求助,使用模板继承布局,页面上的效果不符合预期
项目是用Laravel5.5+bootstrap写的 我预期是按文章详情页的布局方式 主区域占8格栅格 侧栏占4格。
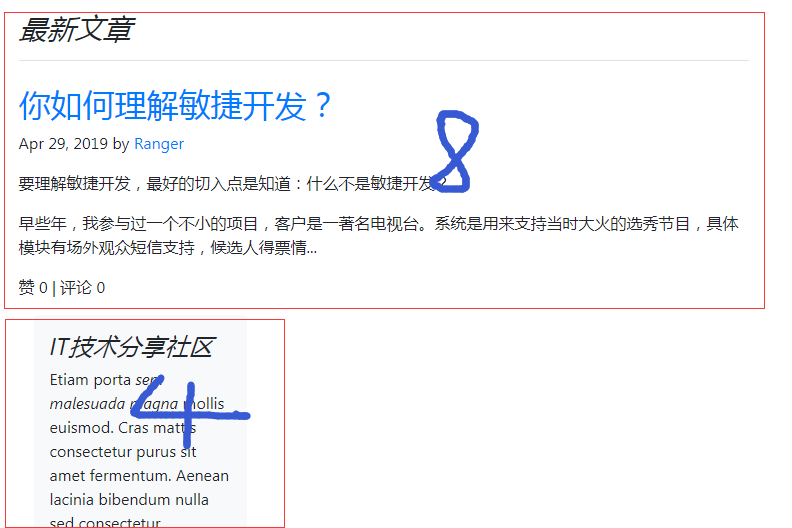
但是在文章列表页结果不符合预期
这是文章列表页 -- 不符合预期
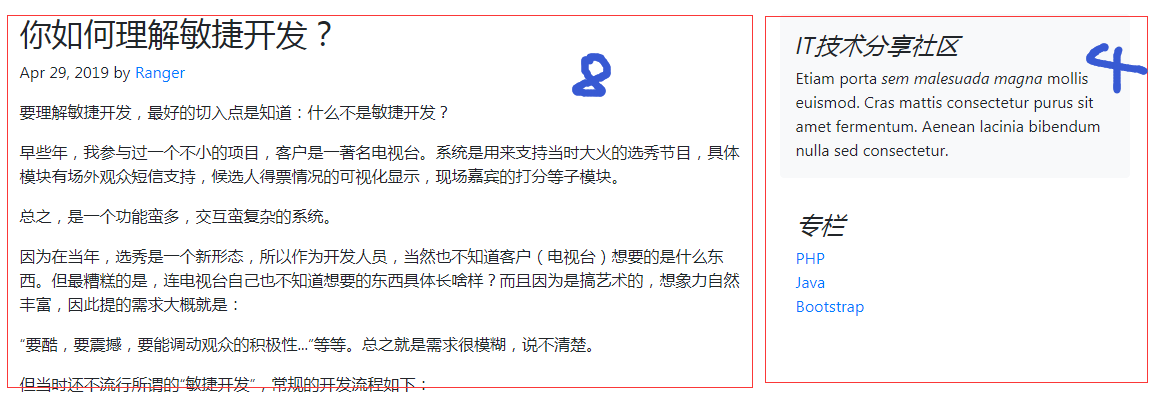
这是文章详情页 -- 我需要的效果
布局代码如下
@include('layout.nav')
<main role="main">
<div class="container">
<div class="row">
<div class="col-md-8">
@yield('content')
</div>
@include('layout.sidebar')
</div>
</div>
</main>
@include('layout.footer')侧栏
<aside class="col-md-4">
.....省略
</aside>文章列表页/详情页都差不多
@extends('layout.main')
@section('content')
<h3 class="pb-3 mb-4 font-italic border-bottom">最新文章</h3>
@foreach($posts as $post)
<div class="blog-post">
......省略
</div>
@endforeach
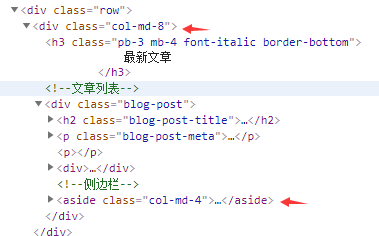
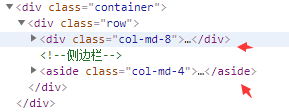
@endsectionF12检查
列表页布局 侧栏竟然被yield覆写的内容包裹进去了

详情页 也就是预期的效果 yield覆写的内容应该是和 侧栏平级的

实在是不知道怎么解决。。





 关于 LearnKu
关于 LearnKu




推荐文章: