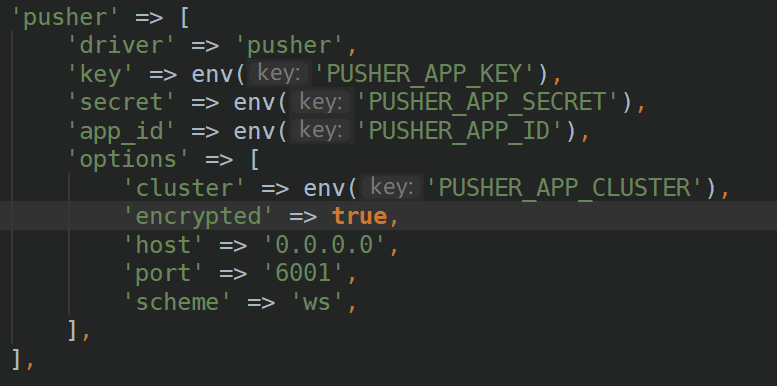
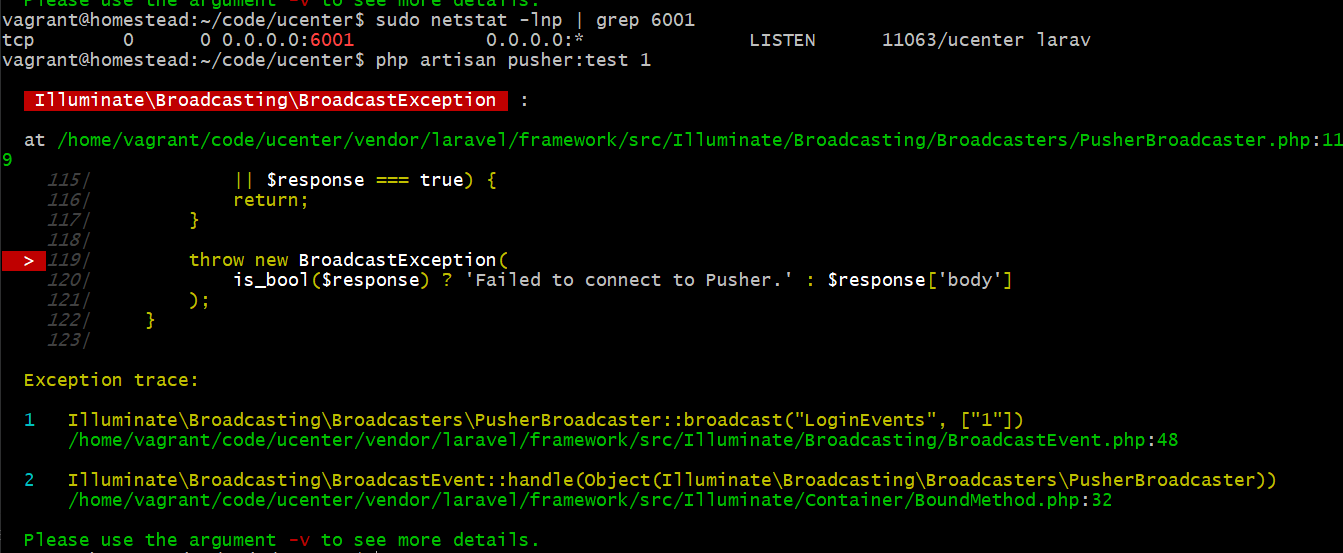
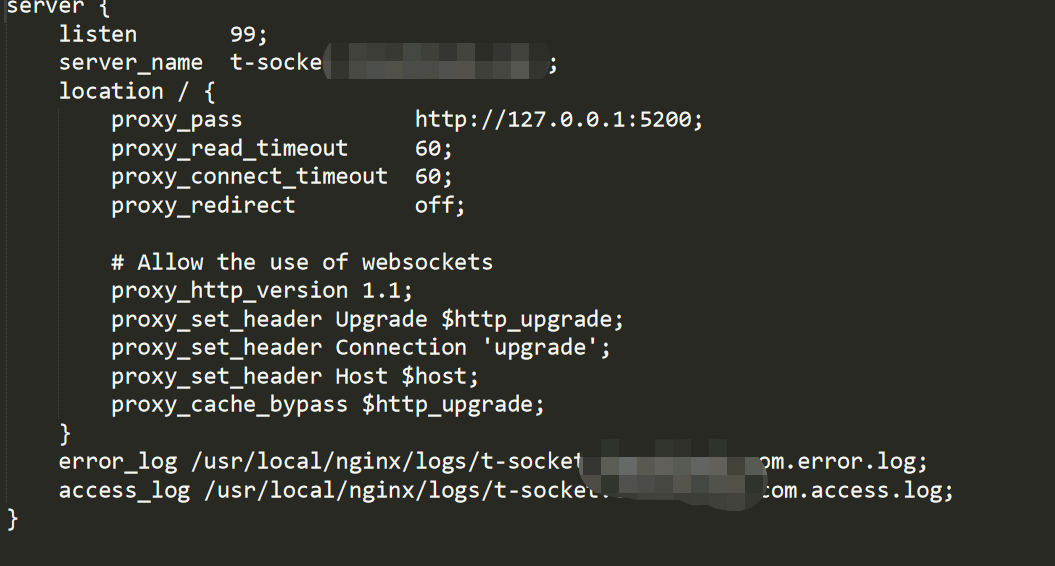
Pusher 插件怎么修改 能够连到自己搭建的 websocket
自己通过laravels 搭建了一个websocket 服务器 ,现在因为pusher的有次数限制,所以想把pusher 改到 自己的服务器上,想问下大佬 有谁做过吗?








 关于 LearnKu
关于 LearnKu




推荐文章: