你可以不平凡
《L05 电商实战》
从零开发一个电商项目,功能包括电商后台、商品 & SKU 管理、购物车、订单管理、支付宝支付、微信支付、订单退款流程、优惠券等
《L02 从零构建论坛系统》
以构建论坛项目 LaraBBS 为线索,展开对 Laravel 框架的全面学习。应用程序架构思路贴近 Laravel 框架的设计哲学。






 关于 LearnKu
关于 LearnKu




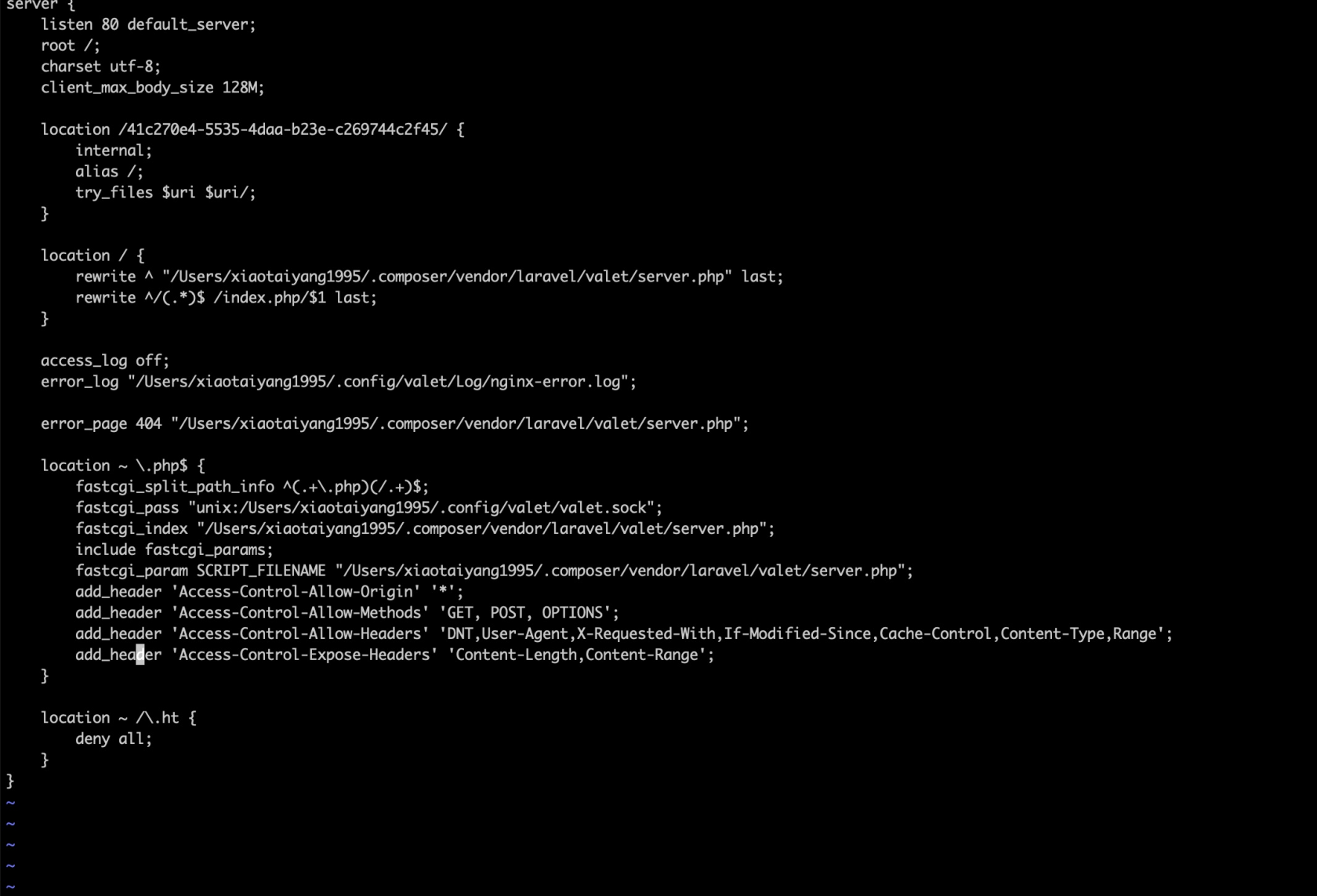
barryvdh/laravel-cors 应该能解决你的问题
自己添加一个中间件。
使用
php artisan make:middleware Cors命令新建文件, 代码如下:在
app/Http/Kernel.php文件的$middleware数组值中添加App\Http\Middleware\Cors::class。