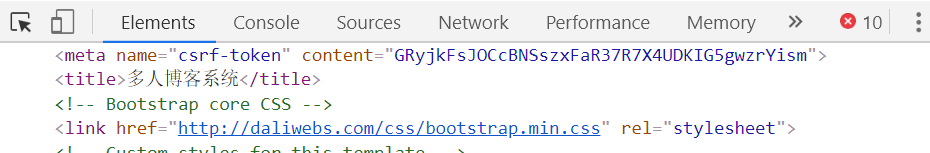
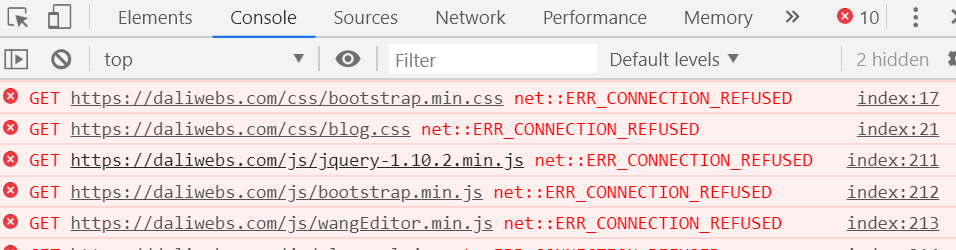
源码是 http 请求 CSS,但实际却是 https 请求 CSS


请问这种情况怎么解决呢?是laravel5.4版本
编辑补充:应该是项目里的问题,与web服务器无关,因为在本地跑这个项目也出现了这个问题,本地的apache就没改过配置文件。问题所在应该是项目里的某个配置导致的,请问在前端或者laravel里做哪些工作能做到http强制跳https?
问题解决后再次编辑:解决问题后,发现一个问题。本地windows PHPstudy环境跑这个项目,本地代码不存在问题,但是通过chrome访问本地项目会出现和服务器端一样的问题。修改服务器代码后,浏览器能正常请求服务器项目。这时,本地代码没做任何修改,访问本地项目,居然也没有这个问题了。。。。。。





 关于 LearnKu
关于 LearnKu




下次贴源码贴全了,要不人家怎么帮你排查。
是你代码里写了要把http请求升级到https请求,所以浏览器才请求的https
具体代码是这一句,是啥含义自己网上搜搜吧。