分享一个 vue 的表单验证插件
项目地址 https://github.com/logaretm/vee-validate
先放一张效果图吧
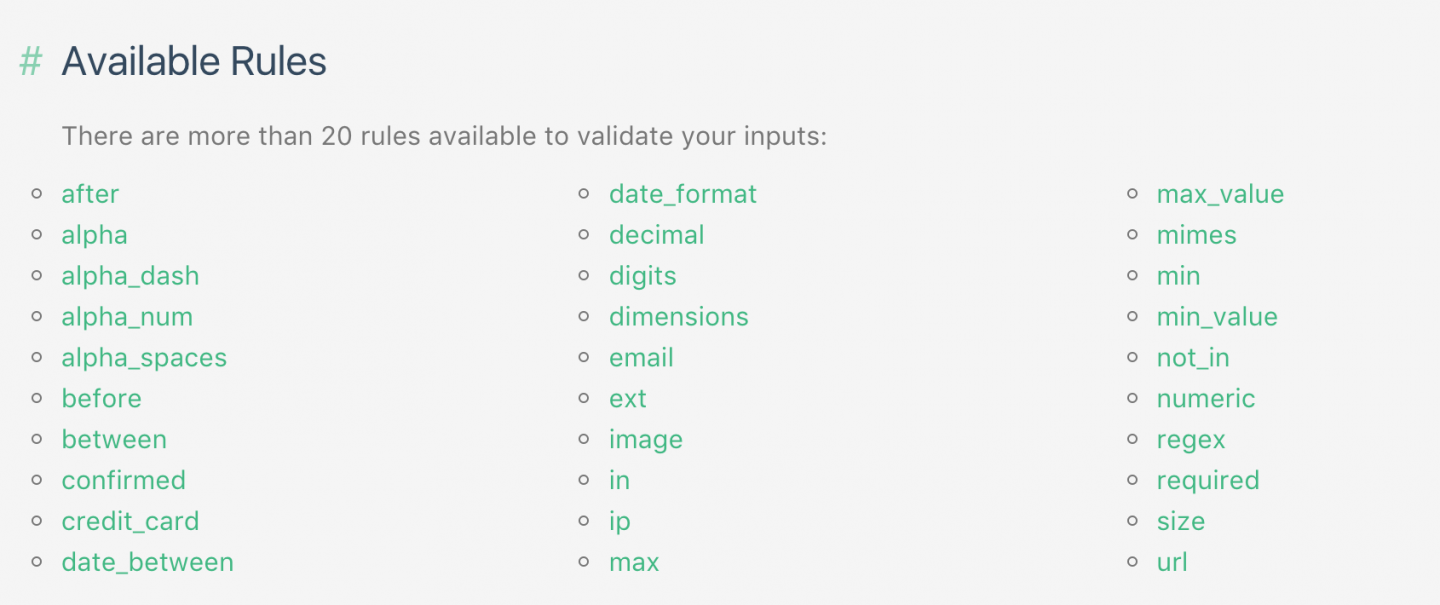
是不是还不错,更棒的是This plugin is inspired by PHP Framework Laravel's validation. 所以写法跟laravel一样,感觉还是很爽的。下面是可用的验证规则

基本用法
import VeeValidate from "vee-validate";
Vue.use(VeeValidate);
<input id="password-confirm" v-model.trim="password_confirmation" type="password" class="form-control" name="password_confirmation" placeholder="确认密码" data-vv-as="确认密码" v-validate data-vv-rules="required|min:6|confirmed:password">非常简单,当然我们也可以设置语言,message,attributes
import VeeValidate from "vee-validate";
// 可以设置语言,默认为英文
import messagesZH from "./zh_CN.js";
Vue.use(VeeValidate, {
locale: "zh",
dictionary: {
zh: {
messages: messagesZH
}
}
});
也可以根据需要增加attributes
const dictionary = {
zh: {
attributes: {
password: '密码'
}
}
};
Validator.updateDictionary(dictionary);
简单的例子
<input id="password-confirm" v-model.trim="form_data.password_confirmation" type="password" class="form-control" name="password_confirmation" placeholder="确认密码" data-vv-as="确认密码" v-validate data-vv-rules="required|min:6|confirmed:password">
<span v-show="errors.has('password_confirmation')" class="text-danger" v-cloak> {{ errors.first('password_confirmation') }} </span>
本帖已被设为精华帖!
本帖由 Summer
于 8年前 加精







 关于 LearnKu
关于 LearnKu




推荐文章: