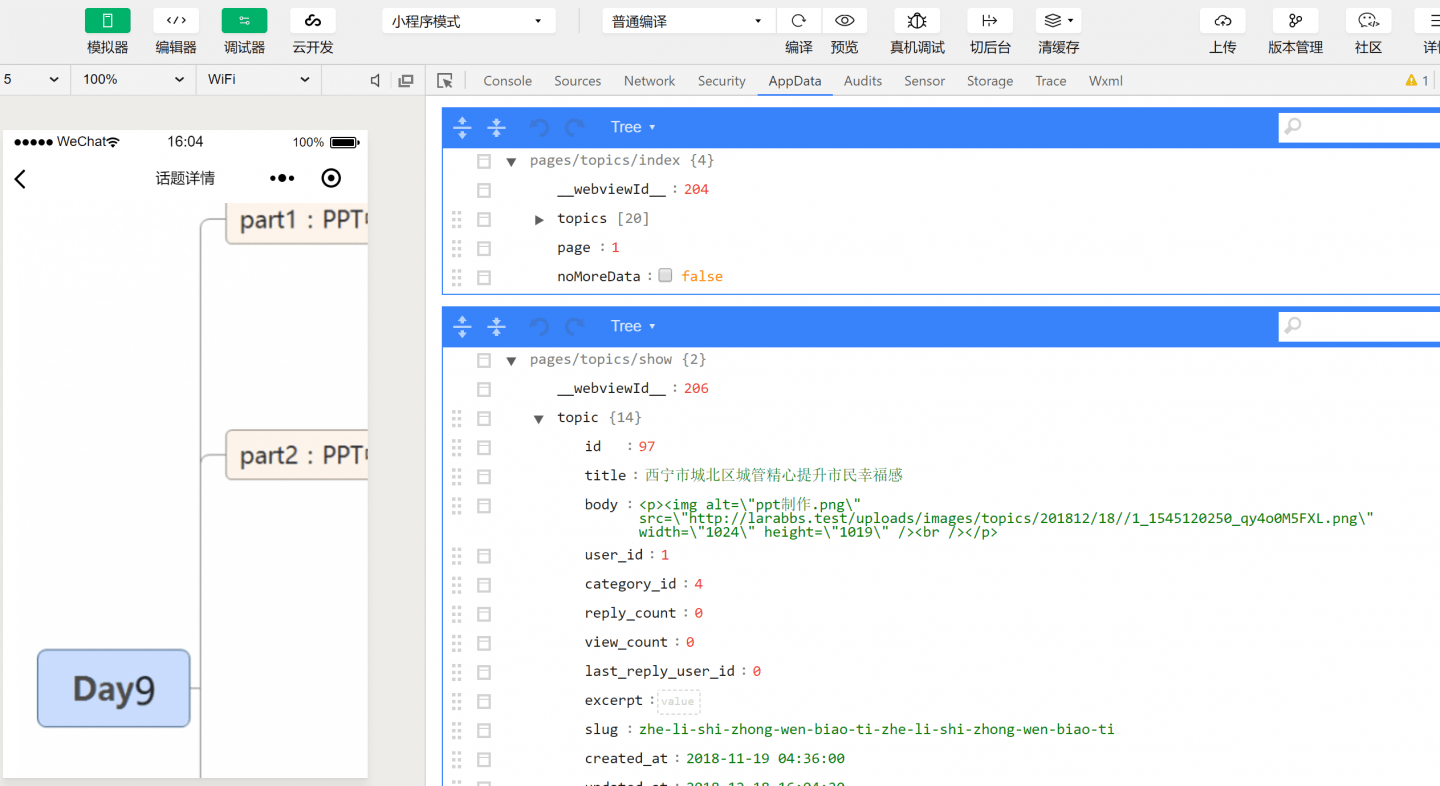
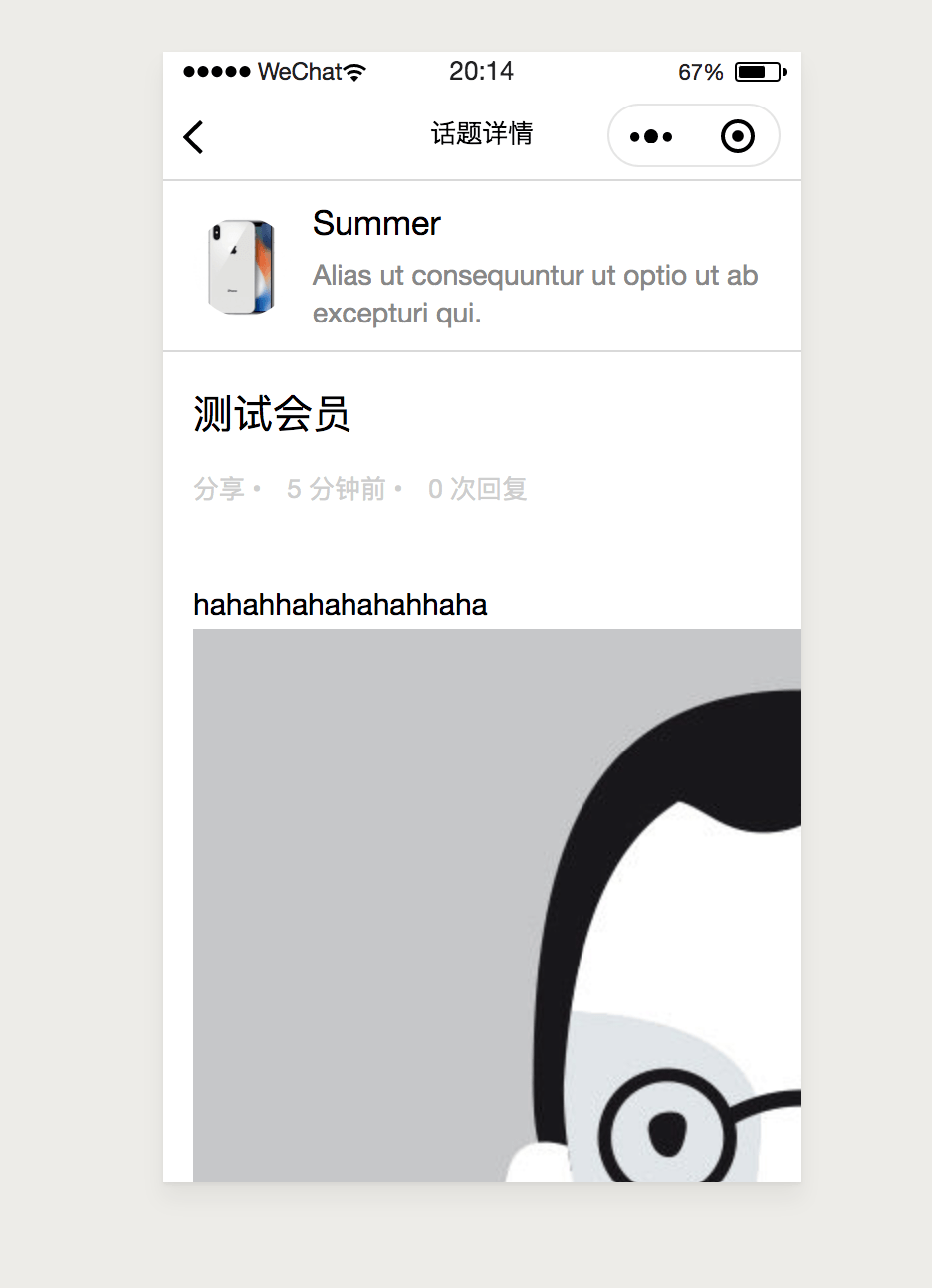
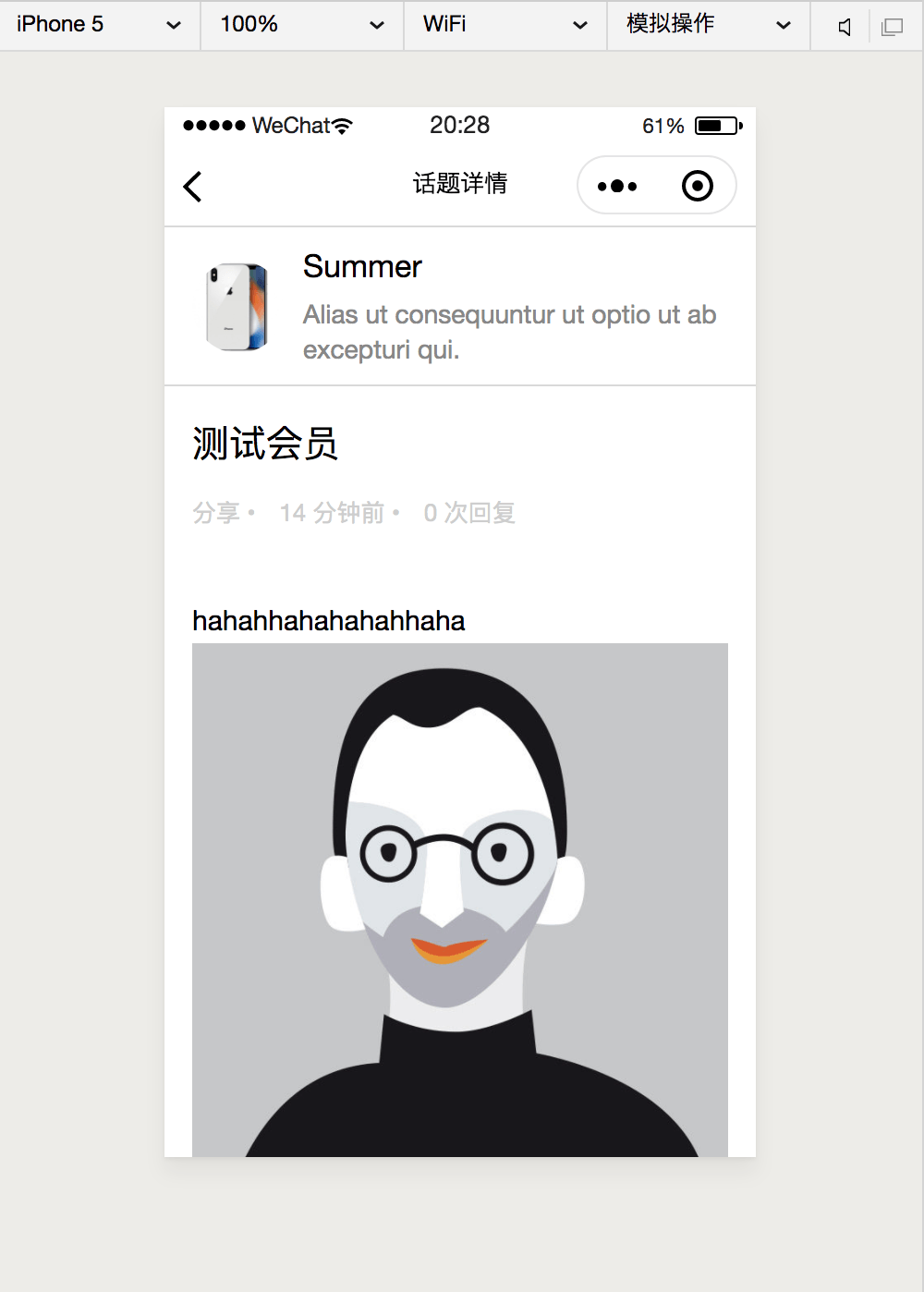
图片在小程序端是固定的尺寸,编辑器中无法设置宽度 100%
小程序端图片显示不完整,这个问题怎么解决?
- style中添加img属性似乎不管用;
- 难道要更换编辑器?
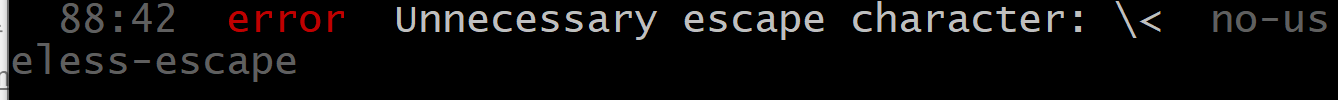
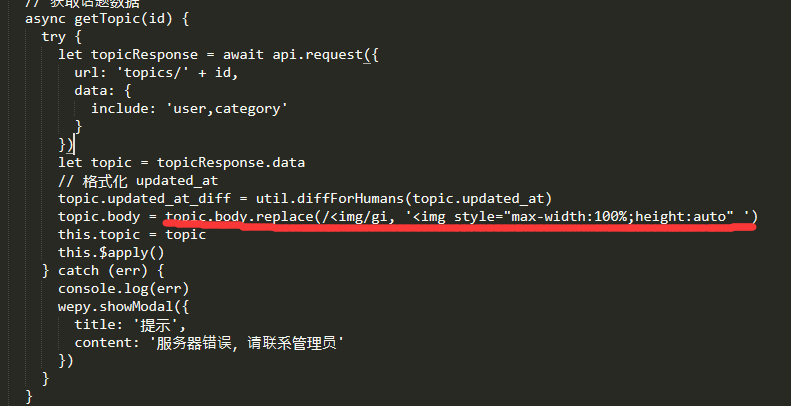
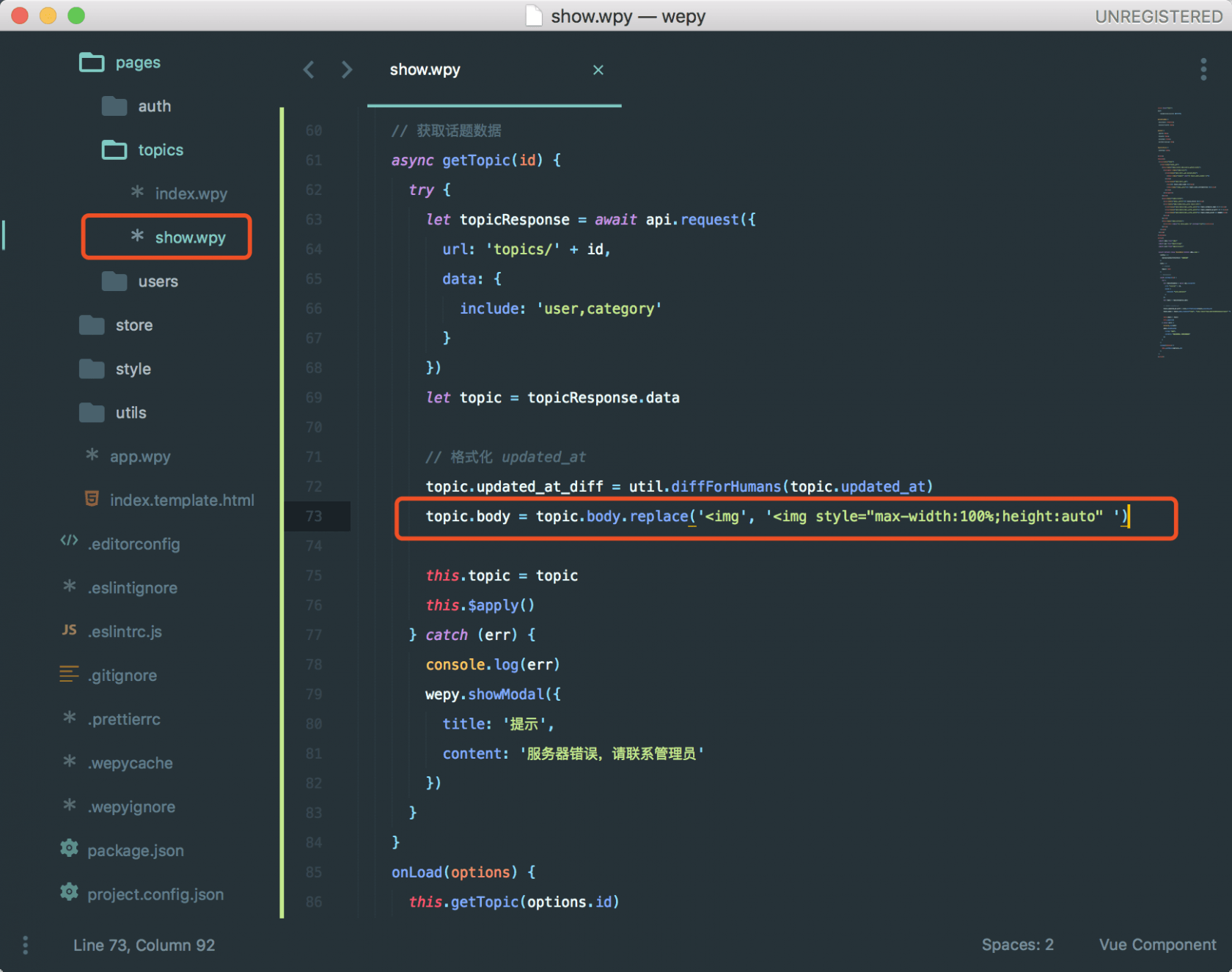
- 取出数据后对html内容的img属性进行替换后展示?
















 关于 LearnKu
关于 LearnKu




推荐文章: