帮忙解释一下 this.currentCategory = id ? this.categories.find (category => category.id === id) : {}
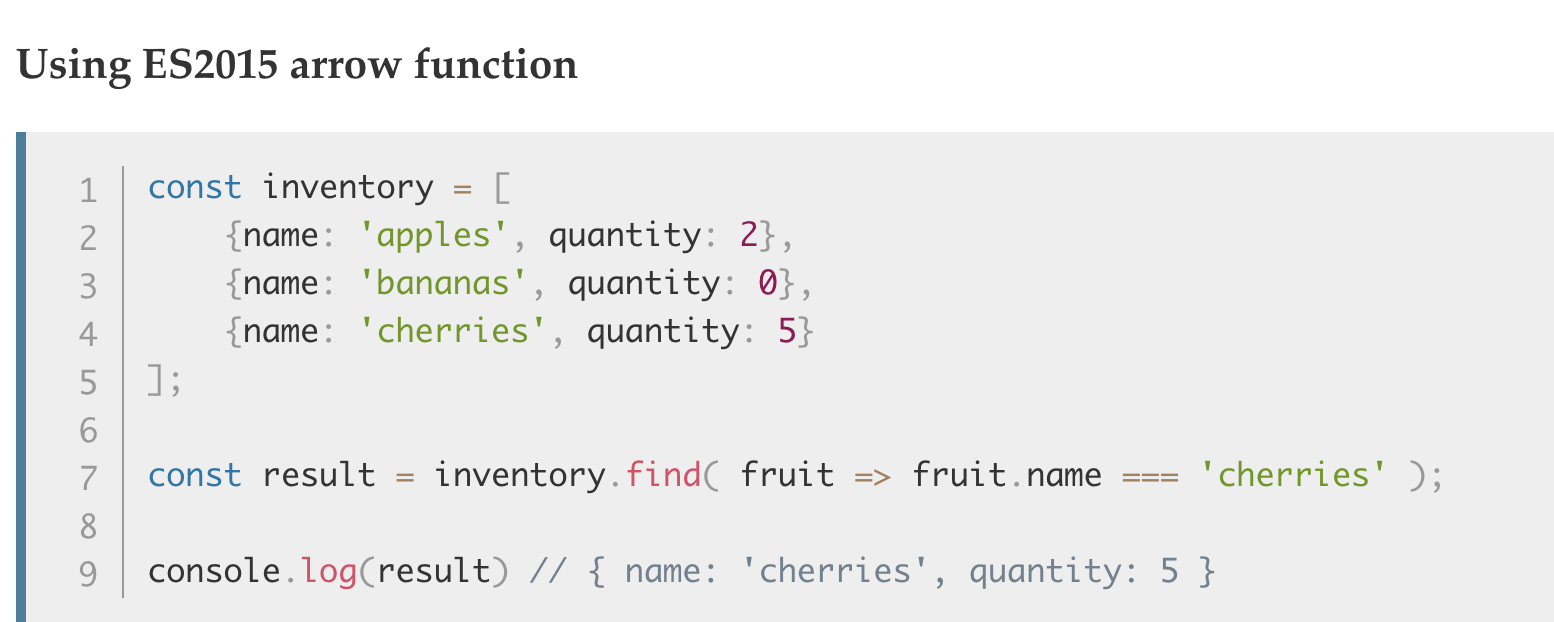
我们利用 this.categories.find(category => category.id === id) 根据当前传入的 id 从所有分类中找到选中的分类,并赋值给 currentCategory 属性
this.categories.find(category => category.id === id)这是个有返回值的表达式?第一次见到这个表达式,求解释-
data = { currentCategory:{} // 这个为什么要赋值一个对象呢?为什么不直接给一个 整形 0 呢? }






 关于 LearnKu
关于 LearnKu




https://developer.mozilla.org/en-US/docs/W...