前端单页面应用,怎样合理地做微信的网页授权?
目前在开发一个微信应用。前端用Vuejs来做单页面应用,后端用Laravel提供接口。两者分开部署,即前端完全是一个html入口。
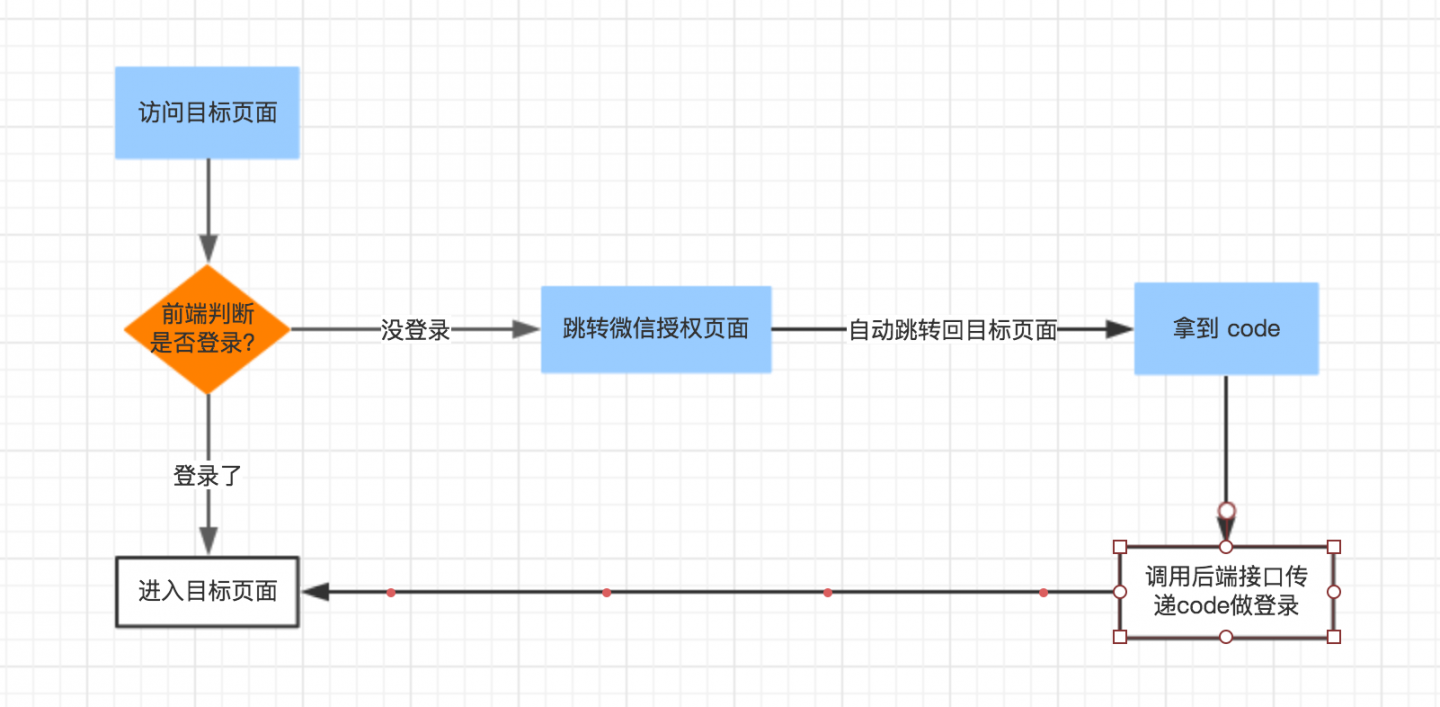
现在前端做微信的网页授权我的想法是:
1.前端检测到没有Token就跳转到后端的链接做微信网页授权
2.微信重定向回后端的回调地址,后端根据code拿到微信用户信息后保存进数据库,并且生成token
3.后端带上那个token回到前端单页面应用
4.前端根据这个token调用后端接口识别用户
感觉这个方法很麻烦也不太优雅,也会有很多的重定向跳转。
我想干脆不做单页应用,在后台渲染模板算了,又或者在单页应用的入口用Laravel渲染出来。
问题描述有点混乱,希望大家能明白,谢谢!







 关于 LearnKu
关于 LearnKu




推荐文章: