新手解决 NPM run dev 报错的问题,及怎么升级 NPM,node 版本,希望能帮到后来人
首先显示下我所遇到的问题情况(如下截图所示)


这个是我个人解决问题的思路,希望能帮到你解决
- 首先将node,npm升级到最新的版本
它将安装的当前稳定版本node
sudo npm cache clean -fsudo npm install -g nsudo n stable安装最新版npm
npm install -g npm或者sudo npm -g install npm@latest
-
删除node_modules,package-lock.json
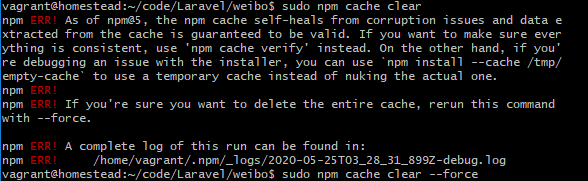
rm -rf node_modules rm package-lock.json npm cache clear --force -
重新安装npde_modules:
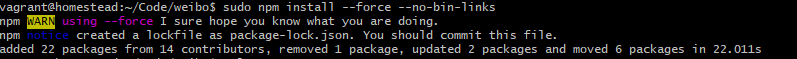
npm installsudo npm cache clear sudo npm install --force --no-bin-links如图所示:

-
在package.json 干掉三行的 cross-env
{ "private": true, "scripts": { "dev": "npm run development", "development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "npm run development -- --watch", "watch-poll": "npm run watch -- --watch-poll", "hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.19", "bootstrap": "^4.0.0", "cross-env": "^6.0.3", "jquery": "^3.2", "laravel-mix": "^4.0.7", "lodash": "^4.17.13", "popper.js": "^1.12", "resolve-url-loader": "^2.3.1", "sass": "^1.15.2", "sass-loader": "^7.1.0", "vue-template-compiler": "^2.6.10" } } -
最后运行:
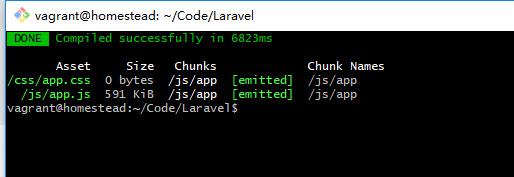
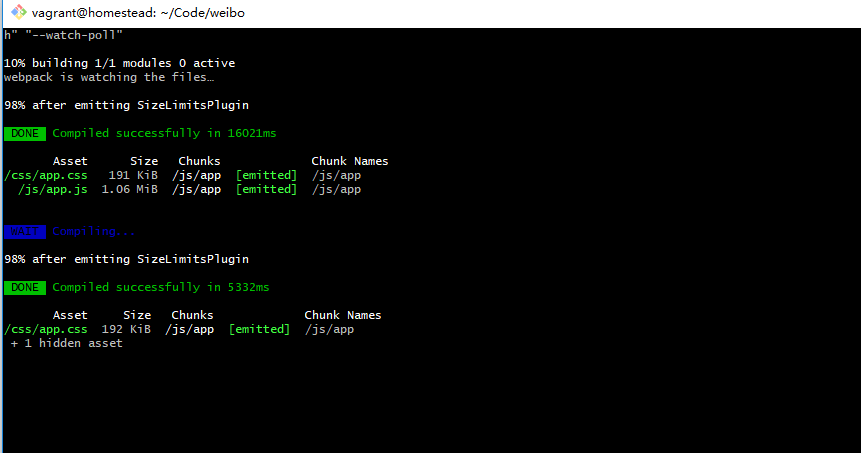
npm run devnpm run watch-poll大功告成

如果内容对你有帮忙,请你点赞评论支持一下。因为点赞数、评论数越多,就会成为精品文章,那就越可能让更多人看到文章。大家的支持,是我进步的动力!谢谢






 加了--force解决的。
加了--force解决的。




 关于 LearnKu
关于 LearnKu




推荐文章: