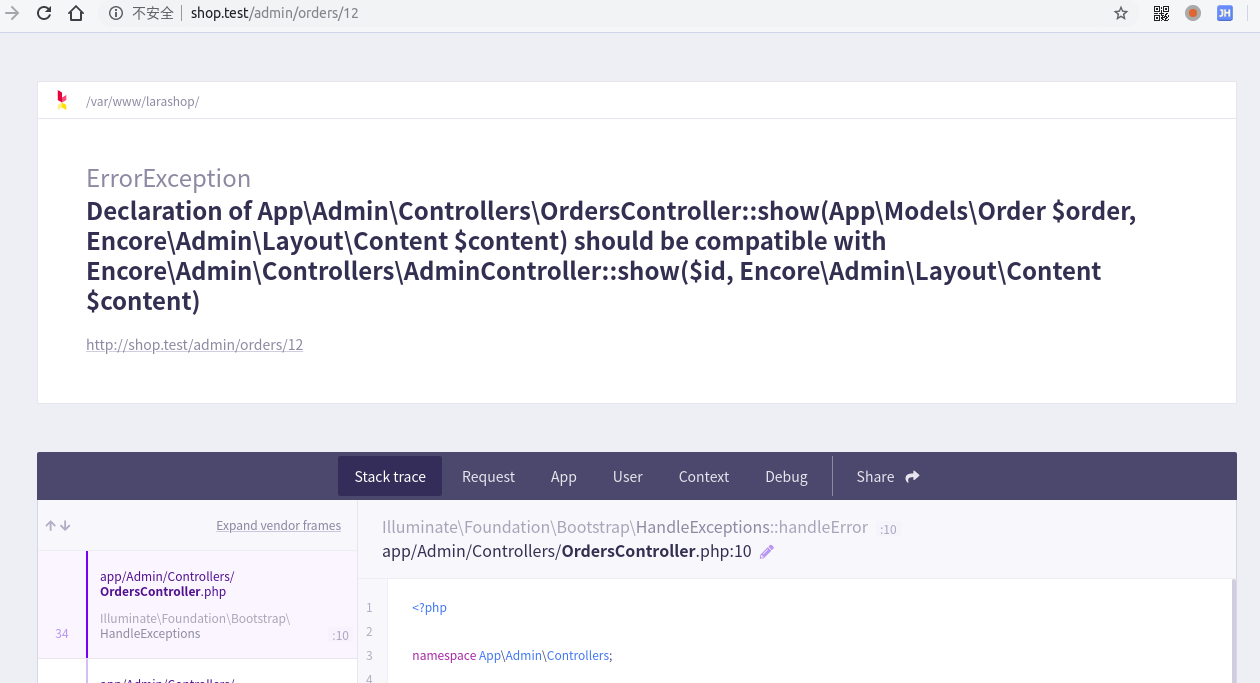
show 简洁新写法
public function show(Order $order, Content $content)
{
return $content
->header('查看订单')
->body(view('admin.orders.show', ['order' => $order]));
}





 关于 LearnKu
关于 LearnKu




推荐文章: