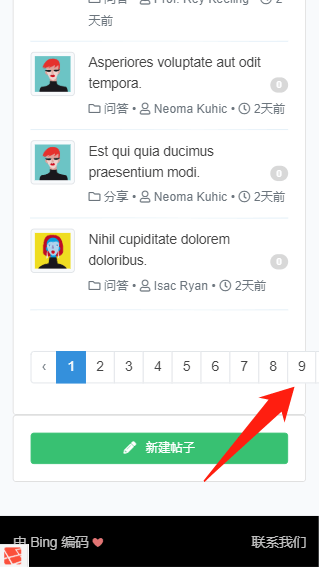
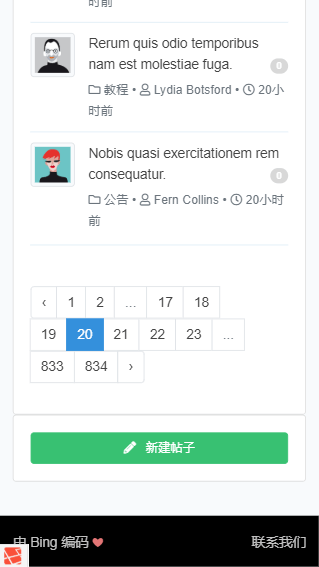
请问,如何让 Bootstrap 分页尺寸适应手机屏幕 ?
我用了分页最小尺寸的类,还给了内边距,还是控制不住它往外跑。
<div class="card-body">
{{-- 话题列表 --}}
@include('topics._topic_list', ['topics' => $topics])
{{-- 分页 --}}
<div class="mt-5 pagination pagination-mini pr-5">
{!! $topics->appends(Request::except('page'))->render() !!}
</div>
</div>
</div>
</div>









 关于 LearnKu
关于 LearnKu




推荐文章: