个人开发的一个基于 Laravel5.*的 Pjax 扩展包
从大二开始接触的 Laravel 框架,到现在已经大三了。第一次开发扩展包,不知道写得到底怎么样,分享出来和大家交流一下。有不足的地方敬请在下面指出 :blush: :wink:
GitHub 地址: 传送门
第一次接触到pjax还是4个月前,然后觉得这技术太炫酷了。于是就拿来用,用着感觉很爽就想写一个扩展包,也是本人第一次写扩展包,全当拿来练习啦 :stuck_out_tongue_closed_eyes:
安装使用详细教程
使用 Composer 引入:
composer require phpvital/pjaxer打开 app/Http/Kernel.php 文件, 在 $middleware 数组里面添加中间件:
Vital\Pjaxer\Middlewares\PjaxMiddleware::class,打开 config/app.php 文件, 在 providers 数组里面注册服务:
Vital\Pjaxer\Providers\PjaxServiceProvider::class,在下面的 aliases 数组里面注册门面 Facade :
'Pjax' => \Vital\Pjaxer\Facades\PjaxFacade::class,执行命令 php artisan vendor:publish 之后会在 config 目录下生成一个 pjax.php 文件, 这个文件用来进行pjax配置;
使用方法
加载 pjax 所需要的资源
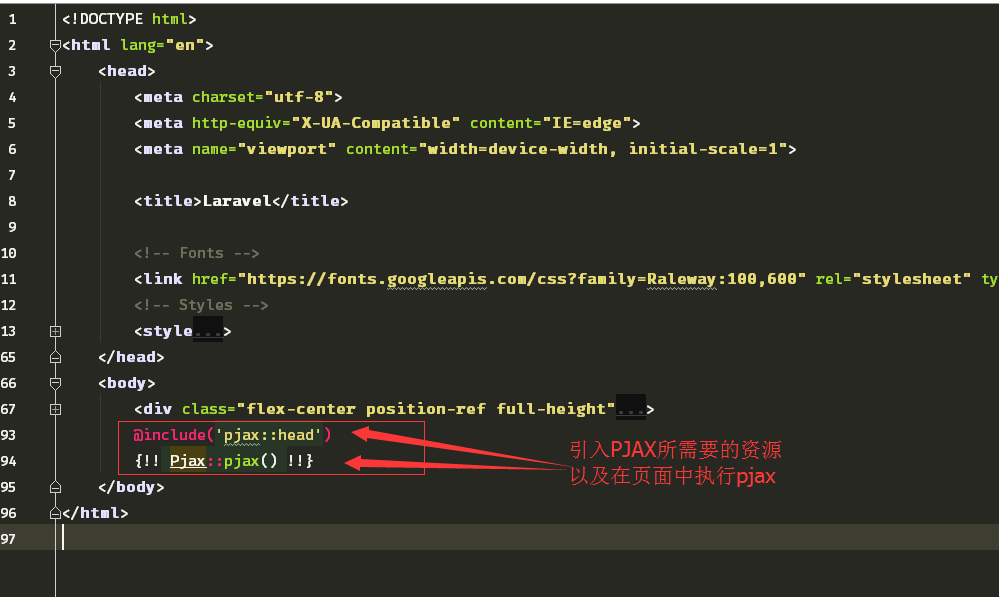
在你的页面插入这条代码, 引入对应的 CSS 和 js 文件:
@include('pjax::head')添加代码: {!! Pjax::pjax() !!} 之后就可以来到页面查看效果啦 :D

效果如下

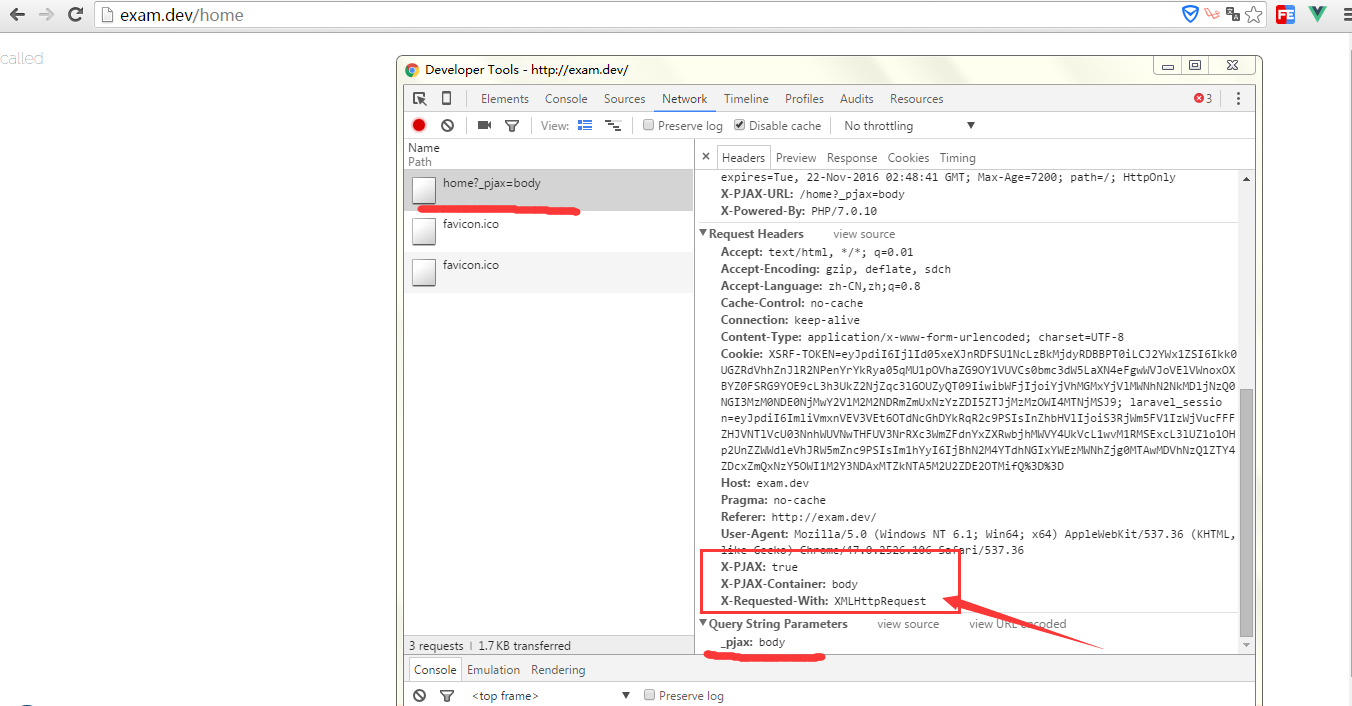
我们再来看看network,看看pjax是否正常执行

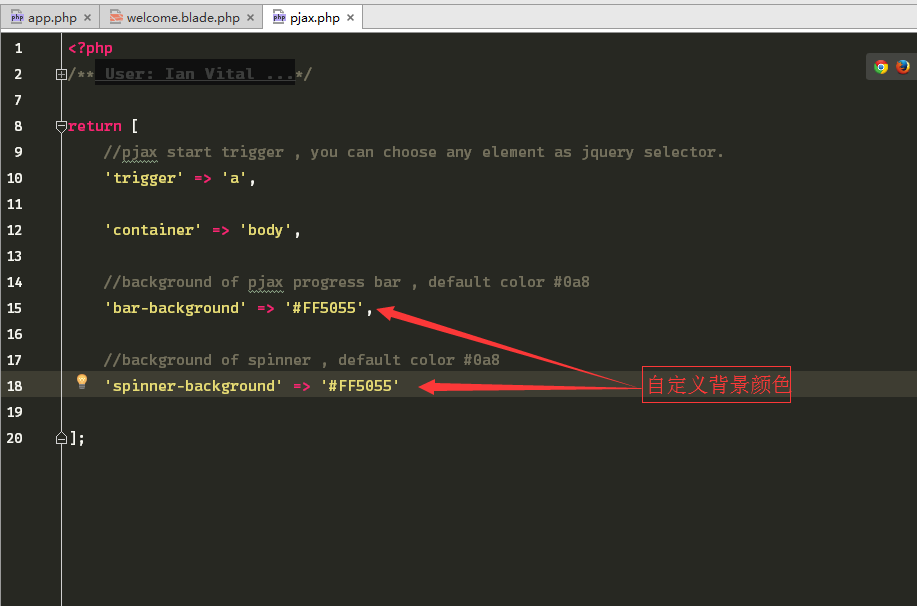
个性化配置
来到 config/pjax.php 文件, 里面有对应的设置, 目前支持 progress bar 的背景颜色修改以及 snipper 背景颜色的修改.

查看效果

是不是很炫酷呢~ :smile:
最后
好想得到 star:smile: , 欢迎 Issue , 欢迎任何学习交流~~
Markdown 格式写的不好的地方,就请大家多多包涵啦~





 关于 LearnKu
关于 LearnKu




推荐文章: