关于购物车问题,应该优化勾选
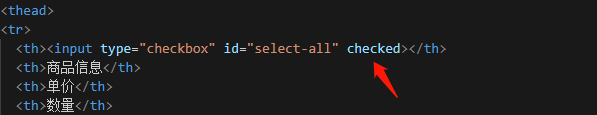
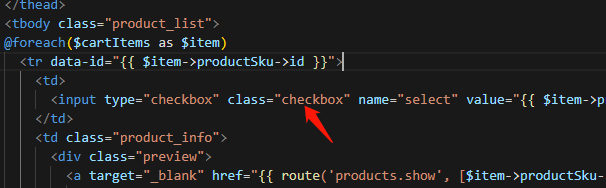
1.如果不使用全选按钮,用户全部选中商品之后,全选按钮也应该勾选
2.如果全选之后,用户去掉一个商品勾选,全选的打勾应该去掉
3.默认的是商品的全部勾选,但是全选按钮并没有勾选








 关于 LearnKu
关于 LearnKu




推荐文章: