最佳答案
return redirect('/operation/activity/ActivityList')->with('success', '操作成功');前端
@if(!empty(session('success')))
<div class="alert alert-success" role="alert" style="z-index: 999">
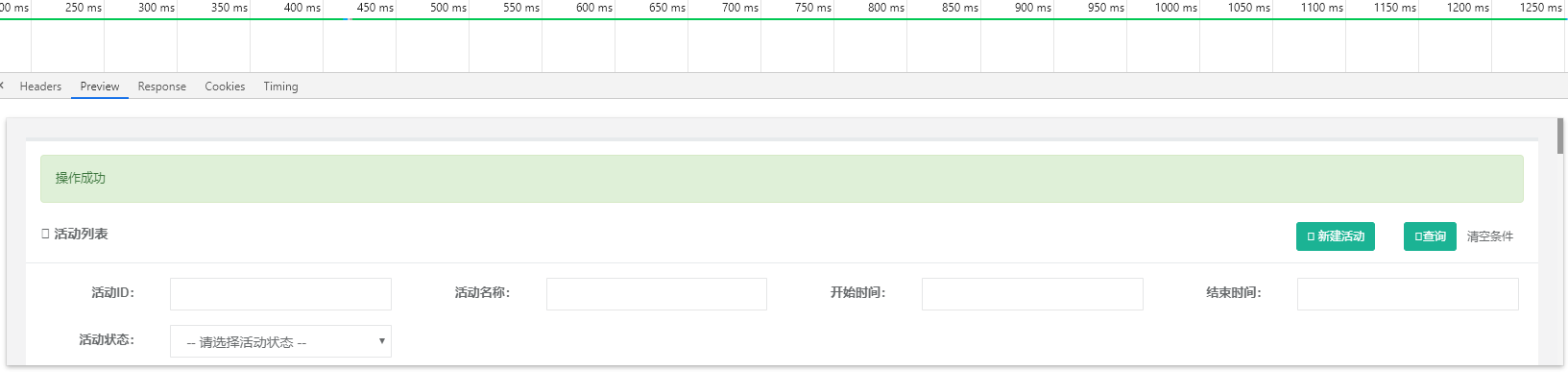
{{session('success')}}
</div>
<script>
setInterval(function () {
$('.alert').remove();
}, 2000);
</script>
@endif一年多了 我记得当时是这么解决的 你不妨试试
讨论数量:
return redirect('/operation/activity/ActivityList')->with('success', '操作成功');前端
@if(!empty(session('success')))
<div class="alert alert-success" role="alert" style="z-index: 999">
{{session('success')}}
</div>
<script>
setInterval(function () {
$('.alert').remove();
}, 2000);
</script>
@endif一年多了 我记得当时是这么解决的 你不妨试试









 关于 LearnKu
关于 LearnKu




推荐文章: