Laravel 使用 Ajax 提交表单,validate 验证怎么展示?请大家指点下思路!
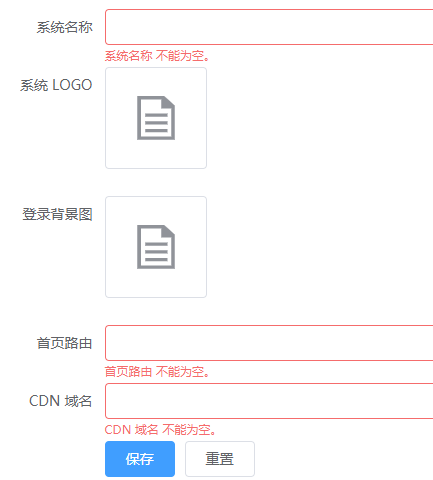
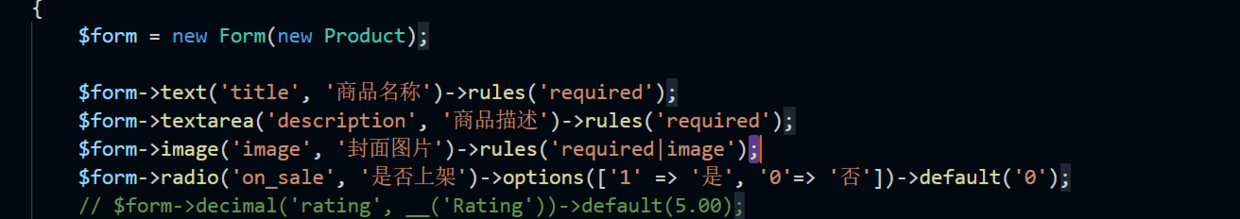
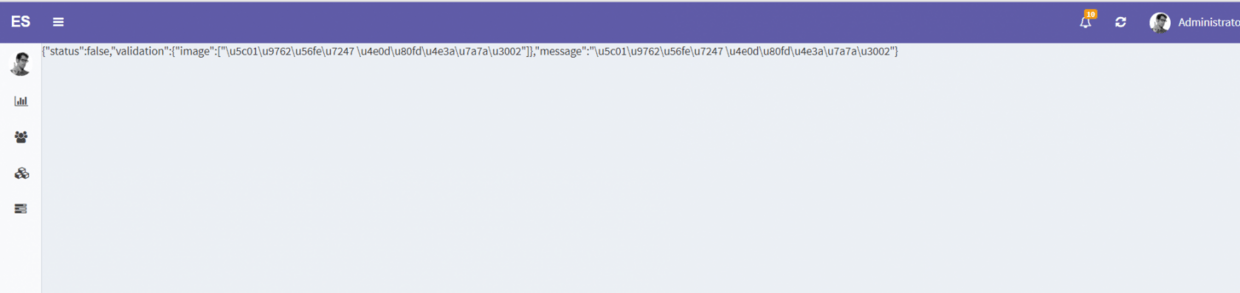
laravel 使用 ajax 提交表单,未通过 validate 验证,后台返回了 errors 信息
因为使用 ajax 页面没有刷新,怎么把 validate 验证信息,显示出来呢。。
请大家指点一下思路!感谢!











 关于 LearnKu
关于 LearnKu




推荐文章: