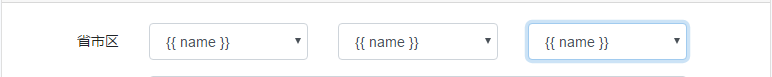
在 Laravel 使用 vue 的时候没有数据到页面上进行展示

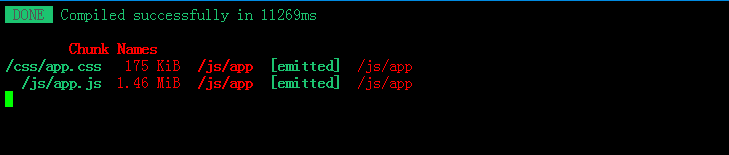
执行 npm run watch-poll 也没有报错
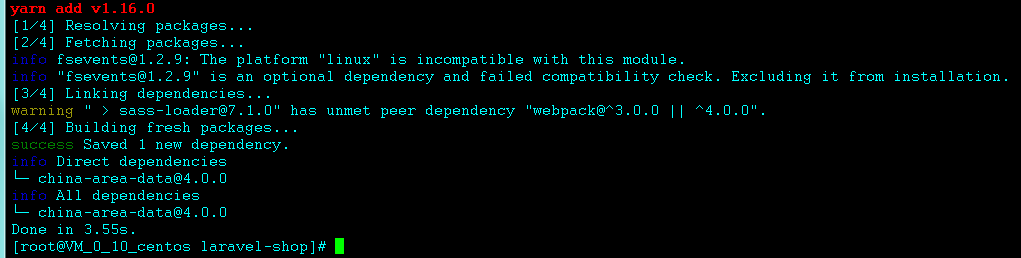
执行 yarn add china-area-data 也没有报错
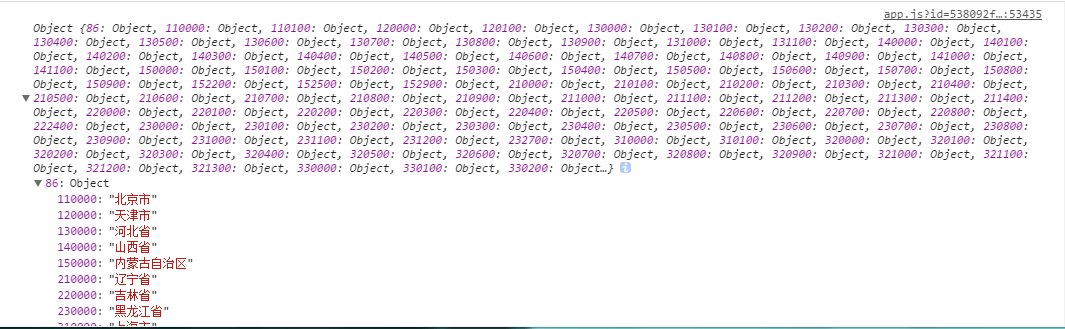
这个是下载后 里面的数据 我在控制台打印了一下


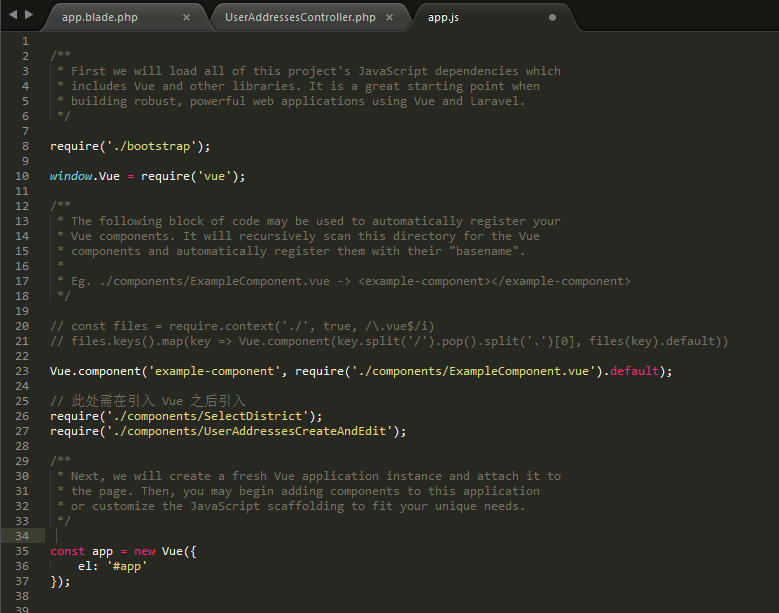
vue引入成功了,在app.js里面更改了代码的顺序,报vue没找到的错误,然后又改回来就没有报vue没有找到的错误









 关于 LearnKu
关于 LearnKu




推荐文章: