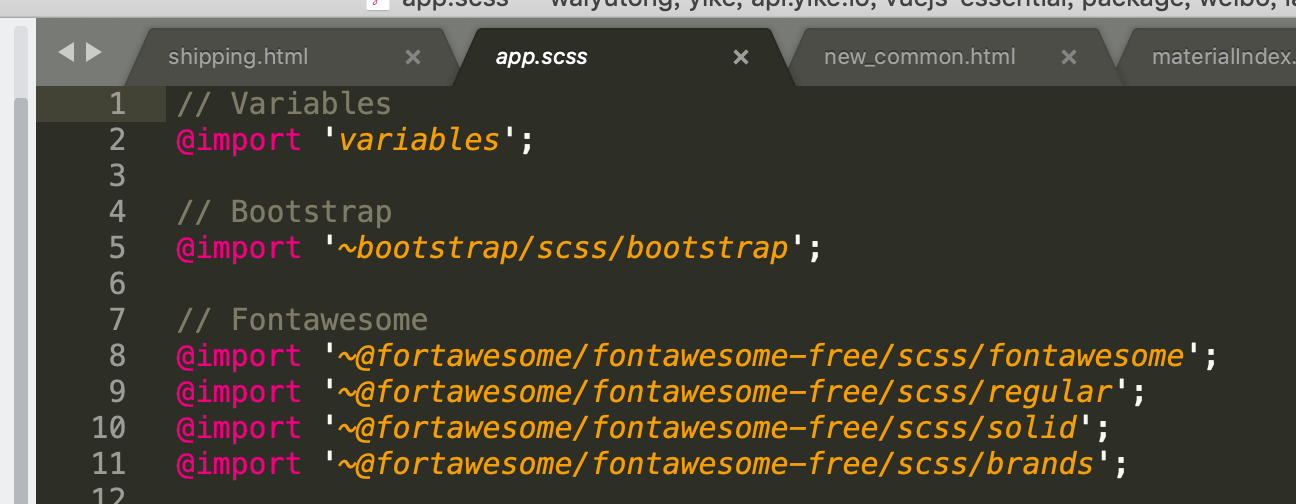
为什么 app.scss 和 app.css 内容不一样?
教程说:“将 Bootstrap 导入成功之后,我们需要使用npm run dev来将 .scss 文件编译为 .css 才能正常使用。”
我理解,就是resources\assets\sass\app.scss被编译成了public\css\app.css,是否正确?
如果正确,为什么这俩文件内容不一样呢?
我按照教程一步一步走,最后前者(app.scss)里只有一百多行代码,但是后者(app.css)里有8000多行。
请问这是为什么呢?如果前者被编译成了后者,二者的内容不是应该大致一样吗?
谢谢!






 关于 LearnKu
关于 LearnKu




推荐文章: