介绍 Laravel Nova
我很高兴宣布 Laravel 生态系统的最新成员:Laravel Nova。Nova 是 Laravel 的一个设计精美的管理面板。我们花了很多心思在小细节上,精心制作的 Nova 不仅看起来很棒,而且让工作变得愉快。

在这篇文章中,我将介绍 Nova 主要的功能,但是, 请务必观看我 Laracon 上演讲的录音,以深入了解 Nova 的功能。
前言
Nova 通过 Composer 作为 Laravel 软件的安装包安装。它不会以任何形式干扰你现有的应用程序。事实上,你可以将 Nova 安装到已经构建好的 Laravel5.6 应用程序当中。
在前端,Nova 由 Vue.js,Vue Route 和 Tailwind.css 驱动。这实现了强大而又灵活的组合,尤其是在自定义方面—轻松构建自定义工具,卡片和字段。
在你的应用程序当中,每一个 Eloquent 模型中都对应一个 Nova「资源类」,该类定义其字段,动作,过滤器,镜头以及卡片。Nova 完全使用简单的 PHP 类进行配置,并没有把配置存入到数据库当中。
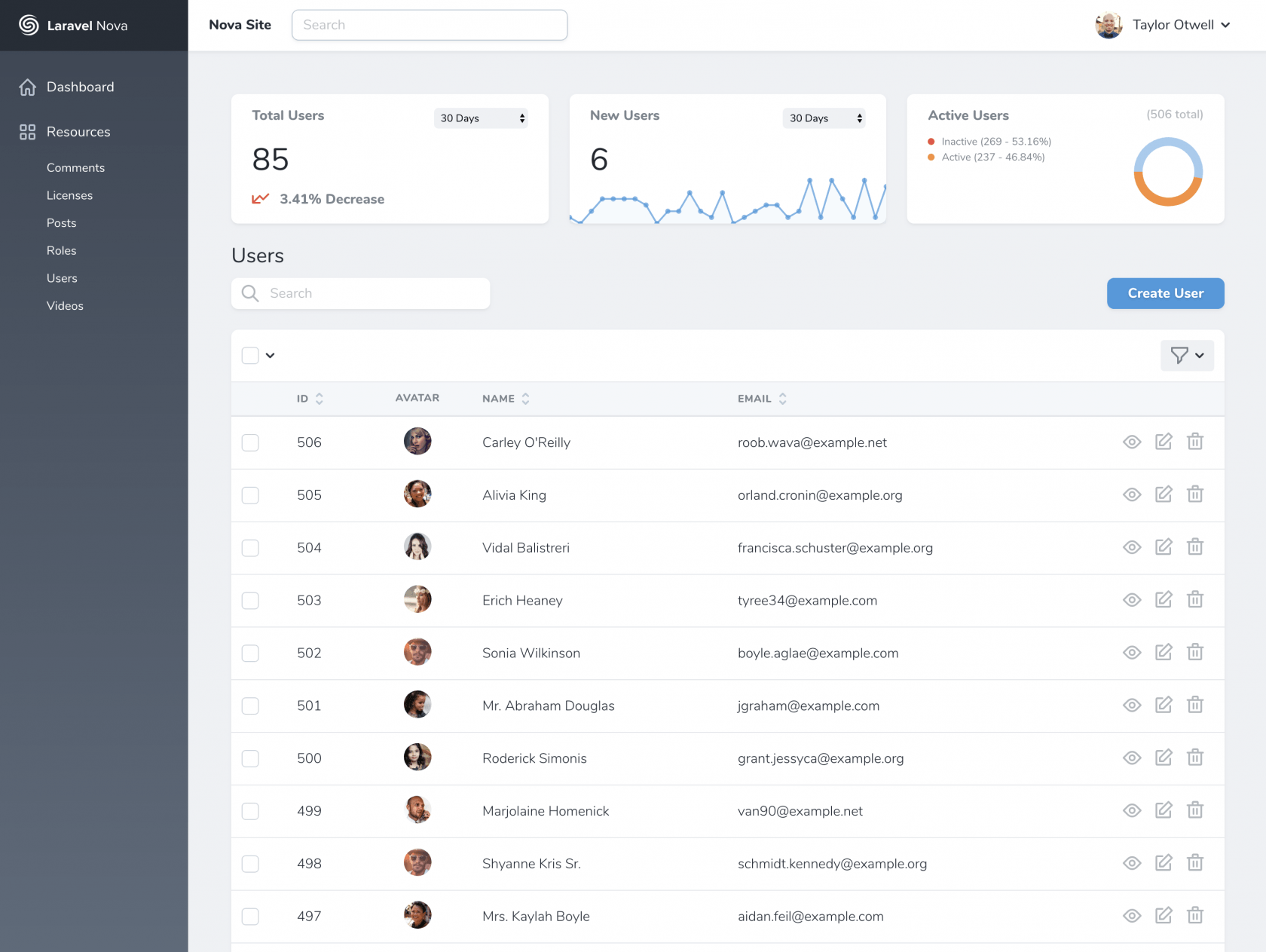
资源管理
当然,Nova 的主要功能是能够去创建,阅读,修改和删除数据库中的资源。在这方面,我们努力工作以便能够涵盖所有的情况。是否需要在「中间/枢纽」表中更新多态多对多的关联关系?Nova 可以帮你覆盖。Nova 为所有的关系类型提供了出色的支持。
资源详细信息视图使您可以立即访问资源以及相关信息—包括快速搜索,分页,排序,过滤器等。

Nova 还提供多种出色的领域类型。当然,覆盖了包括文本,布尔值,数字,文件上传和日期之类的基础知识。然而,像 Markdown,Trix,Code 以及 Place 这样的附加字段确实使得使用 Nova 更加的有趣。
搜索
默认情况下,Nova 使用 SQL 查询语句去搜索你的资源。但是,如果你的应用程序是利用 Laravel Scount,Nova 也会无缝并且智能的使用 Scount 搜索,从而为你提供真正的搜索引擎(比如 Algolia)的全部功能。
当然,可以在资源索引和关系索引上进行搜索,同时在将资源附加在一起的时候也可以进行搜索。例如,当创建一篇「文章」资源属于一个「用户」的帖子的时候,Nova 提供一个完美的搜索输入,用来快速的查找对应的用户:

Nova 也包含一个漂亮的全局组件,该组件可以以惊人的速度搜索所有的资源类型:

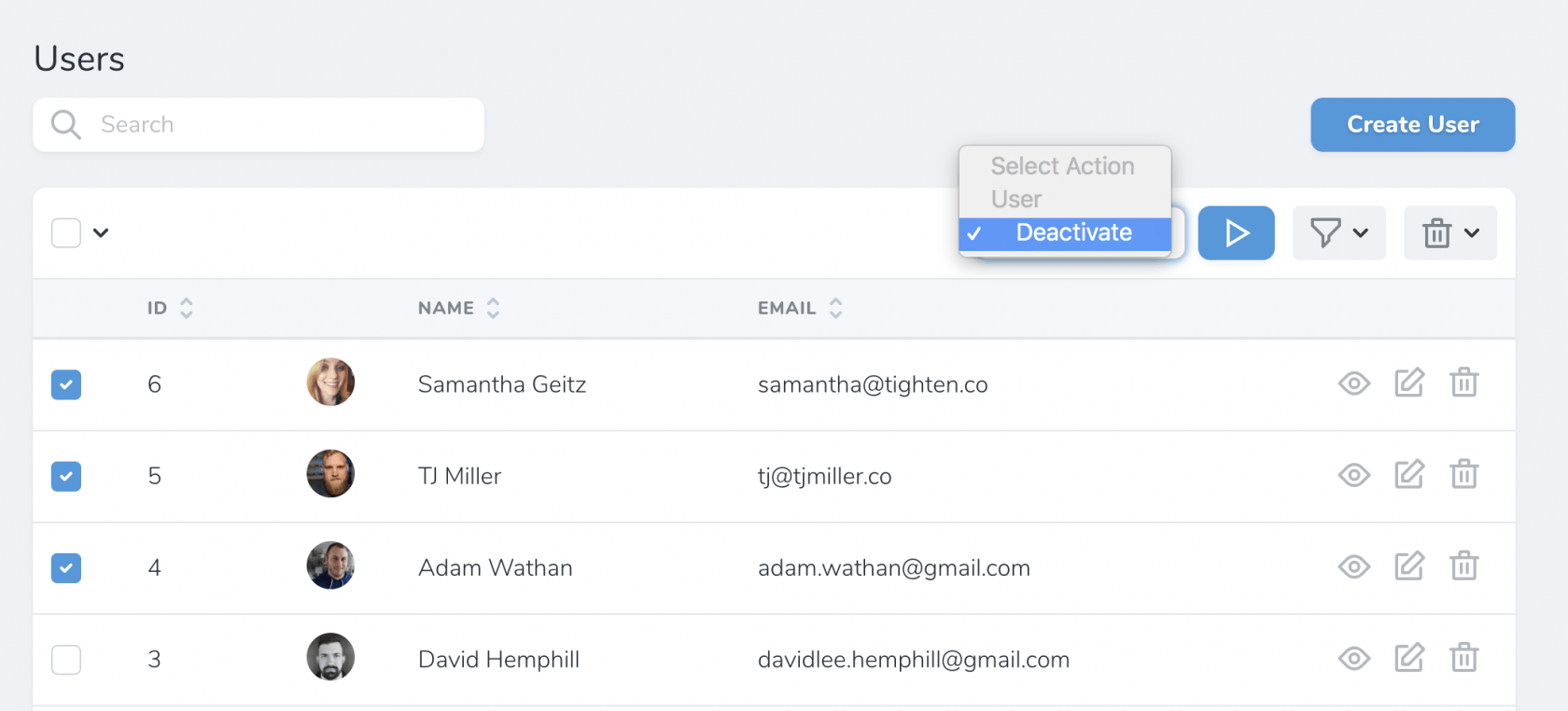
动作
动作是简单的 PHP 类,他们对一个资源或一批资源做给定的处理。每一个动作都包含一个「句柄」的方法,该方法接收所有传入的动作字段和一个模型集合。
如果需要一段时间才能执行的操作咋么办?没问题。Nova 可以使用 Laravel 内置的队列服务对其进行排队操作:

当动作定义完成并将其附加到资源后,通过 UI 轻松的触发它:

通过标记一个具有 Nova 的「可操作」特征的 Eloquent 模型,Nova 提供一个对 Nova 内部针对给定资源执行的操作的「审核线索」,包括触发他们的人:

Nova UI 中的所有日期都将智能的本地化为用户的时区。在欧洲?完全不费任何力气,你会看到24小时制已本地化到您的时区。
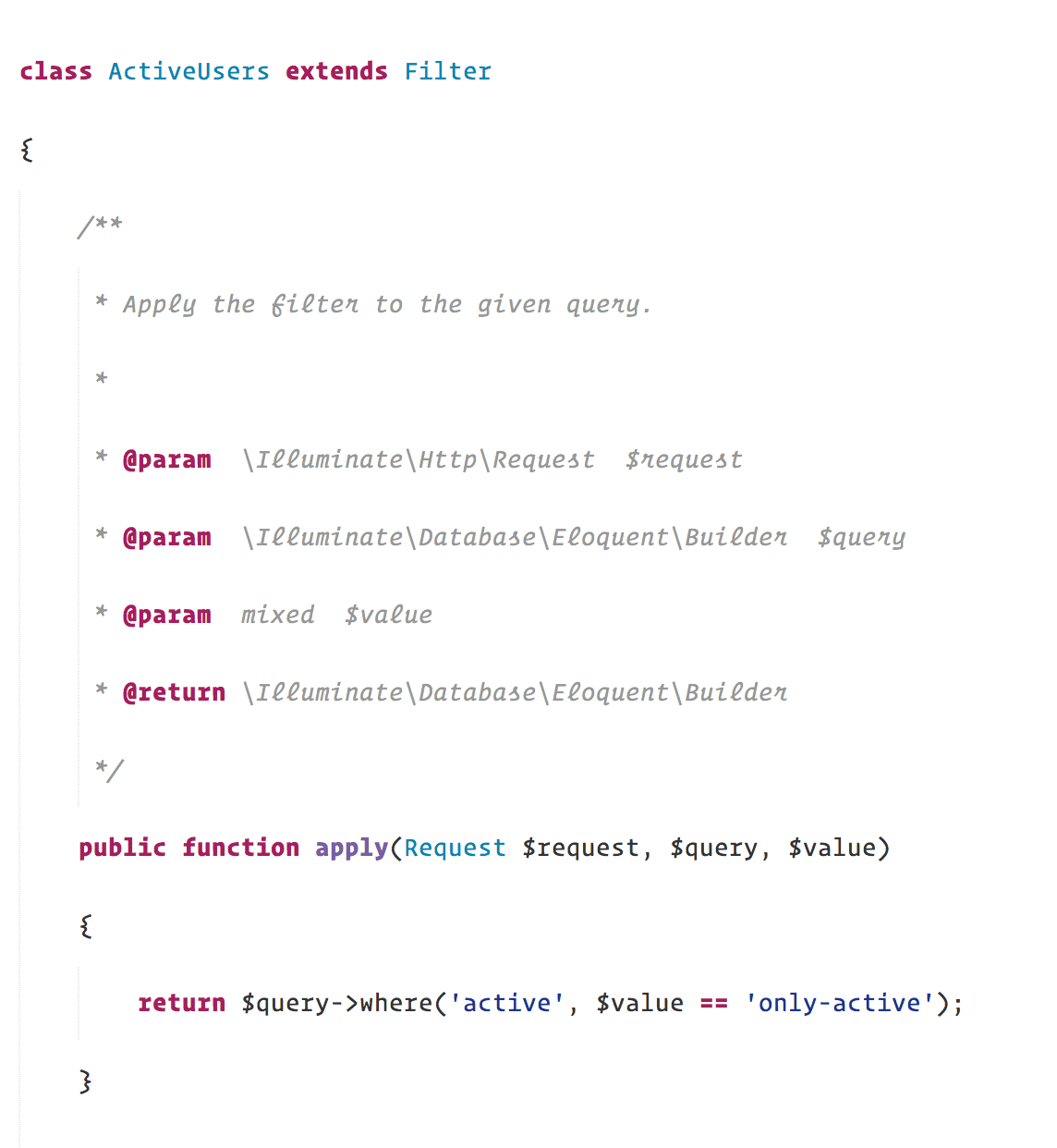
过滤器
过滤器允许您定义 PHP 类来限定资源索引查询的范围,并且可以通过 UI 启用/禁用。例如,过滤器可以指定查询仅显示具有与给定值匹配的列的记录:

定义过滤器并附加到资源后, 它可以通过该资源的索引启用。可以对资源的主索引应用过滤器,也可以在资源显示为关系时应用过滤器:

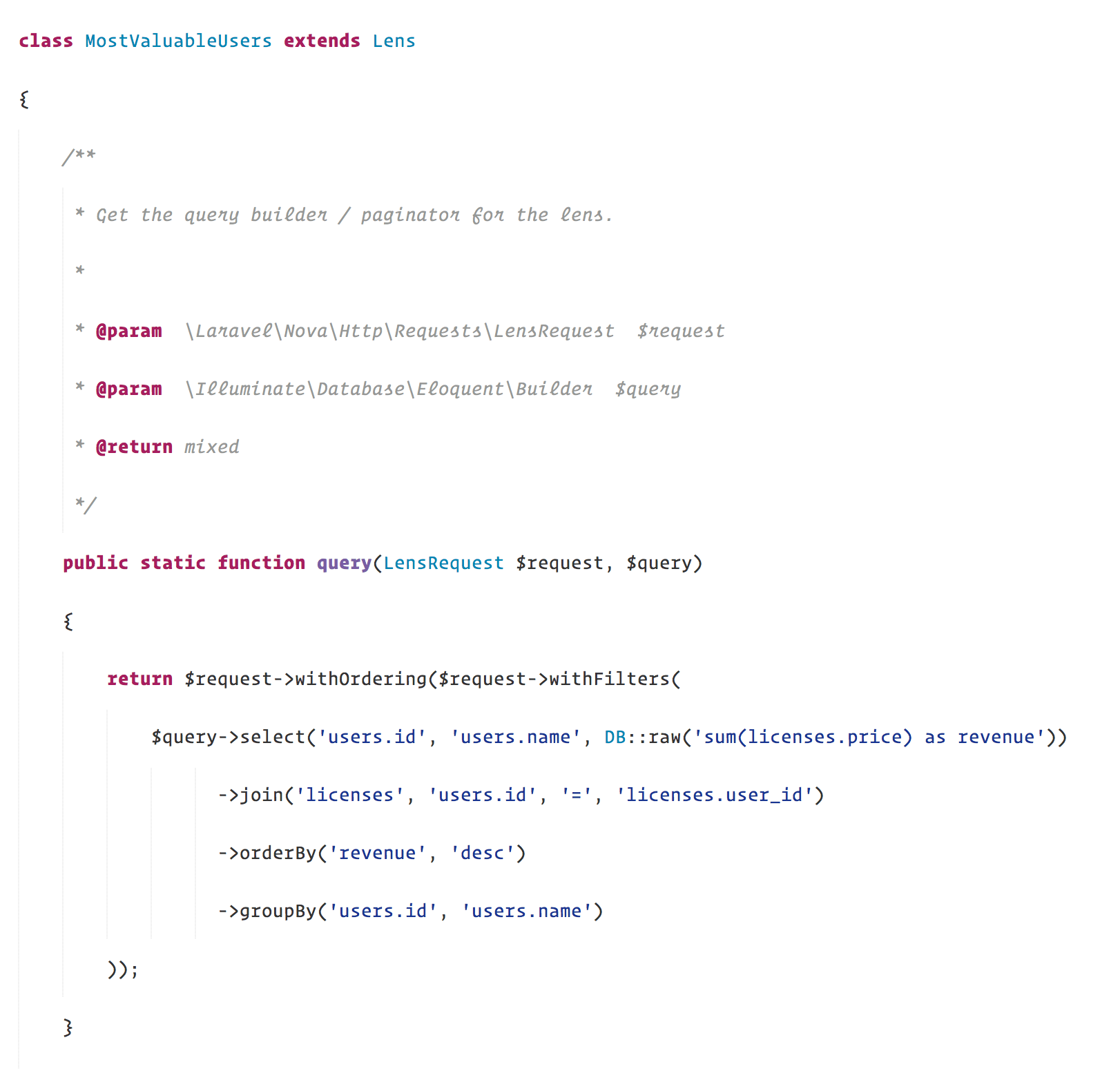
透镜
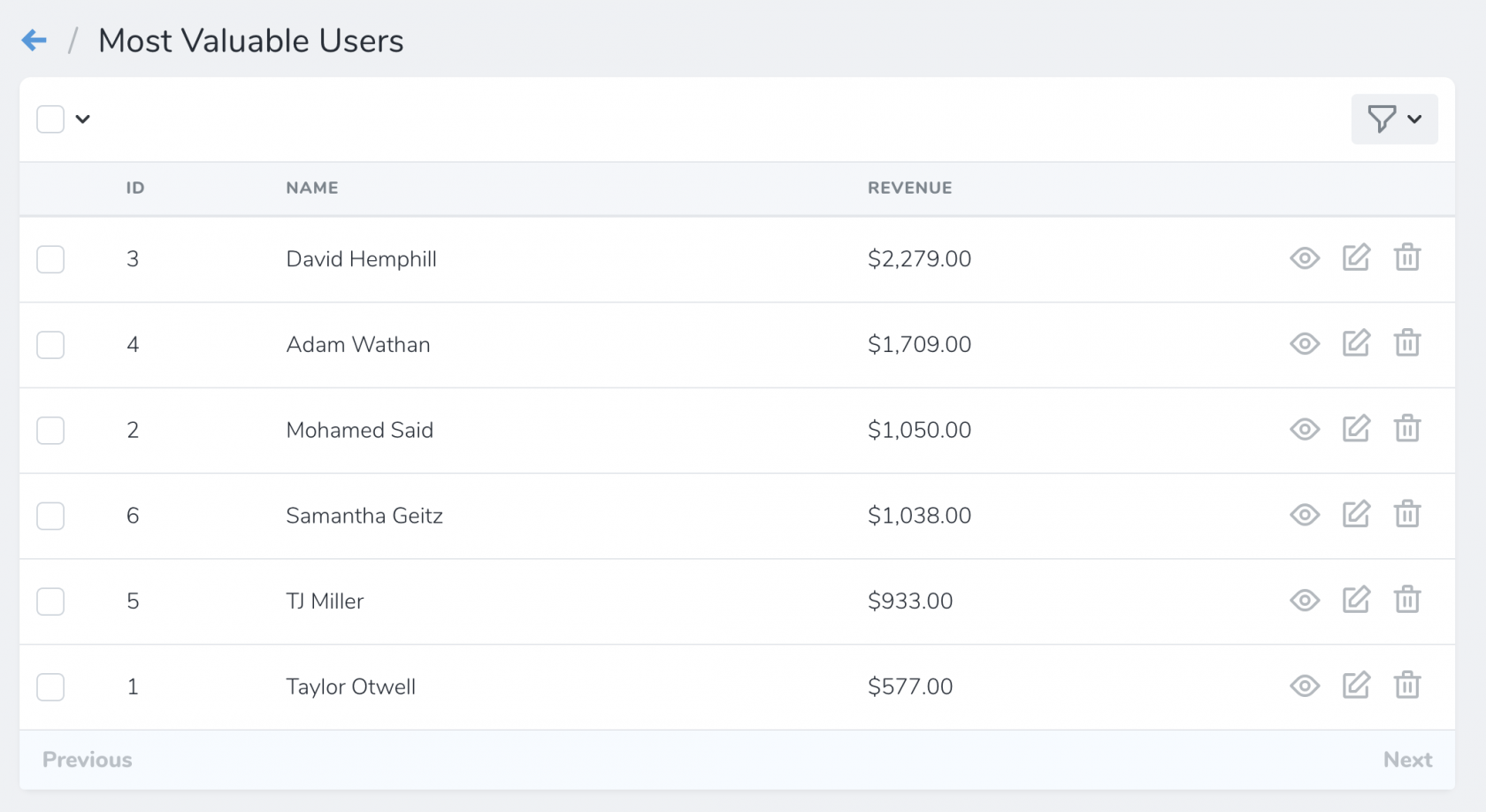
Lenses 允许您构建一种完全不同的方法来查看给定的资源. 例如,「用户」 资源可能有一个 「最有价值的用户」 镜头,显示用户及其一生的总购买量, 按产生最多收入的用户排序。 在 lens 类中,您可以完全控制底层 Eloquent 查询的构造器。:

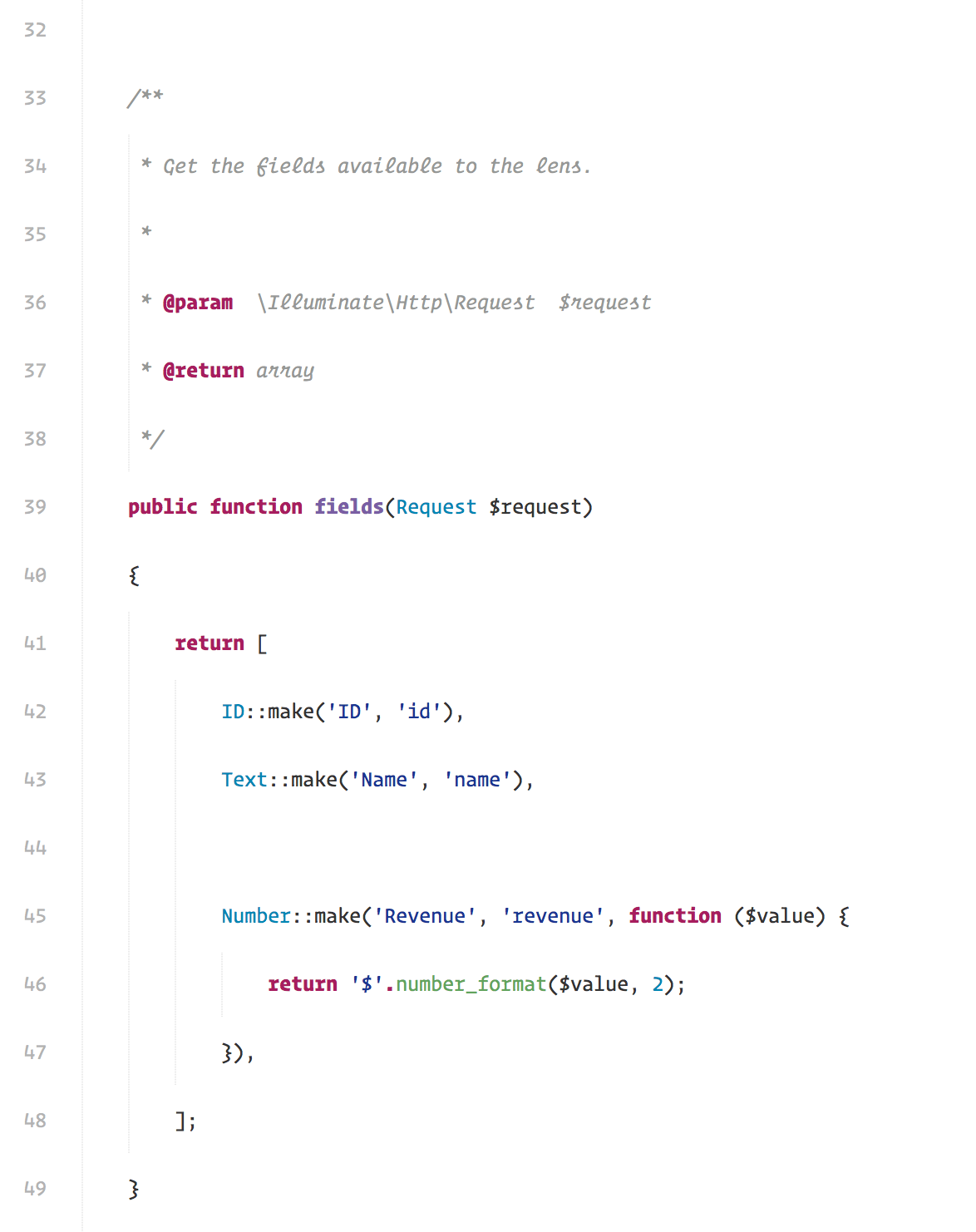
每个 lens 可以定义它自己的一组字段,这些字段与资源本身完全分离:

一旦 lens 被定义并附加到资源,就可以通过该资源的索引访问它:


指标
Nova 提供三种开箱即用的图表:数值图,趋势图和占比图。你简直不敢相信有多简单来创建这些指标。在此之前的那些需要一整天完成的工作,现在可以在几秒中之内完成。
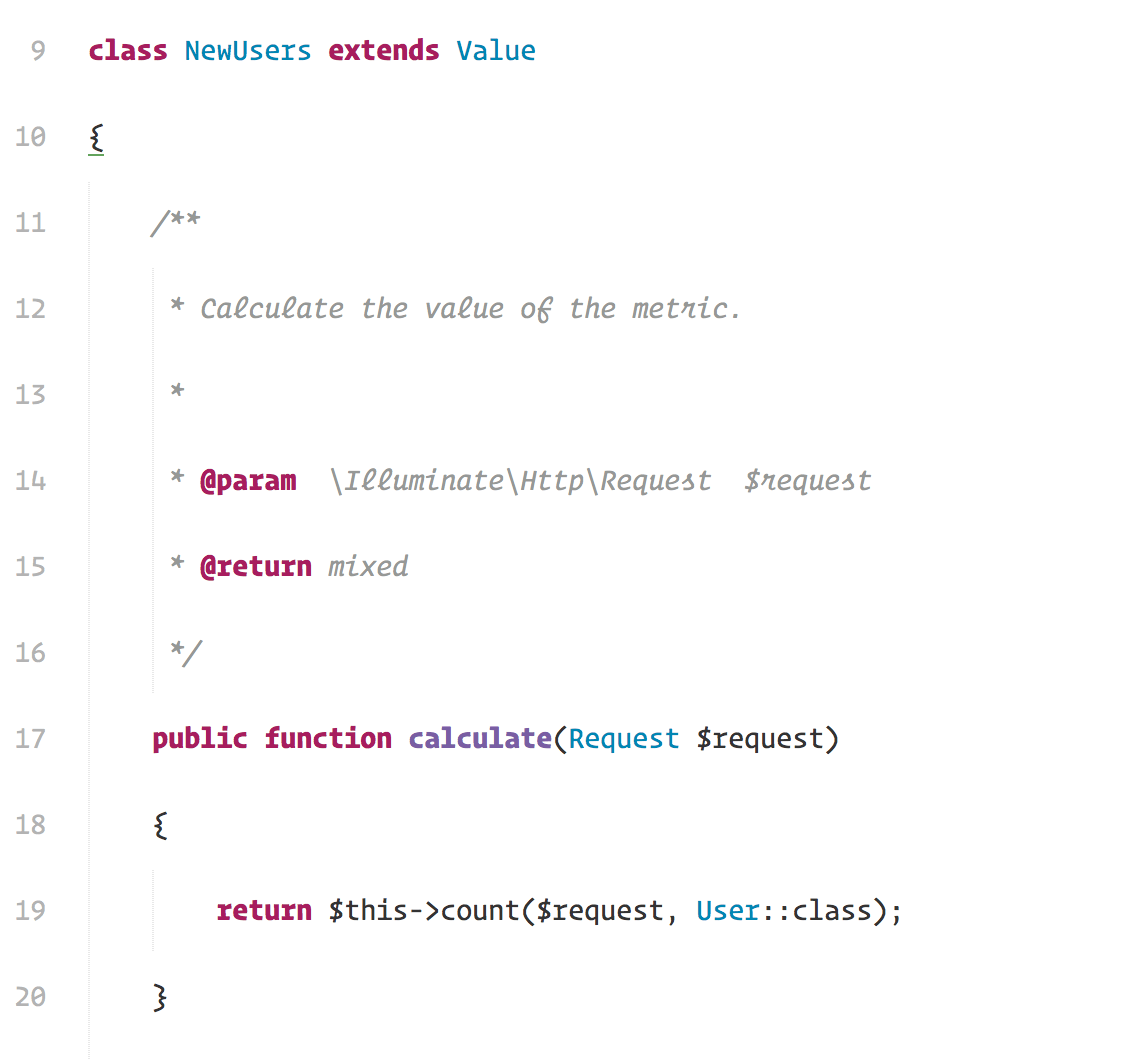
举个例子,你可以通过一行代码轻松地查看这一刻钟和上一刻钟新增用户的对比:


而且,不限于简单的计数。你可以轻松的查看一个给定属性的历史平均值,求和,最小值和最大值。在我们将指标绑定到一个资源之后, 它将以该资源的主索引来显示:

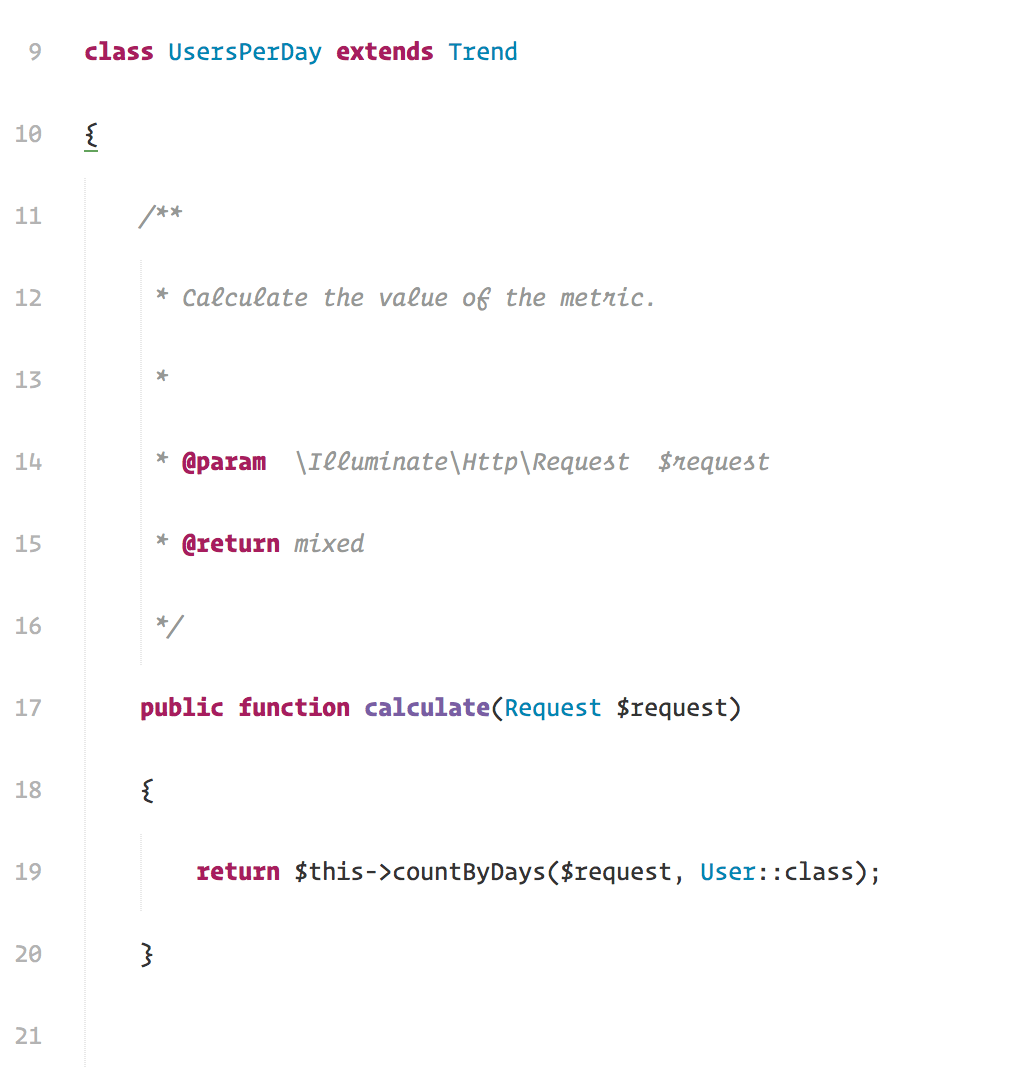
这是多么的简单来创建漂亮的「趋势」指标。所有的这些实现只需要一行代码:

当然,你也不仅限于按天展示趋势。你也可以很轻松的按分钟,小时,天,星期或者月来展示趋势图表。
一旦我们的趋势指标被定义,它将关联到一种资源,并依据该资源的主索引作展示:

授权
Nova 完美集成了 Lavarel 的授权系统规则。我们利用你们非常熟悉的 Laravel 的特性来创建一个优雅的开发体验。你可以细粒度地控制谁可以查看,创建,更新或者删除资源。如果底层的 Eloquent 模型有相对应的规则,Nova 将自动使用它来授权资源的动作。
注意,你有可以完全控制谁可以依据关联关系通过当前资源来触碰其他资。 举个例子,你也许会限制一个指定用户的角色:

定制
几乎所有 Nova 的 UI 都是使用单个文件 Vue 组件在 Vue 中构建的。因此,在为Nova编写自定义工具、卡片和字段时,您具有最大的灵活性。 我们提供了很棒的 CLI 帮助程序来为所有这些类型的附加组件生成脚手架:

每个工具都包含一个 「Tool.vue」 组件。从那里开始,天空就是极限。 可以使用 Axios 调用后端 Laravel 应用程序,同时使用 Tailwind.css 对工具的外观进行微调。 很难说出你有多少发挥空间。 可以用 Vue 组件和 Laravel 后端构建的任何东西都能在 Nova 中实现。
Nova 只是不挡你的路。真是太棒了:

自定义卡片(你之前已经在指标示例中看到的小的面板)和自定义字段的实现方式很相似。自定义卡片包含一个你可以完全自由自定义的 Card.vue 组件。
自定义属性包含3个 Vue 组件:导航,详情和表格。同上,你可以在 Nova 中完全自由定义工具的显示和行为。
借助 Vue.js 和 Laravel 的能力,我们为你提供了漂亮的画布来创造。我等不及要看看各种社区创建并分享出来的自定义工具。
最后注意
这里有比这边文章更多 Nova 的内容。我等不及要在下个月发布。我想你们将会喜欢,我也希望你们将不再担心在你们的应用中构建管理面板。我不担心。 ❤️
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。







 关于 LearnKu
关于 LearnKu




推荐文章: