求教大佬关于 this.$apply () 的使用问题?

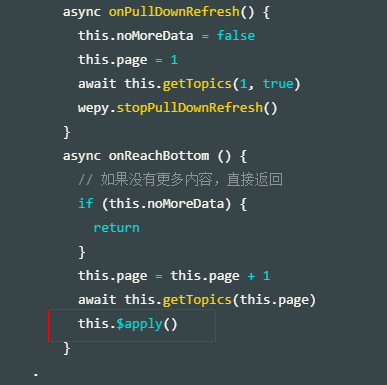
请问大佬,上面的async onPullDownRefresh()方法中没用使用this.$apply()为什么data里的数据依然改变了呢,我在网上了解的this.$apply()的用法是说:
1.在你为data里面的数据进行绑定的时候
2.异步更新数据的时候
3.手动刷新dom的时候使用
4.在method方法中的绑定事件内可以不用this.$apply(),但在method方法中自定义的方法依然要使用this.$apply()。
我把async onReachBottom()方法里面的this.$apply()注释之后,data里面的page也改变了,我又把async getTopics()方法里面的this.$apply()注释之后,在页面首次加载的时候data里的数据就没做绑定,但神奇的是,在上拉也就是触发async onPullDwonRefresh()方法之后data里的topics就做了绑定。当上拉刷新出数据之后在下拉的时候,第一次下拉data里的topics不会增加数据,但page会变成2,当下拉到最后分页数量时(我的是8)data中page是8,但topics还没有到最后一条话题数据的数量,详见下面两张图,


现在url已经是?page=8了,但数据并没有绑定全部到topics里,这时候另一个神奇的地方是,当下拉到屏幕底部时,也就是显示“没有更多数据”时,data里的topics又会将剩下的数据绑定进去。

导致他们不同是因为onPullDwonRefresh() onReachBottom()这两个方法是小程序的内置事件处理函数,而getToics()是我们自己定义的函数的原因吗?
如果是这个原因是不是可以说在所有小程序内置事件和method方法中绑定的事件(除了自定义函数,P.S:这个说法没试验)都可以不使用this.$apply()就可以绑定数据到data中呢。






 关于 LearnKu
关于 LearnKu



推荐文章: