增加了 CSS,刷新页面没效果
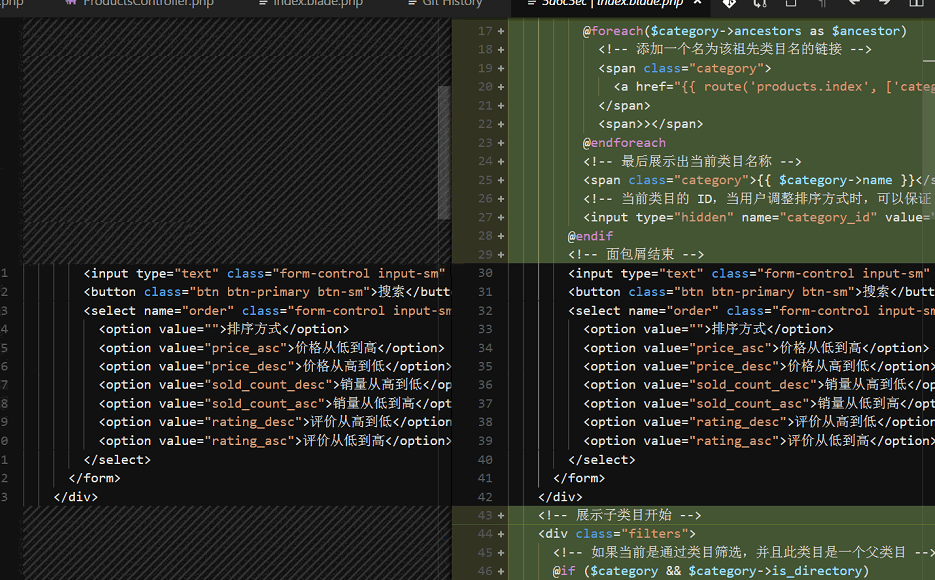
这是页面的改动,按照给的代码直接粘贴复制的
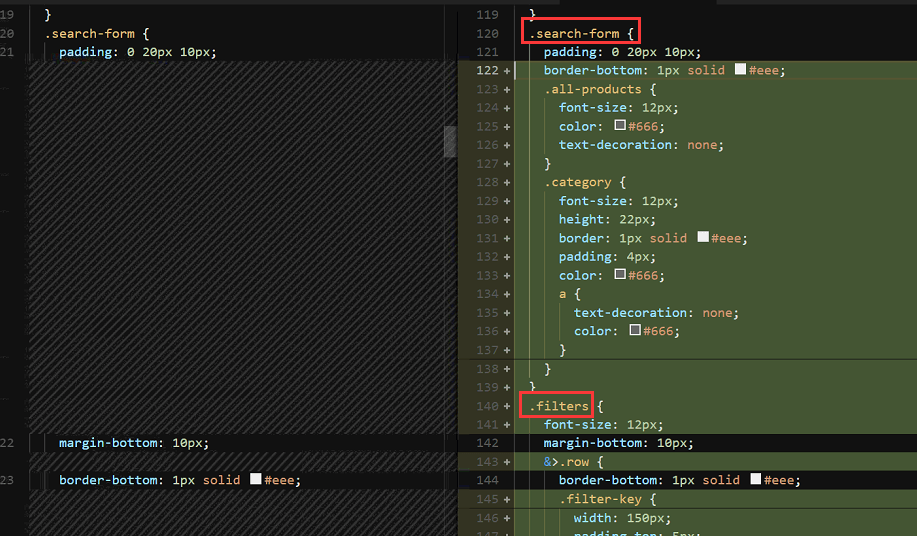
这下边是 css 代码,也是直接根据代码复制的
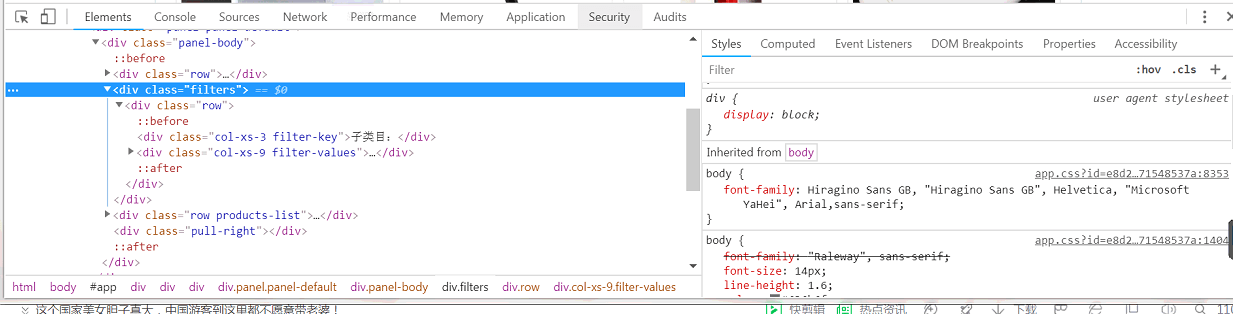
我在控制台审查元素,样式并没有改变
因为前端知识也挺薄弱的,所以不知道怎么排查了,求指教






 关于 LearnKu
关于 LearnKu



推荐文章: