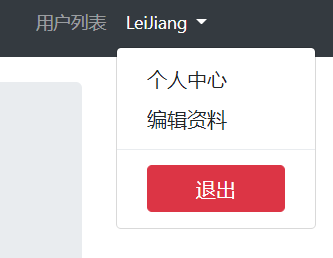
完美解决下拉框无反应问题

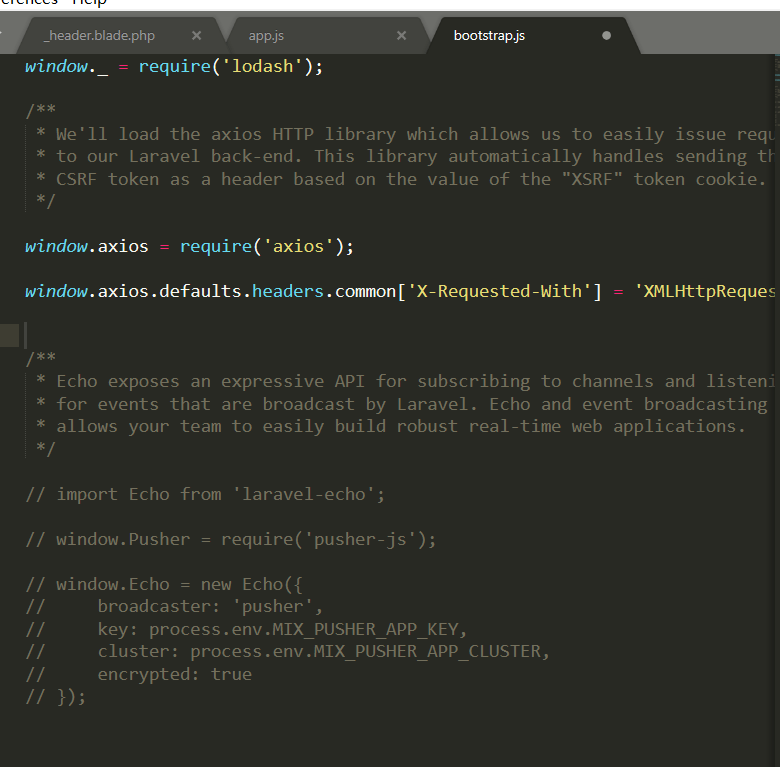
文章中说到,Laravel 5 默认已经在 resources/js/bootstrap.js 文件中为我们配置好了 jQuery 和 Bootstrap,我们只需要在 app.js 中对其进行加载即可,事实是,我查看了一下,并没有看到配置好的 jQuery 和 Bootstrap。

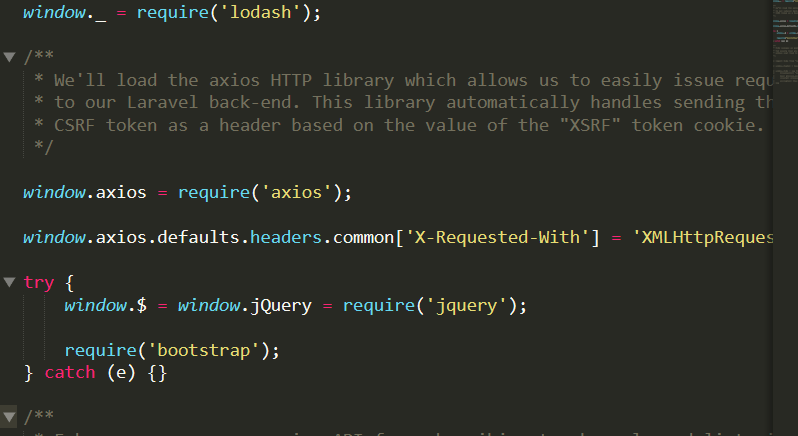
所以这个地方需要自己手动引入一下,代码是我搜索找到的。

添加之后运行 npm run watch-poll 或者 npm run dev 即可






 关于 LearnKu
关于 LearnKu




楼主正解!!
楼主正解
try {
window.$ =window.jQuery =require('jquery');
require('bootstrap');
}catch(e){}
这个是5.7的默认设置, 这都显示不了下拉. :confused:
6.17.1没有这个问题
太棒了!雷哥,给你100个赞!!! 问题已经解决。:kissing_heart: :kissing_heart: :kissing_heart:
完美解决了