呕心沥血开发的 Laravel+vue 个人博客
开发了快一年了,因为懒的写开发教程,所以一直没有分享出来,今天抽空来写一下
博客地址: http://www.golang365.com/#/
后端laravel源码: https://github.com/sweida/laravel-blog-api
前端vue源码:https://github.com/sweida/vue-blog-index
api文档:http://blog-doc.golang365.com/login 默认账号admin(管理员权限,不要乱冻结其它账号哈),密码123456,或者github授权登录,或者注册新账户登录(普通账号)
api文档前端react源码 https://github.com/sweida/react-apidoc
api文档前端laravel源码 https://github.com/sweida/apidoc
喜欢的希望可以点个星星,万分感谢!!!
要交换友链的童鞋可以去我博客留言板留言
后端
后端使用laravel提供api,博客在一开始学laravel的时间写的,所以1.0版本代码是在学习慕课网教程时写的,代码比较low,使用了好多if...else...,后面看了论坛里大佬的文章【手摸手教你让 Laravel 开发 API 更得心应手】后重构了第二版,感觉现在代码简洁了好多,非常感觉大佬。
图片上传又拍云使用这个插件:jellybool/flysystem-upyun
文章点击量使用这个插件: awssat/laravel-visits
前端
前端使用vue多页面配置,博客页面和后台页面多页面区分开,前台页面使用iviewUI,后台页面使用elementUI,其它所有代码样式都是一行一行撸出来的,vuex数据使用vue-savedata插件,保证数据加密保存,刷新页面时数据不丢失。
jwt用户保持登录状态vue使用方法看这篇文章 http://www.golang365.com/#/blog/68
文章页面
文章详情页
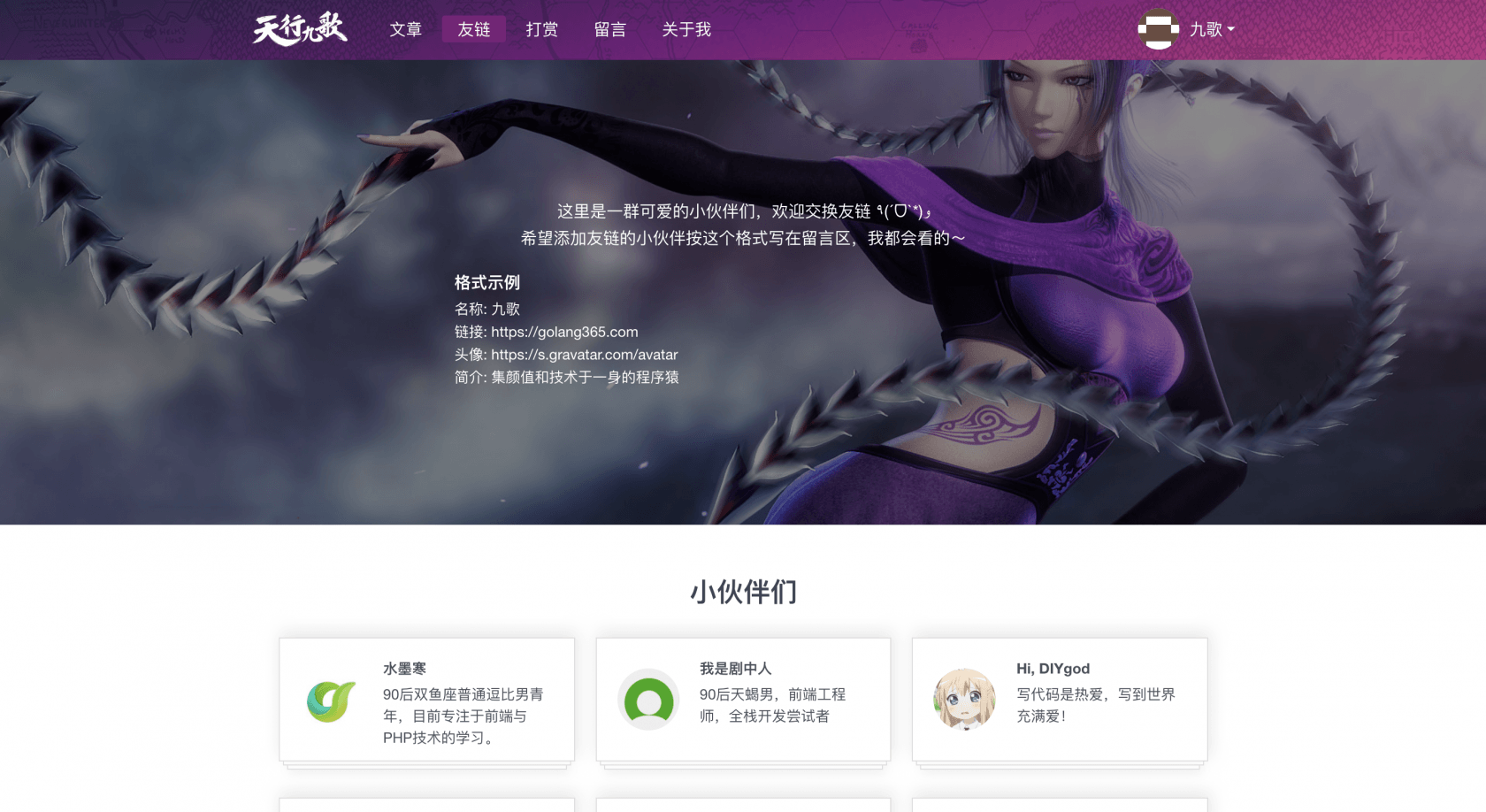
友链页面
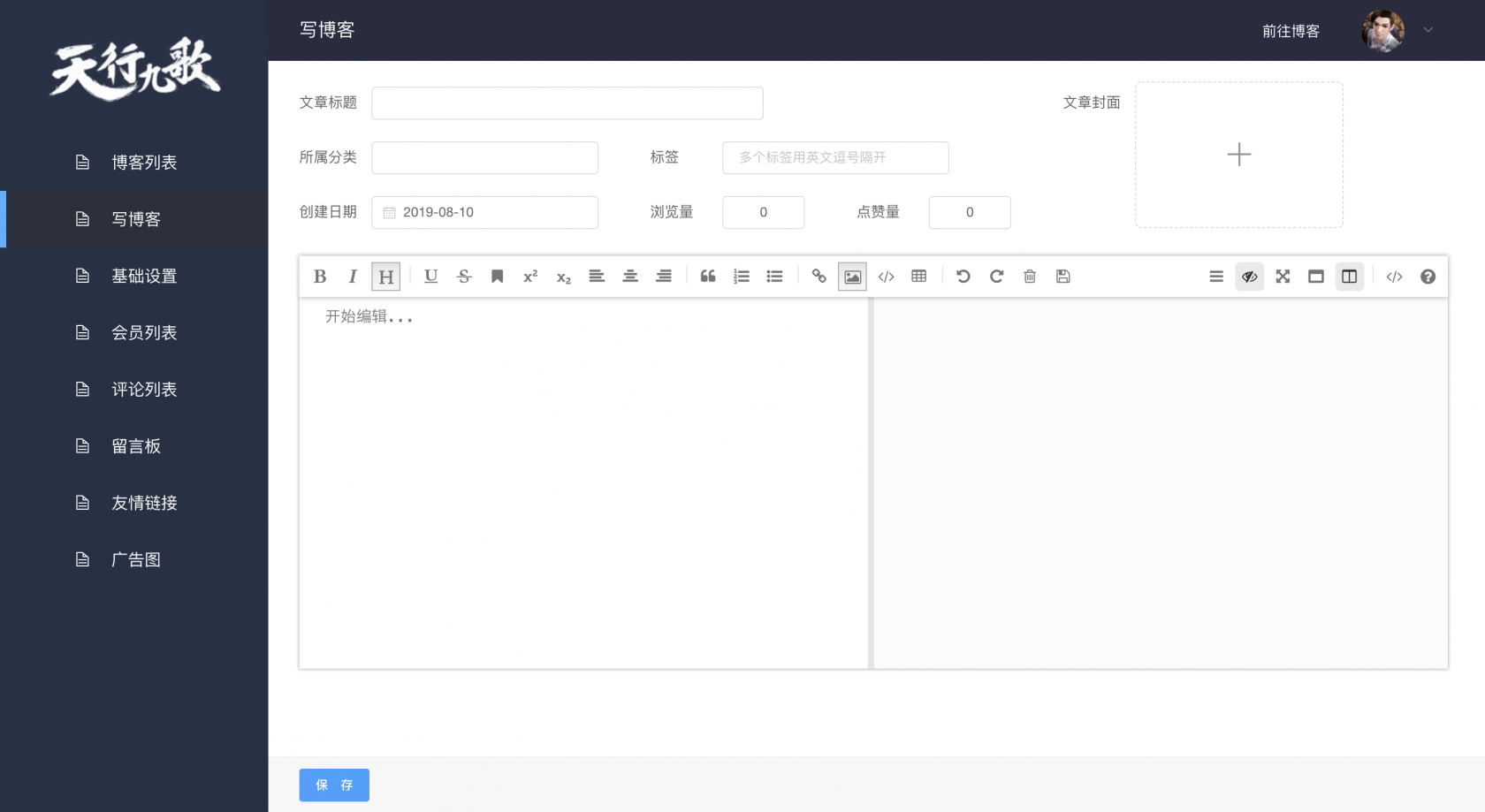
后台页面
写文章
本帖已被设为精华帖!
本帖由系统于 6年前 自动加精






 关于 LearnKu
关于 LearnKu




写的很好,加油
不错,已 star,改天观摩下大佬
@ififEngineer 是滴,在广州
@likunyan 谢谢大佬
@simplewater 谢谢大佬
很棒,start~
最近正在计划做一个个人博客,也是准备使用
vue + laravel构建,正好可以参考一下你的 :wink:膜拜 :smile:
感觉好好看,给你点个赞~
我去搞个 焰灵姬的皮肤 :joy:
赞。
膜 :+1:
帅得黑文
很好看哈~~
@guaosi 感谢大佬手摸手教的文章
@zxinxin 拔刀吧,焰灵姬是我的
赞👍🏻
@AloneUtopia 欢迎参考借鉴
@yanthink 感谢大佬们的大驾光临
@CodeFarmer1997
@白小白
@dengminfeng
@lmaster
@phperShine
感谢大佬们的大驾光临
哈哈哈,我在哪个群里面看到过你,说你接口暴露了,你说都开源了不在乎这个.. :smiley:
@kangfq 哈哈,被你看到了😂
很漂亮偶
:+1:看起来很棒,已 Star
@流浪剑客 感谢大佬的支持
一直点一直多 :joy:
@muggle 昨天看到这个bug了,还没来得及改😂
大佬服务器你用的谁家的呀
哇哦,非常漂亮,请问 UI 是自己写的吗
@AmberLavigne 服务器买的腾讯的学生服务器,每个月才10块钱,最高买2年
@一个人的江湖 UI组件用的iviewUI,页面样式是自己写的
提交记录是你的心路历程吗 :joy:
@yuxingpei 就是每开发一个模块时提交的代码啊
牛批!
呕心沥血形容的很到位。
大佬 :+1:
赞一个~
star +1
部署后咋么有头部栏目 :joy:
header非常赞
还有介问题就是内容页面首次加载会加载不出来,刷新后才显示
支持大佬
@chenjq 这个问题是因为首页第一次打开需要6秒时间,第二次以后就是秒开,到现在还找不到第一次打开需要6秒的原因
很棒
又拍云 对象储存贵吗
完成度可用级别
评论记得加敏感词过滤,我看到已经有人再测试大大的名字了 :joy:
@向大佬们学习 目前冲了1块钱可以用20多天吧
@leo_yi 我觉得一般的个人博客,不是论坛级别的没有必要吧 :joy:
进后台地址是什么
@安小毒 http://www.golang365.com/manage.html#/logi... 后台地址,需要管理员权限
大佬。你这个项目不是属于服务端渲染的吧。。我最近在接触一个需要larvae了+vue 但是要符合SEO的规范,公司定的用这个后端框架然后内嵌入Vue..实现服务端渲染。。但是感觉怎么写怎么不舒服。。因为所有的单页面项目都会被统一加载到当前页面的head里面。。就造成了CSS引入非常多,不利于爬虫。
@_Nick 服务端渲染 seo优化需要用 Nuxt.js框架
害。接手的项目,一时也不好直接重构改框架的。。他们是直接把vue的页面写到laravel的resources目录里的,然后一打包变成了一个app.js引入。。问题是项目大了,所有的单页面vue的css样式都被打包到head里了。seo就不好做了。头疼
请问这是什么情况呢 想弄明白什么是前后端分离

@创业的扫地僧 是因为banners的值为空的原因造成的,后台必须传几张type为banner的图才行,头部不显示也是这个问题造成的
已没收
实不相瞒,我是冲着天行九歌star的。哈哈哈,开玩笑。有时间去看看
https://github.com/sweida/apidoc/tree/mast...
兄弟,请问一下这里是不是少了一个migrations文件,我seed的时候找不到articles这张表 很喜欢你的两个项目。太牛逼了
大佬大佬
哇 居然在这遇到中信人
被这个界面吸引的,然后看了下功能和用体验,大佬牛逼