Laravel 框架下使用 Bootstrap 菜单 和 主内容之间的响应问题?
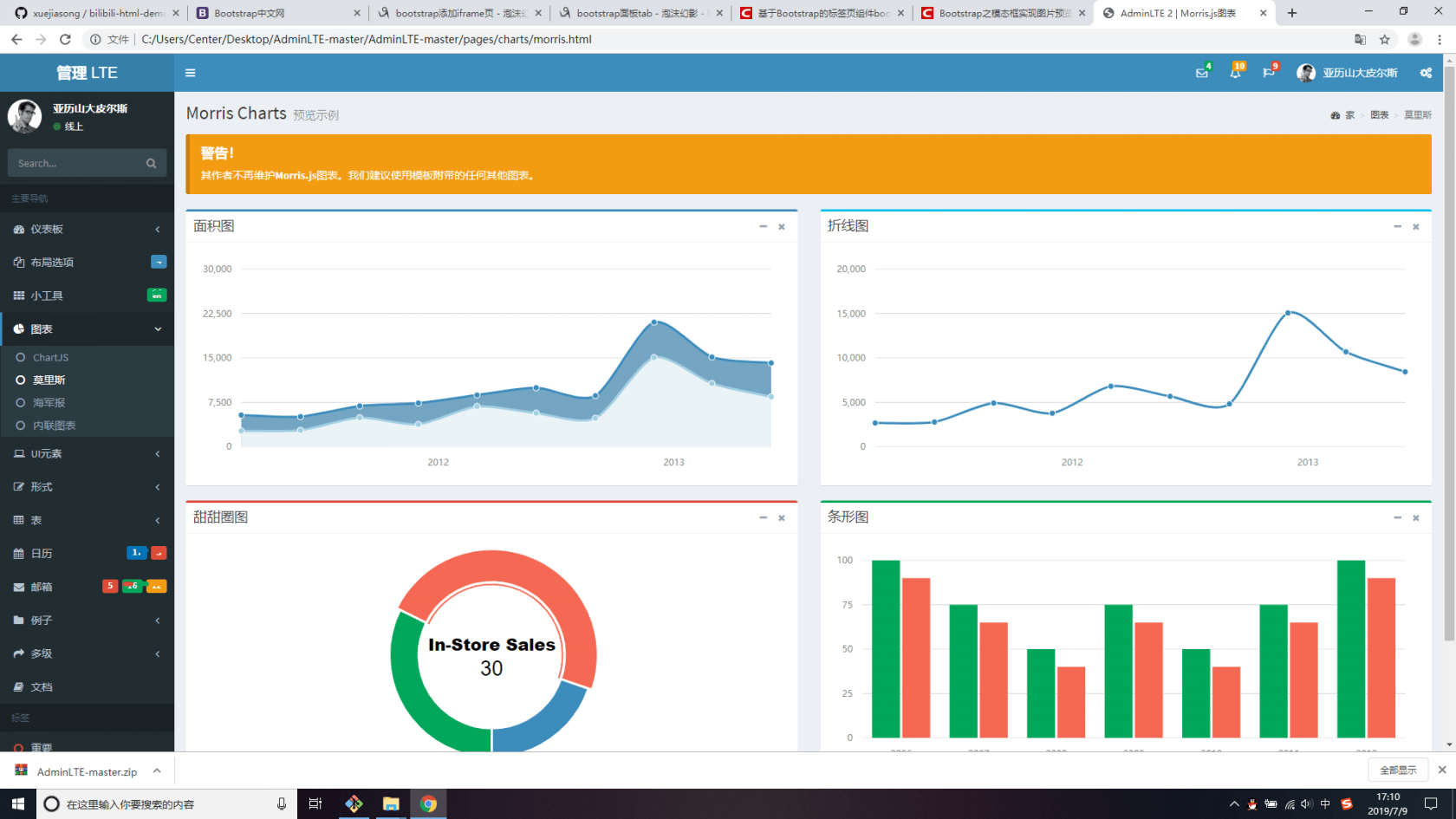
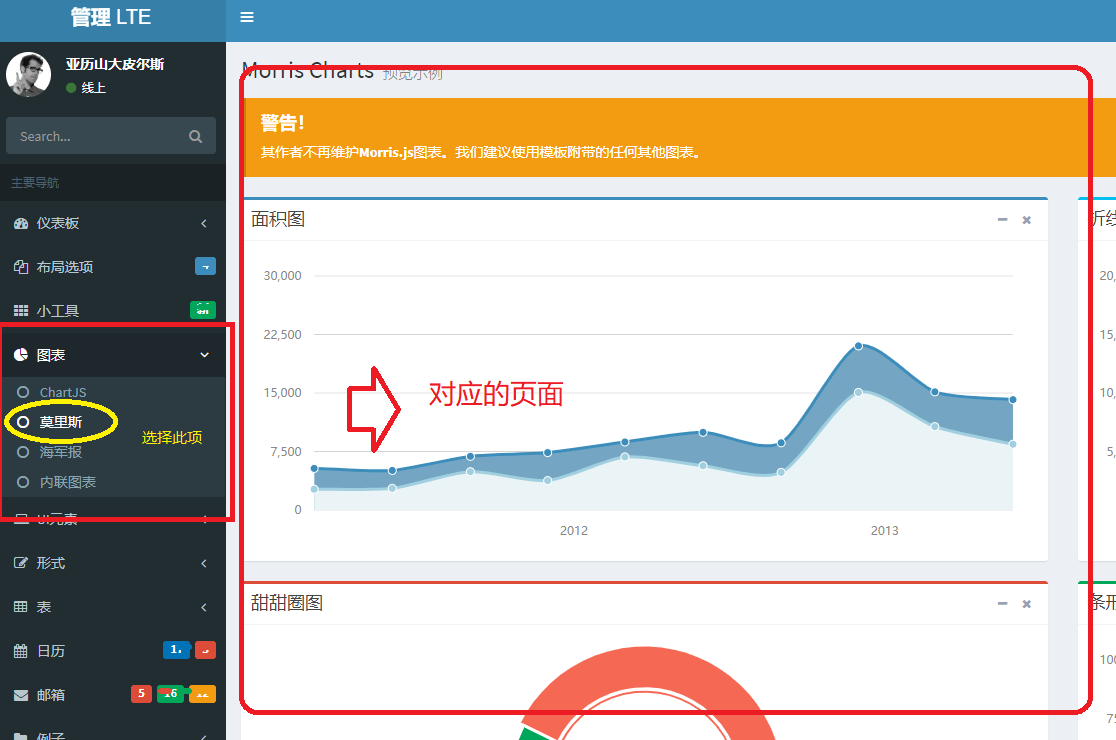
用Laravel 框架 写一个后台管理的网站,基本布如下 顶部LOGO,左侧导航菜单,右侧主题内容。如下图

我首先想到的是Laravel 的模板继承 占位符yield 来分割模板,可以重复使用,但是遇到个问题
问题:在我选择左侧菜单一个栏目的内容后,我对主题内容进行编辑,比如新增保存,提交的字段保存后
return view('xxxx'),这是对整个页面的刷新,我的左侧菜单导航 无法保存在我之前选择的子菜单的样子
大家是怎么处理这个问题的?是使用ifarme 还是Laravel有比较好的解决方案!!






 关于 LearnKu
关于 LearnKu




我是写if来加个class
分享:【扩展推荐】hieu-le/active 根据 url 生成对应导航的 active 状态
@pigzzz 很好用哦!感谢