import () 动态加载的 JS 文件路径不对,想要添加一个 base_url 该怎么弄?[两问]

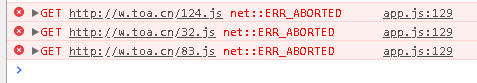
import(node_modules里面的某个模块).then(...)动态加载js文件,如截图所示,提示js文件不存在。实际上文件是存在的,只是相对路径不对,必须改成下面这样的才行
http://w.toa.cn/laravel54/public/124.js
http://w.toa.cn/laravel54/public/32.js
http://w.toa.cn/laravel54/public/83.js一问:让webpack打包后的资源路径不是网站根目录,而是相对于 /laravel54/public 这样的目录。请问这该怎么弄?求教……
答案:在laravel-mix里面配置publicPath选项即可解决问题。
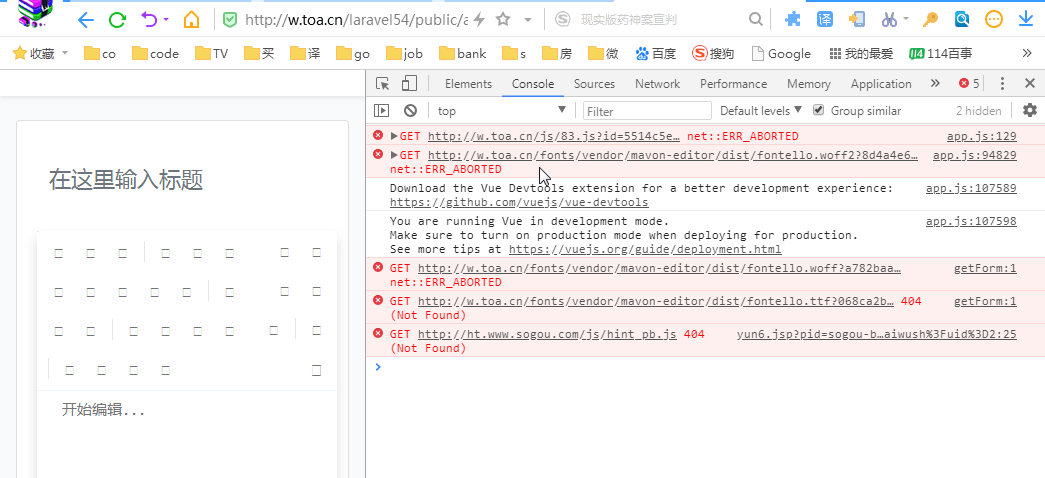
 二问:一波刚平一波又起,这次是 mavonEditor 的图标字体显示不出来了,同样的是路径错误……咋弄哦?
二问:一波刚平一波又起,这次是 mavonEditor 的图标字体显示不出来了,同样的是路径错误……咋弄哦?
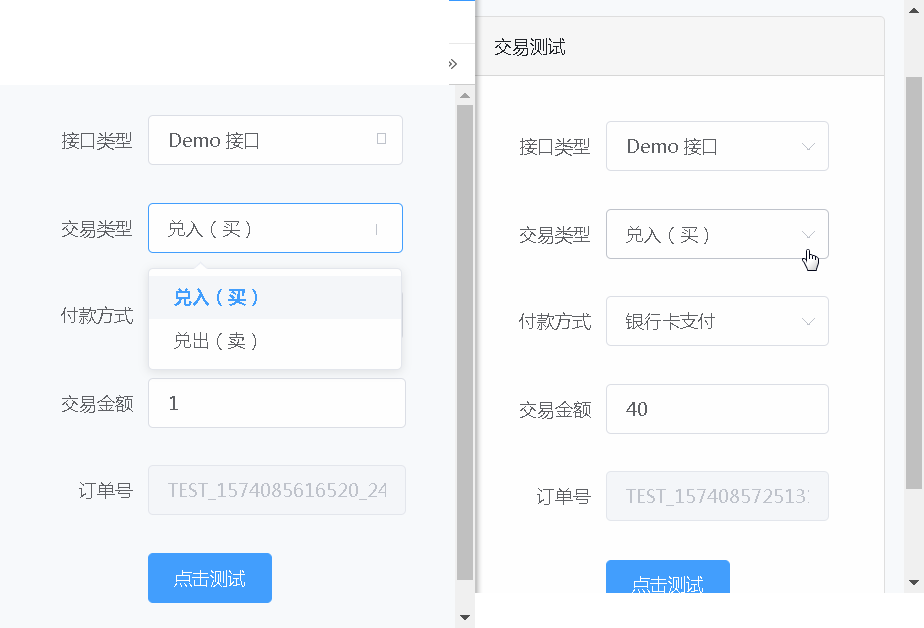
 如上图,对于element-ui里面的图标同样出不来了,本应该显示向上、向下的箭头的,不是 □、|
如上图,对于element-ui里面的图标同样出不来了,本应该显示向上、向下的箭头的,不是 □、|






 关于 LearnKu
关于 LearnKu




推荐文章: