Axios 异步登录捕捉服务器验证错误,浏览器依然报红色叹号
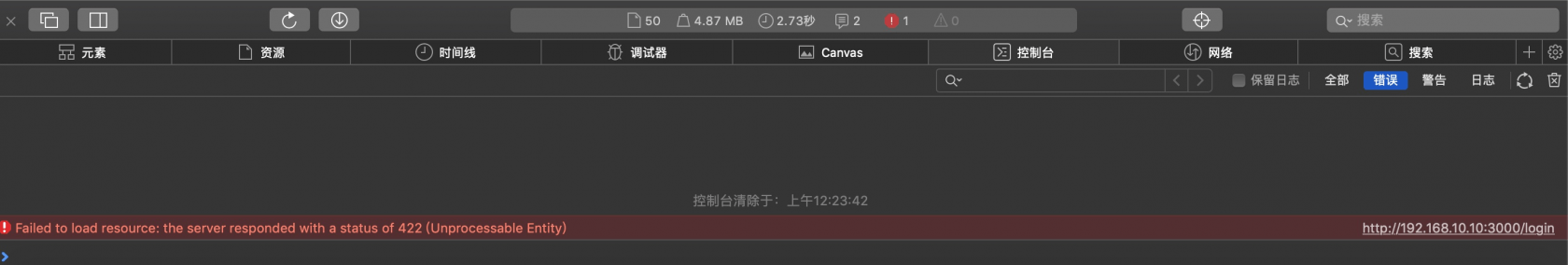
使用axios提交登录表单到auth控制器,如果验证出错laravel会报422错误,axios的catch方法也已经捕捉到了,但是为什么浏览器依然报红色叹号错误:Failed to load resource: the server responded with a status of 422 (Unprocessable Entity)
<script>
// ajax登录
var url = "{{ route('login.validate') }}";
$('#account_modal .login-register-box .password-login .form-box .button').click(function(){
$(this).text('正在登录...');
axios.post(url, {
email: $('input[name=email_name]').val(),
password: $('input[name=password]').val(),
_token:'{{csrf_token()}}'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
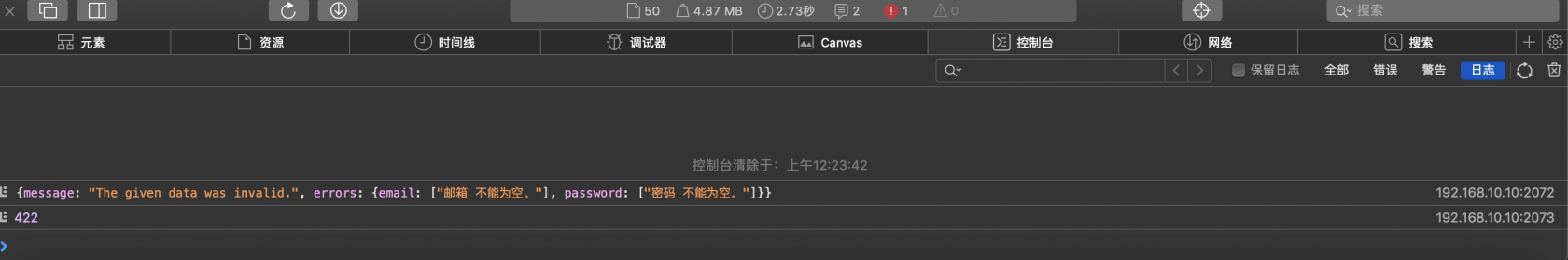
console.log(error.response.data);
console.log(error.response.status);
//console.log(error.response.headers);
}
else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
}
else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
//console.log(error.config);
});
});
</script>







 关于 LearnKu
关于 LearnKu




推荐文章: