Laravel 下通过 yarn 引入 layui 后加载 layer 模块无法加载对应 JS
首先通过命令引入layui-src
yarn add layui-src安装后在resources/js/app.js中引入
require('layui-src/src/layui');resources/sass/app.scss中引入
@import "~layui-src/src/css/layui.css";在blade模板中使用layui官方推荐的方式引入layer模块:
@section('script')
<script>
console.log(layui);
layui.use('layer',function () {
var layer = layui.layer;
console.log(layer);
})
</script>
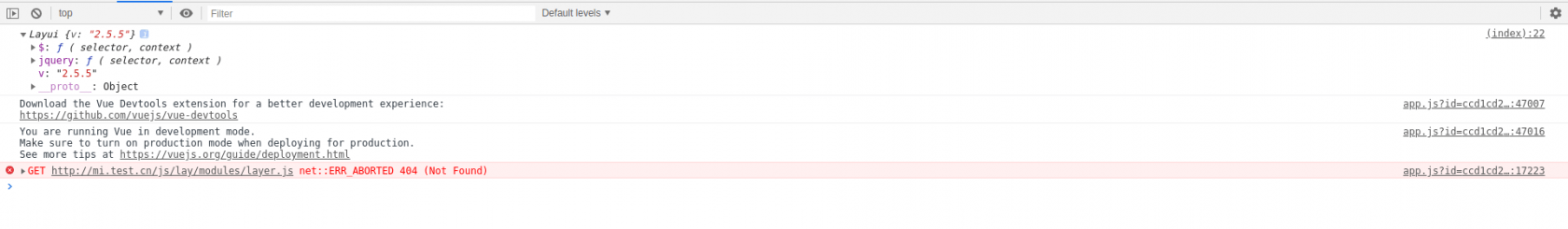
@endsection界面如下:

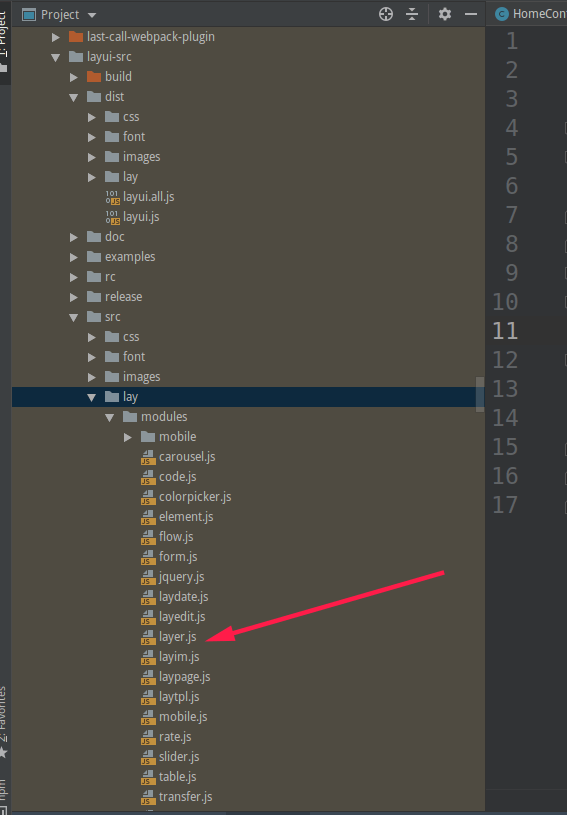
layui用use方法引入模块会在界面引入一个新的js文件,然后找不到这个文件的位置,这个文件的正确位置在layui的modules里面:

请问如何才能正确调用呢?






 关于 LearnKu
关于 LearnKu




推荐文章: