最佳答案
- 在前端引入jssdk
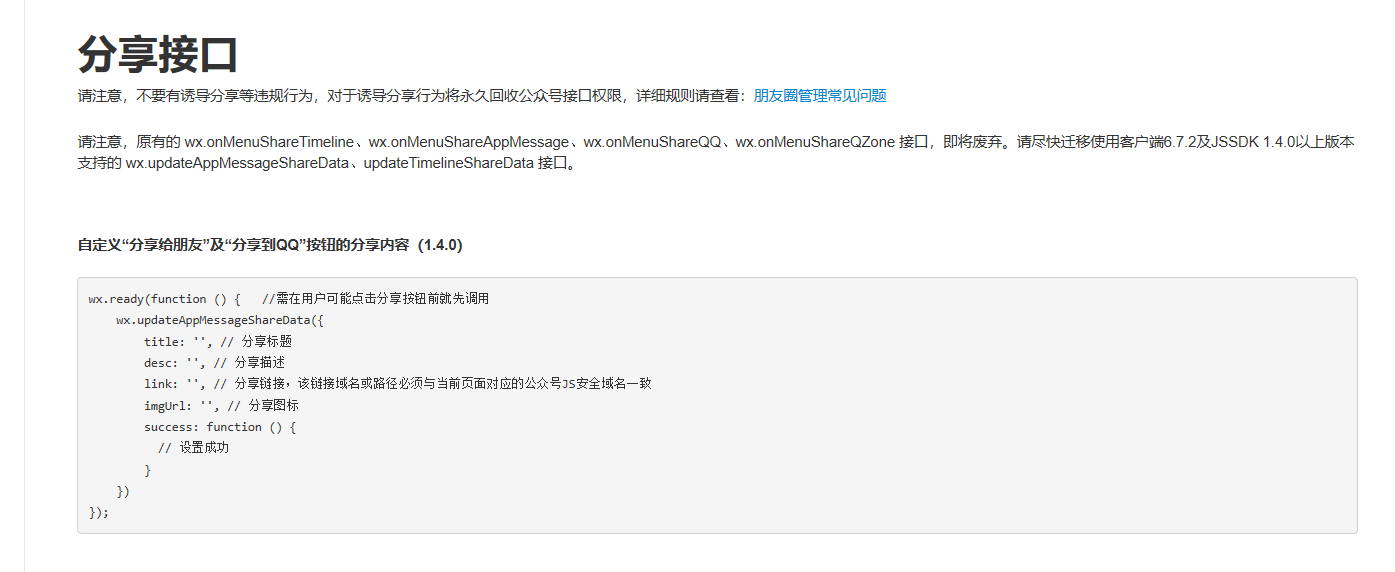
- 调用微信的接口
- easywechat封装了前端的jssdk所需参数
 haha
(楼主)
6年前
haha
(楼主)
6年前
 hmonline
6年前
hmonline
6年前
 hmonline
6年前
hmonline
6年前
 hmonline
6年前
hmonline
6年前
讨论数量:
var shareLinkUlr = location.href.split("#")[0]; // 获取当前的url 去掉 # 之后的部分
shareLinkUlr = shareLinkUlr.replace(/\&/g, '%26'); // 将 & 替换成 %26
var shareImgUrl = 'http://www.abc.com/images/logo300.jpg'; // 分享的图片地址
// 获取 config 的内容
function getjssdkconfig(apis,debug,json,link){
//console.log(apis);
//console.log(debug);
//console.log(json);
//console.log(link);
var xhr = new XMLHttpRequest();
var url = 'http://www.abc.com/qxj_jssdkconfig'; // 这个就是easywechat生成的参数
var data = "apis="+apis+"&debug="+debug+"&json="+json+"&url="+link; // 拼接 get 参数
xhr.open('GET',url+"?"+data);
xhr.onreadystatechange = function(){
if(xhr.readyState===4 && (xhr.status >=200 && xhr.status <=300)){
// 获取 config 之后,进行一些操作
// 需要进行 JSON.parse 获取对象
configJsSDKAndDoSomething(JSON.parse(xhr.responseText));
}
};
xhr.send();
}
// 获取config 之后进行的操作
// 因为是使用 ajax 进行config内容,这个方法是在上面运行的
function configJsSDKAndDoSomething(config){
wx.config(config);
wx.ready(function() {
// 其他的一些操作
// ...
//不是wifi环境下提示
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType; // 返回网络类型2g,3g,4g,wifi
if(networkType!="wifi"){
console.log("当前你网络环境为"+networkType+"");
}
}
});
});
wx.error(function(error){
console.log(error);
});
wx.onMenuShareTimeline({
title: '', // 分享标题
link: location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:shareImgUrl, // 分享图标
success: function () {
alert('分享成功');
}
});
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareImgUrl, // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
success: function () {
},
cancel: function () {
}
});
}
// 页面加载完之后进行操作
$(document).ready(function(){
// 注意这里的参数
// apis 使用的参数是 字符串的拼接 这个是和 php 的方法中的处理相对应的
getjssdkconfig("checkJsApi,onMenuShareTimeline,onMenuShareAppMessage,onMenuShareQQ,onMenuShareWeibo,onMenuShareQZone,hideMenuItems,showMenuItems,hideAllNonBaseMenuItem,showAllNonBaseMenuItem,translateVoice,startRecord,stopRecord,onVoiceRecordEnd,playVoice,onVoicePlayEnd,pauseVoice,stopVoice,uploadVoice,downloadVoice,chooseImage,previewImage,uploadImage,downloadImage,getNetworkType,openLocation,getLocation,hideOptionMenu,showOptionMenu,closeWindow,scanQRCode,chooseWXPay,openProductSpecificView,addCard,chooseCard,openCard",false,false,shareLinkUlr);
});






 关于 LearnKu
关于 LearnKu



