[扩展推荐] mews/captcha 图片验证码解决方案
说明
mews/captcha 是一个非常易于集成的图片验证码扩展包,使用此扩展包可以分分钟给你的网站加上验证码功能。

完整的高质量扩展包推荐列表,请前往:下载量最高 100 个 Laravel 扩展包推荐
1. 安装
1). 使用 composer 安装:
composer require mews/captcha2). 修改 config/app 文件,添加 ServiceProvider:
在 providers 数组内追加如下内容
'providers' => [
...
Mews\Captcha\CaptchaServiceProvider::class,
],在 aliases 数组内追加如下内容
'aliases' => [
...
'Captcha' => Mews\Captcha\Facades\Captcha::class,
],3). 运行 php artisan vendor:publish 生成配置文件 config/captcha.php
我们可以打开配置文件,查看其内容:
return [
'characters' => '2346789abcdefghjmnpqrtuxyzABCDEFGHJMNPQRTUXYZ',
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
'flat' => [
'length' => 6,
'width' => 160,
'height' => 46,
'quality' => 90,
'lines' => 6,
'bgImage' => false,
'bgColor' => '#ecf2f4',
'fontColors'=> ['#2c3e50', '#c0392b', '#16a085', '#c0392b', '#8e44ad', '#303f9f', '#f57c00', '#795548'],
'contrast' => -5,
],
'mini' => [
'length' => 3,
'width' => 60,
'height' => 32,
],
'inverse' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
'sensitive' => true,
'angle' => 12,
'sharpen' => 10,
'blur' => 2,
'invert' => true,
'contrast' => -5,
]
];可以看到这些配置选项都非常通俗易懂,你可以在此修改对应选项自定义验证码的长度、背景颜色、文字颜色等属性,在此不做过多叙述。
至此,此扩展包就安装完成了。
2. 用例
此扩展包的使用逻辑分为两步:
- 给用户展示验证码;
- 验证用户输入的验证码是否正确。
下面将分别为大家讲解。
2.1 给用户展示验证码
扩展包提供了两个函数用于展示验证码:
- captcha_img() - 返回 img 格式的验证码;
- captcha_src() - 返回验证码的 url 地址。
在你的模板文件里(如:register.blade.php)直接调用即可:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
{!! captcha_img() !!}
</div>又或者:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
<img src="{{captcha_src()}}">
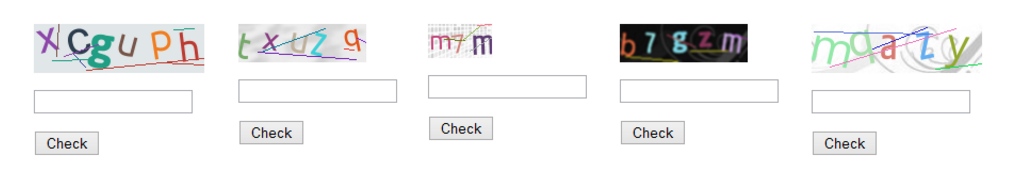
</div>输出的效果如下:

使用自定义样式的验证码
如果想使用自定义的验证码,如上文配置文件里的 inverse 选项:
return [
...
'default' => [
...
],
'inverse' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
'sensitive' => true,
'angle' => 12,
'sharpen' => 10,
'blur' => 2,
'invert' => true,
'contrast' => -5,
]
];则只要这样调用即可:
{!! captcha_img('inverse') !!}
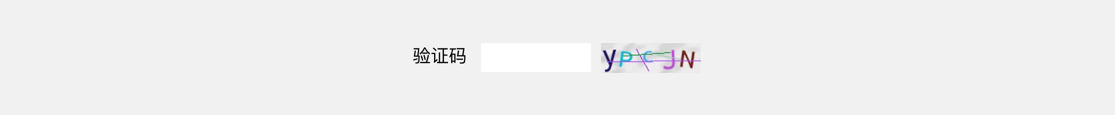
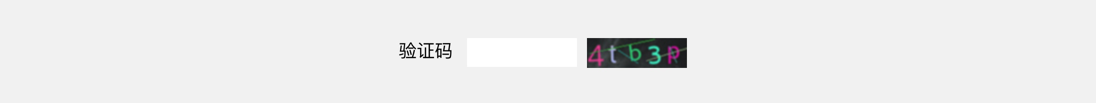
{{captcha_src('inverse')}}展示的效果为:

怎么样,是不是很简单呢?
2.2 判断用户输入的验证码是否正确
扩展包使用了 自定义验证规则 方式扩展了验证规则,我们只要在对应的 Controller 添加以下的规则即可:
$this->validate($request, [
'captcha' => 'required|captcha'
]);同理,你也可以建立专门的 表单验证 来处理此判断。
以上。
本项目由 The EST Group 成员 @monkey 整理发布,首发地为 PHPHub 社区,转载必须贴上原文链接 分享:【扩展推荐】mews/captcha 图片验证码解决方案






 关于 LearnKu
关于 LearnKu




高认可度评论:
@辣条拌鱼翅 追查原码,发现用的是hash的方式(类似于密码校验)进行验证码的校验,感觉不太合理,恶意者只需要获取一次 key 和 value,就可以用这一对key-value进行多次攻击请求
图片验证码太难识别,因为图片边缘总是把部分字符切割出去了。
有什么方便可以让字符串里图片边缘的距离大一点吗?
lumen 使用是否有手册
想问一下如何点击然后刷新验证码,如果用ajax调用哪个方法
@babyObama
在这里有解决办法
https://github.com/mewebstudio/captcha/iss...
@langqu
可以试试
flat模式请教下,我这边验证了,但是明明填对了为什么还是验证失败?
哦吼,解决了,是我自己字段没改,不好意思
这个不管输入验证码对错,都返回验证码错误
谢谢!吼吼!找到错误了!
升级成5.5就报错了
@你在害怕什么 那肯定的,目前一堆常用的包还不支持 5.5
已经支持 5.5
@Summer
按照您的实战课程 为什么提交的时候出现302 如何把验证码验证去掉就是正常的 请问如何处理?
有谁解决了点击验证码自动刷新的办法吗?
比较绕,但相似的写法还是有的
支持api前后端分离吗?
同一个页面需要两个验证码 该如何处理 比如同一个页面里面切换选项卡 里面都需要验证码
@二十六七 这个是什么错误,我也遇到了,用api验证的时候
超级好用!感谢作者!!!
@L学习不停 是支持API的
详细见-laravel-mews/captcha-图形验证码-api调用
@辣条拌鱼翅 谢谢,当时已经解决了.
@辣条拌鱼翅 非常好使,谢谢
@辣条拌鱼翅 追查原码,发现用的是hash的方式(类似于密码校验)进行验证码的校验,感觉不太合理,恶意者只需要获取一次 key 和 value,就可以用这一对key-value进行多次攻击请求
<img src="{{ captcha_src('inverse') }}" alt="">inverse 配置总是验证失败。。。
只要有多个页面,其他页面刷新,这个旧页面的验证码就失效,填其他的却可以,这个怎么解决
采用前后端分离形式
验证码长度验证是对的 但是我输入对与错都会返回验证码错误
有人遇到添加 前端添加 {!! captcha_img() !!}
后端返回验证错误时前端就黑屏(中间显示个验证码图片)的情况吗