项目部署到本地服务器后,所有查询功能无响应
背景
我暑假的时候实习给一个教育机构做了一个基于网页的考勤管理系统,已经投入使用3个月。之前一直是在 Heroku 上运行,一切都很正常。考虑到后期网页运行速度和数据库容量的问题,十月底公司委会服务器的老师已经将项目部署到了公司自己的本地服务器上去了。
问题
部署过程中,曾经出现过对 https 网站无法响应的问题,维护的老师已经解决了这个问题,网站所有界面均能正常访问了。之前数据库的数据也可以正常导入。
问题出现在数据查询功能上。在“员工管理”界面,我设计了一个查询框,输入姓名可以查询出符合条件的员工。但是在新部署的本地服务器中,点击查询并没有响应。在“考勤管理”界面,管理员可以上传原始打卡上下班表的数据,然后后台读取数据进行处理生成一系列汇总数据。在这个界面,原始考勤表可以正常上传,但是查询依然没有响应。
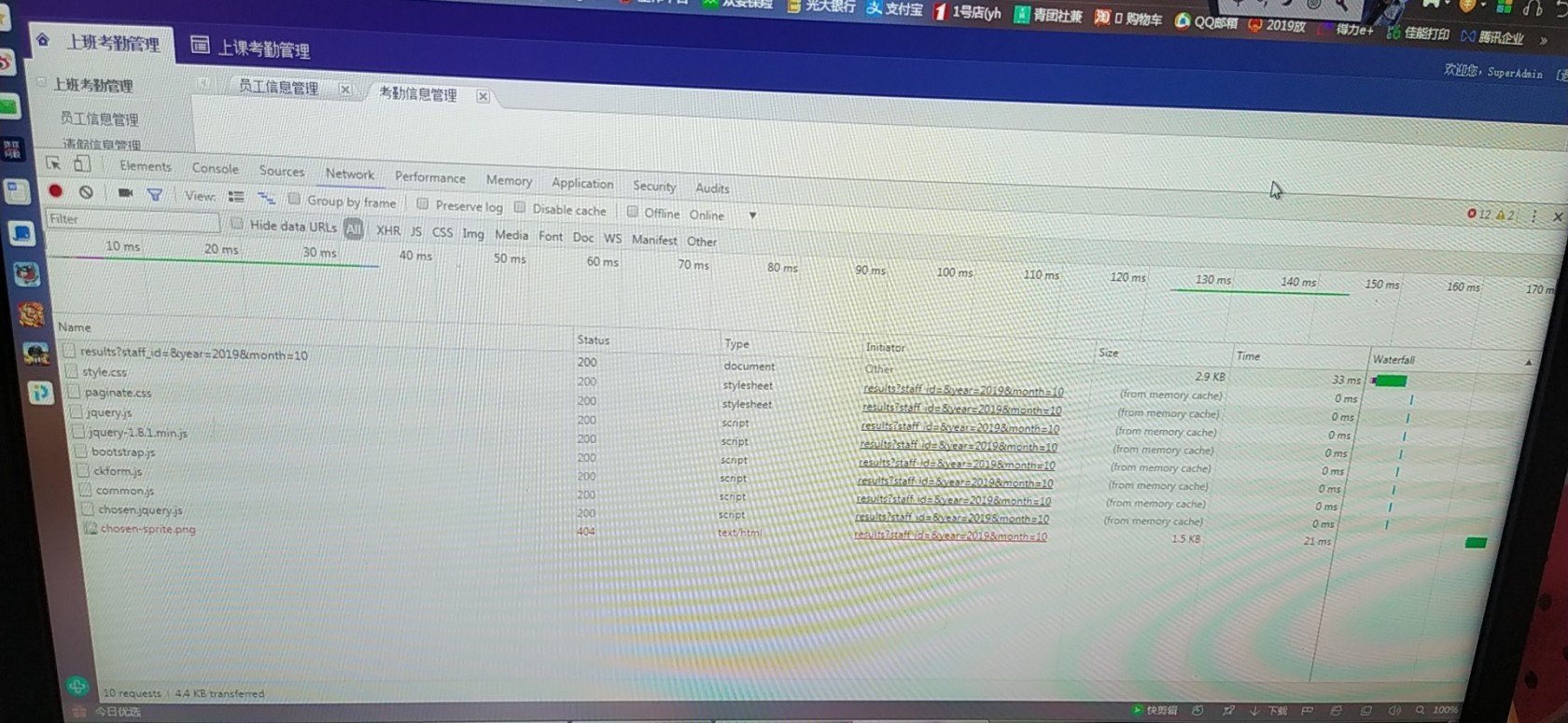
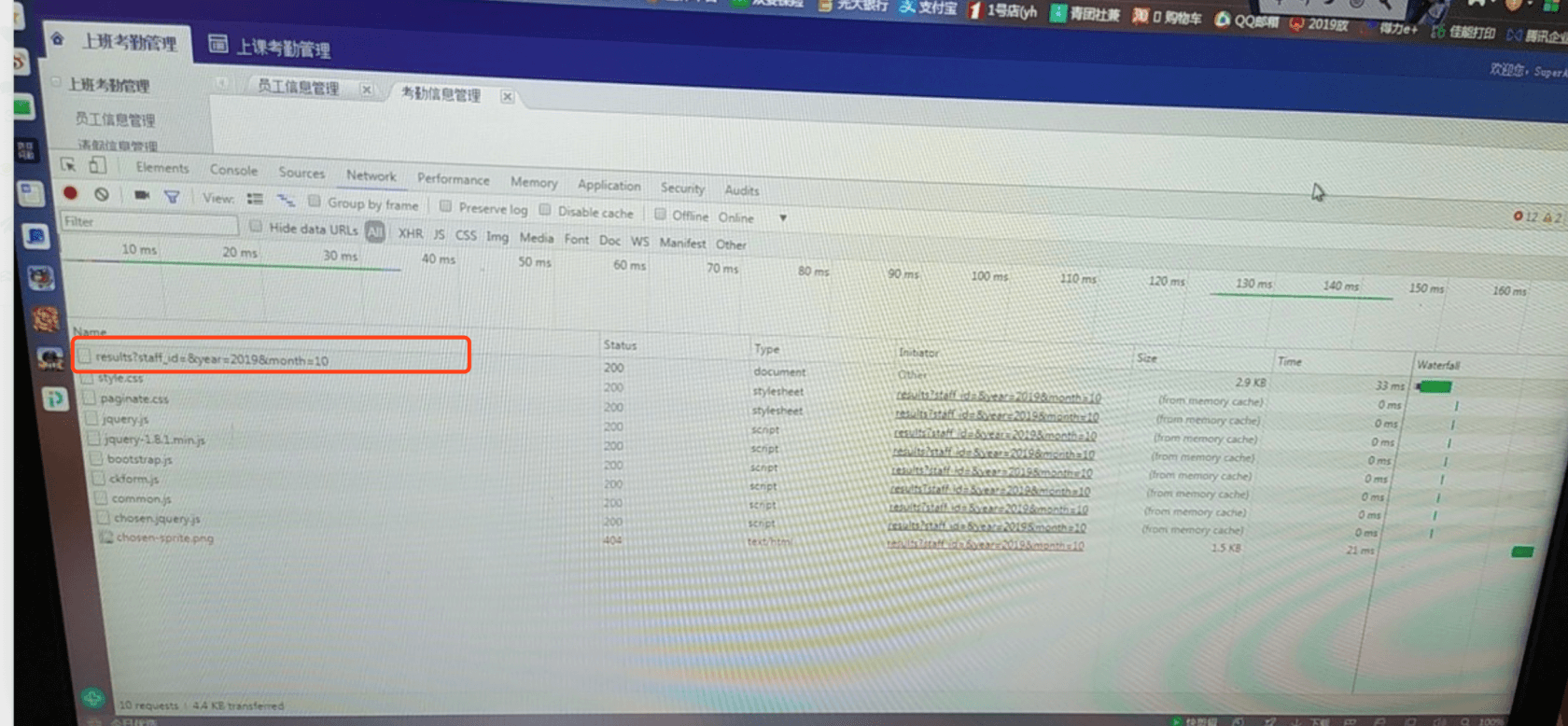
在让管理员用浏览器调试功能查看后发现点击查询出现如下的错误:

chosen-sprite.png 404 text/html .......这个错误是由于我在使用 chosen.js 插件的时候,没有将包内的相关的图片也上传到项目所在的文件夹中,所以找不到 “chosen-sprite.png” 这个文件。在将这个文件上传到相应项目文件夹中后,这个报错消失了,但查询功能仍然无法相应。由此我就遇到了解决这个问题的瓶颈。既然查询功能可以在 Heroku 服务器上正常使用,为什么在本地服务器上却无法响应呢?与此同时其他功能都可以正常运行。希望有经验的工程师能够解答我这个疑问。







 关于 LearnKu
关于 LearnKu




推荐文章: