自定义 Laravel 文档阅读
一直感觉laravel官方文档阅读体验跟CI比差太多,由于初学翻laravel文档的次数频繁,有点受不了拖来拖去左边栏,自己折腾下,方便平时查看吧,效果直接上图吧。
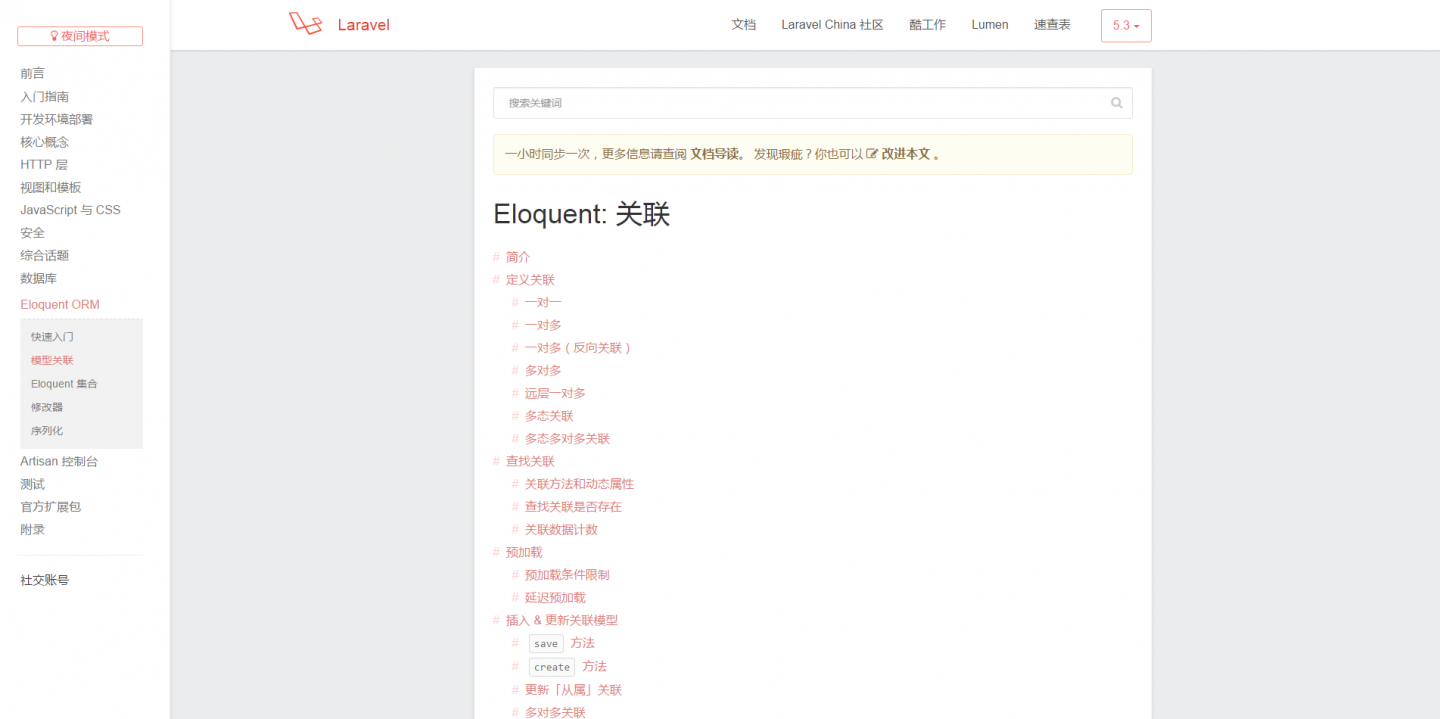
最终效果如下:
实现步骤:
1、工具:fiddler。
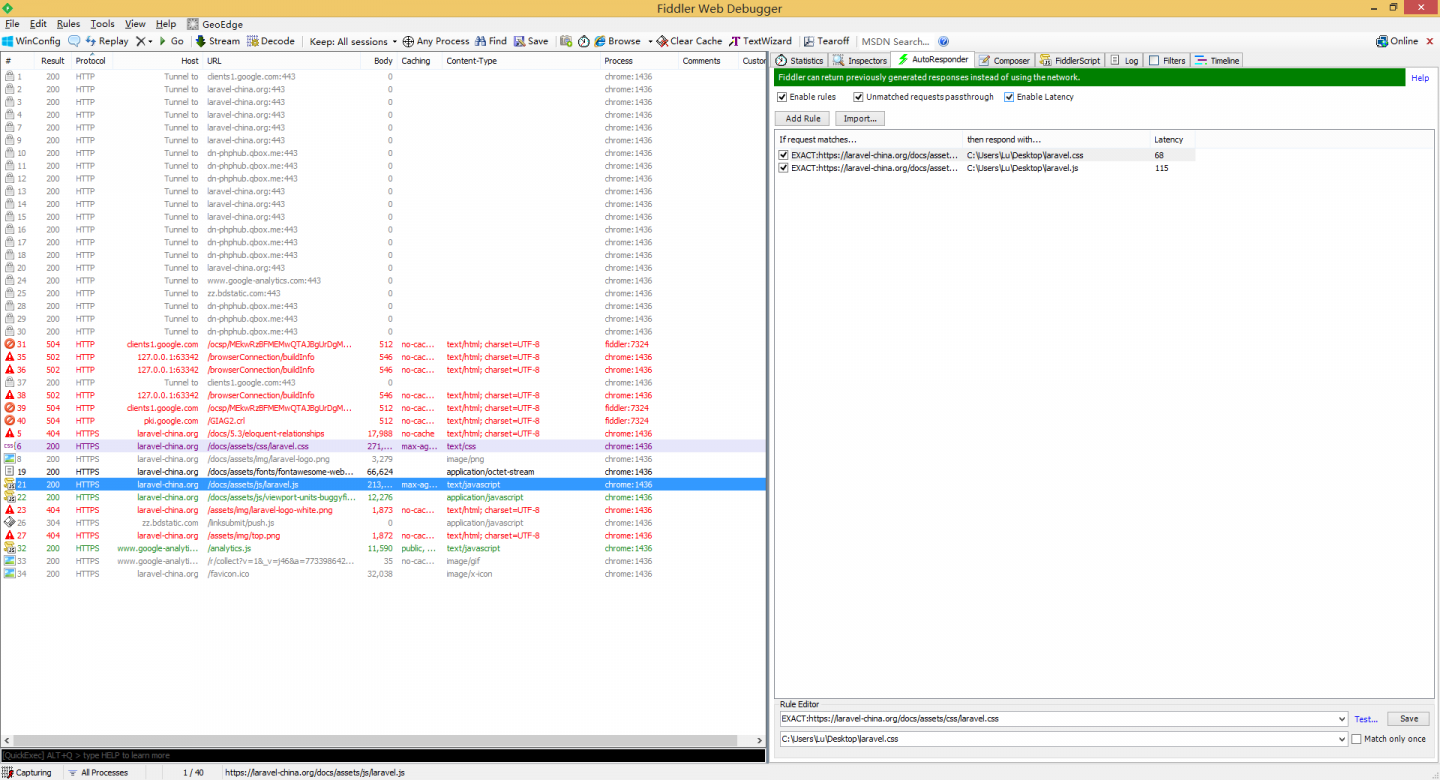
2、fiddler设置截图如下
3、主要原理就是利用fiddler强大的前端调试功能->映射本地文件,从而实现不需修改服务器上文件达到所要的效果。
4、保存laravel.css,laravel.js文件到本地,供上面fiddler设置做映射。
5、laravel.css最后行添加css代码后保存(可根据自己喜欢风格随意定制)。
.sidebar .header {
margin-bottom:0;
}
.sidebar a[type="button"]{
padding:0;
}
.versions.text-center {
display:none;
}
.sidebar {
position:fixed;
left:0;
top:0;
height:100%;
overflow-y:auto;
}
.sidebar > ul > li > ul {
display:none;
padding:6px;
margin:0;
background:#f2f2f2;
}
.sidebar ul li {
line-height:26px;
}
.sidebar > ul > li {
font-size:16px;
padding-bottom:0;
}
.sidebar li h3 {
font-size:16px;
cursor:pointer;
margin:0;
line-height:26px;
color:#777;
}
.sidebar li h3.active {
color:#e07c79;
line-height:36px;
}6、laravel.js最后行添加代码后保存(可自行编写js代码)
(function(){
var oNav = $('.sidebar > ul:first');
var aLi = oNav.children();
aLi.each(function(){
$(this).contents().filter(function() {
return this.nodeType == 3;
}).wrap('<h3></h3>');
});
var currentA = $('.sidebar a[href="' + location.pathname + '"]');
currentA.css({color:"#e07c79"}).parents('ul').css({"display":"block"}).siblings('h3').addClass('active');
$('.sidebar h3').click(function(){
$(this).siblings('ul').css({"display":"block"}).parent().siblings().find('ul:visible').slideToggle();
});
})();7、laravel.js 里面搜 $('.scotch-panel-canvas').css ... 把这段内容注释掉,保存搞定,刷新浏览器地址,再看看是不是和我截图看到的一样了。






 关于 LearnKu
关于 LearnKu




忘了说一个细节地方,laravel.js 里面搜
把这个 if 里面 $('.scotch-panel-canvas').css......的内容注释掉吧,不然左边fixed没效果。