[技术交流] 基于 Elixir-GraphQL-React 的新一代社区系统设计雏形
尊敬的各位 Laravel-China 的观众朋友们大家好, 非常抱歉将非 PHP 相关的 Elixir 、甚至部分偏前端的内容悍然插入到这里, 但鉴于国内 Elixir 社区悲惨凄凉的现状以及 laravel-china 社区一贯开放包容的优雅气质,还望各位管理员网开一面。。
在开始各种流水账之前,先附上我一年来细心打磨的项目:coderplanets (为省电以下简称 CPS)
网站地址: https://coderplanets.com




如标题所示,网站目前还是雏形且处于内侧阶段,因此各种小问题难以避免,若您不幸踩雷恳请提交issue, 我会第一时间修复。
coderplanets 是什么?
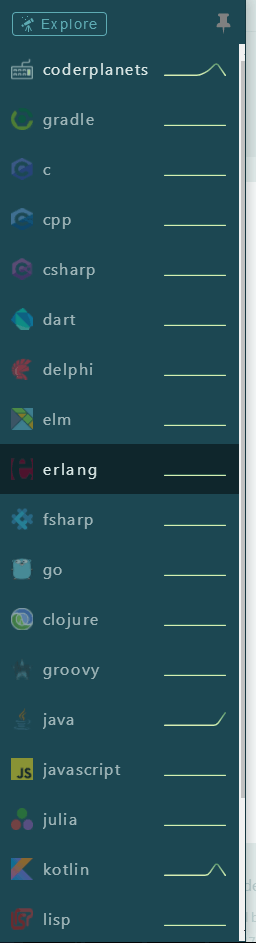
coderplanets.com 是一个主要面向 IT 从业者的聚合社区, 灵感来源于 feedly、reddit 、frame.io 等优秀网站以及最主要的: 程序员每天都在使用的文本编辑器。 简单的讲,她是一个由各种按照编程语言、框架、开发工具、兴趣爱好等独立的平等且个性化的子社区组成的社区平台。
为什么要做这样的社区?
长话短说,源于我之前在学习一些小众语言时,很难在网上找到像样的可以交流的地方, 本就不多的资料分散在各处,有价值的内容甚至多集中于知乎或简书这样的通用写作平台上,看起来很不方便,以 Elixir 为例, 在知乎上搜索 Elixir, 得到的 Elixir 护肤品问答结果甚至要多于 Elixir 语言本身;比如简书类的平台总喜欢在内容页下大面积"智能推荐"一些莫名其妙的内容等等, 令人十分尴尬; 再比如这类平台都几乎只有”帖子”这一种展现形式等等。(类似平台的类似问题至少还能写两页纸,这里不多展开)。
不只是 Elixir, 几乎所有的小众语言/框架都面临这样的问题, 通用的平台其实不太适合讨论小众的问题,小众的论坛又基本是业余玩具性质(就比如 ElixirChina), 不是每个小众语言/框架都有 laravel-china 这样的高质量论坛。另外在即使有限的几个论坛之间穿梭, UI/UX和域名的不一致也很容易给人造成困扰。
当然我不是专业的产品经理,如果你看了觉得没什么共鸣甚至觉得我是杠精也很正常,但是之于我,这确实是实打实的痛点,这些平台的问题也不是改改样式或者简单的 PR 就能解决的, 很多我眼中的痛点都需要作出伤筋动骨的重构, 再加上技术之外的一系列限制, 基本上只剩下自己动手这一个选项了。
另外,就线上垂直社区而言,IT 从业者可能是最“挑剔”的群体了,如果能服务好这个群体,以后再建立其他垂直社区时就会相对容易一些了(详见下文)。
CPS 有哪些特点?
专注、纯粹、简洁
CPS 由开发者发起,最终面向广大开发者(所谓 from makers, to makers), 垂直服务于IT从业者这个领域, 同时为过滤细分领域里的噪音,一切设计都基于/围绕独立的子社区打磨而来。
符合直觉的 UI/UX
基于前后端分离的架构,没有无处不在的重刷页面和不必要的跳转,在保留了SEO能力的前提下,尽可能多的吸取了其他单页应用的众多优点。
Hackable
大到主题、布局,小到订阅社区排序和帖子列表是否显示分割线, CPS 提供了丰富的自定义选项。更重要且自然的,CPS 是完全开源和开放的,你可以添加任何你觉得有意思的功能, 吐槽代码或设计层面的任何细节。
更加现代
由于没有历史包袱,CPS 不论前端、后端还是一些基础设施,都大胆采用了新的技术架构(乃至新的语言),
多种内容展现形式
除了传统的帖子以外,还有开源项目、视频、招聘,用户地图、cheatsheet、同城等等多种多样的内容展现形式。
使用了哪些技术栈?
前端部分(详细):
| 框架/库 | 开发 |
|---|---|
| React.js | UI view 层 |
| Next.js | 同构 react 框架 |
| Styled-Component | css-in-js 方案 |
| Apollo-Client | GraphQL 客户端 |
| Draft.js | MarkDown 编辑器 |
| Mobx | react 状态管理 |
| Mobx-State-Tree | Mobx 最佳伴侣 |
| Rxjs | 异步事件管理 |
| Ramda | 各种工具函数 |
| 框架/库 | DevOps |
|---|---|
| Next.js | SEO 支持,打包构建等 |
| Eslint 和它的朋友们 | 语法规范,纠错 |
| Prettier | formatter |
| Commitizen | 规范 commit 消息 |
| Jest / Enzyme | 单元测试 |
| Cypress | 端对端测试 |
| Travis | CI 支持 |
| Sentry | 错误日志搜集 |
| Google-Analysis | 统计分析 |
| Docker | 容器支持(部署在阿里云) |
后端部分(详细):
| 框架/库 | 开发 |
|---|---|
| Phoenix | API 服务器 |
| Absinthe | GraphQL 支持 |
| Dataloader | GraphQL 查询优化 |
| Postgrex | PostgreSQL 数据库客户端 |
| 框架/库 | DevOps |
|---|---|
| Apollo-engine | GraphQL网关, 监测,缓存等 |
| ExUnit | 单元测试 / GraphQL 端对端测试 |
| Credo | 语法规范 |
| Dialyxir | 静态代码检测 |
| Travis | CI 支持 |
| Sentry | 错误日志搜集 |
| Docker | 容器支持(部署在阿里云) |
这里限于篇幅不再展开,更详细的文档请移步 github (前端文档 以及 后端文档)
另外,我会逐步在知乎的专栏上持续分享有关 CPS 在技术、产品、设计上的各种点滴,欢迎关注。
一些花絮/彩蛋
- 网络/事件模块被命名为 sr71, 名字源于美军的 sr71 黑鸟侦察机
- 多功能搜索框被命名为 Doraemon, 名字源于英译的哆啦A梦(机器猫)
- 可以使用缩写跳转社区, 例如 k8s -> kubernetes, js -> javascript, wasm -> webassembly 等等
- 可以使用快捷键 C-p/C-g/esc 等呼出或隐藏 Doraemon, 就像在emacs, vim, vscode 等编辑器中一样
- 可以在 Doraemon 输入 /theme 切换主题,以及各种类似操作
- 匿名用户的头像是一个可爱的外星人头像
- 不同社区中的成员分布地图有不同的名字, 比如 ruby 社区叫 rubylist, js 社区叫JSer 等等。。
- 在文章中@用户的时候, editor上方会显示所 at 的用户的头像
- 空内容页面会显示”星球老司机”的提示图,该老司机每次的行进方向是随机的
- 打赏界面被模拟成吃 taco 的场景,原因是我喜欢吃 taco
- 左侧边栏顶端会根据节日或重大事件显示不同的 logo
- 回复企邮 hello@group.coderplanets.com 的“员工”叫frank, 是的,就是操蛋的 Frank Gallagher
- 页面侧边栏和底部是赞助商的鸣谢/推广, 如果贵公司有这方面的需要,注明来自 laravel-china 会有折扣优惠 :)
- 还有很多(或者说未来还会添加很多)等你来发现 :)
期待你的参与和支持

CPS 从 0 到 1 的这一年来一直处于 "one man army" 的状态,这段经历孤独而美妙,付出和收获同样巨大。因此,您的每一次 issue / pr / star / fork / 推广 / 捐助 / 赞助 等等都会被我视作莫大的鼓励和支持,在此先谢过 ? 。
更进一步的,这个项目从一开始在代码层面并不是只针对 CPS 本身,她致力于成为垂直社区界的 “WordPress”, 所依赖的底层通用的架构叫做 Mastani-Stack, 她和 CPS 的关系类似于汽车平台和车型的关系,CPS 是 Mastani 平台的第一款“车型”。在 2019 年还计划有以下"车型" (域名都已注册,并非一时兴起):
| domain | content | prototype |
|---|---|---|
| top12s.com | 足球领域的垂直社区 | 以俱乐部, 国家队等子社区组成 |
| motojie.com (摩界) | 摩托/摩旅领域的垂直社区 | 以摩托旅行,地域,车型等子社区组成 |
| cgplanets.com | CG 领域的垂直社区 | 以 C4D, Blender, Maya 等子社区组成 |
| designber.com | 设计领域的垂直社区 | 待定, 偏向建筑和工业设计 |
和你第一眼看上去的感觉一样,这其中的工作量是巨大的(不仅仅单指技术层面), 什么时候能完成我无法给出具体 schdule, 但我可以向你保证的是, 这些"车型"都会被高水准的制造出来,不会半途而废。
因此,如果你恰好也对这些领域感兴趣(或者任何你觉得有意思的垂直领域或有意义的非盈利组织), 不管你身处何方, 不论你擅长技术、文案、设计、推广、商务法律等或者其他方面,欢迎与我联系(或留下您的联系方式),能和志同道合的人一起搞事情是人生最大的乐趣之一。
最后作为福利,有请我团队的首席美女鼓励师兼中华田园界第一颜值 — 大美女“梅茜” 出场镇帖:

预祝各位新年快乐, 2019一起加油 !







 关于 LearnKu
关于 LearnKu




推荐文章: