NPM run dev 启动时报错,折腾了好几天,终于成功了运行了
本人是win7系统。
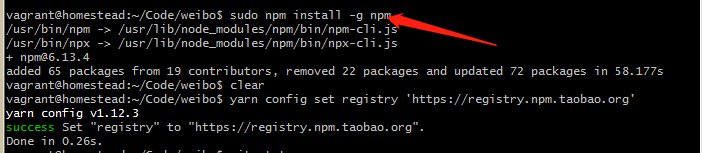
1.从 npm config set registry=https://registry.npm.taobao.org 开始吧,运行此命令后提示 命令后出现了npm 升级提示 npm install -g npm 然后就顺带运行了

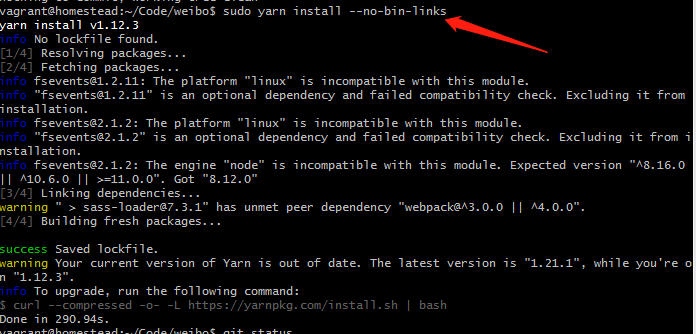
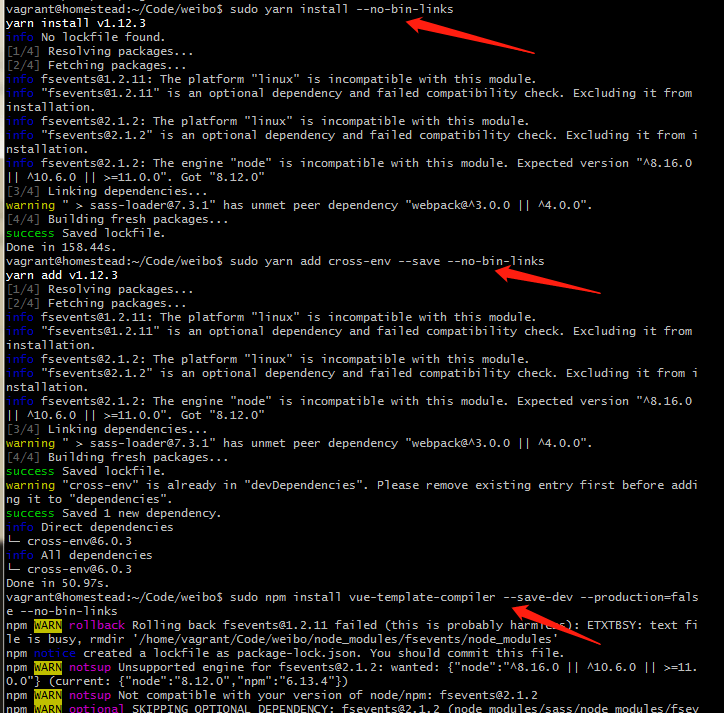
- 运行 sudo yarn install --no-bin-links

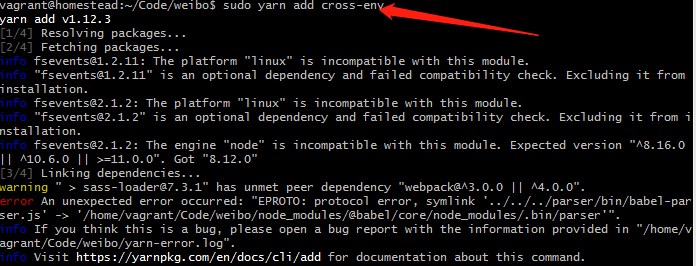
3.运行 sudo yarn add cross-env 后报错

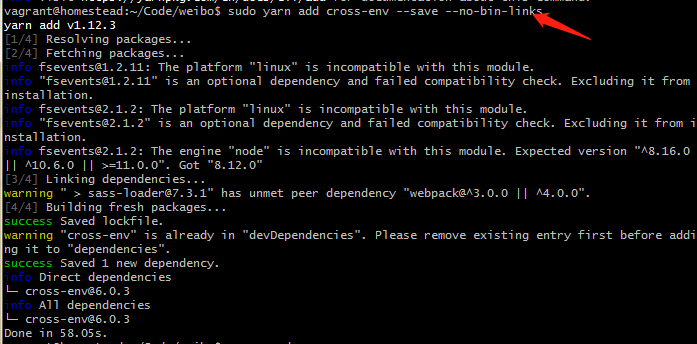
看了下评论区的讨论 找到了解决方法 :sudo yarn add cross-env --save --no-bin-links

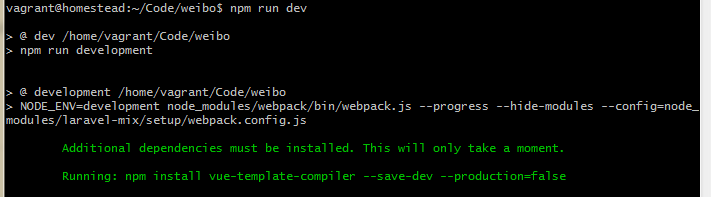
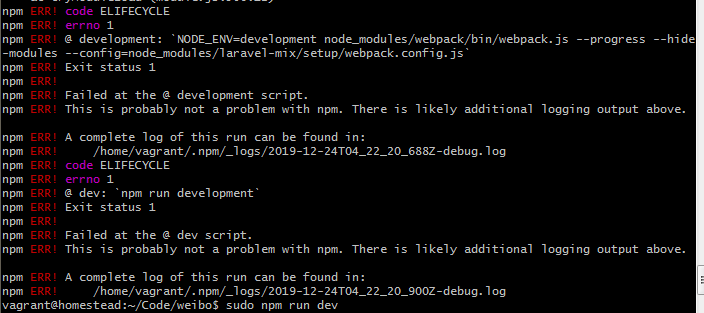
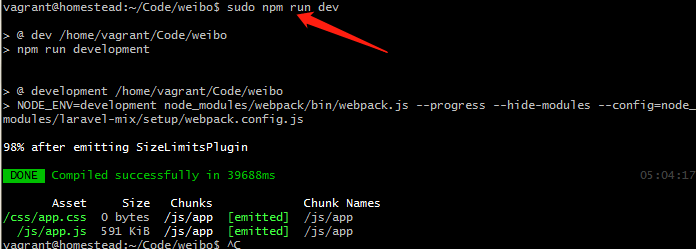
- 运行 npm run dev 后 如图所示 等了很久后 报错


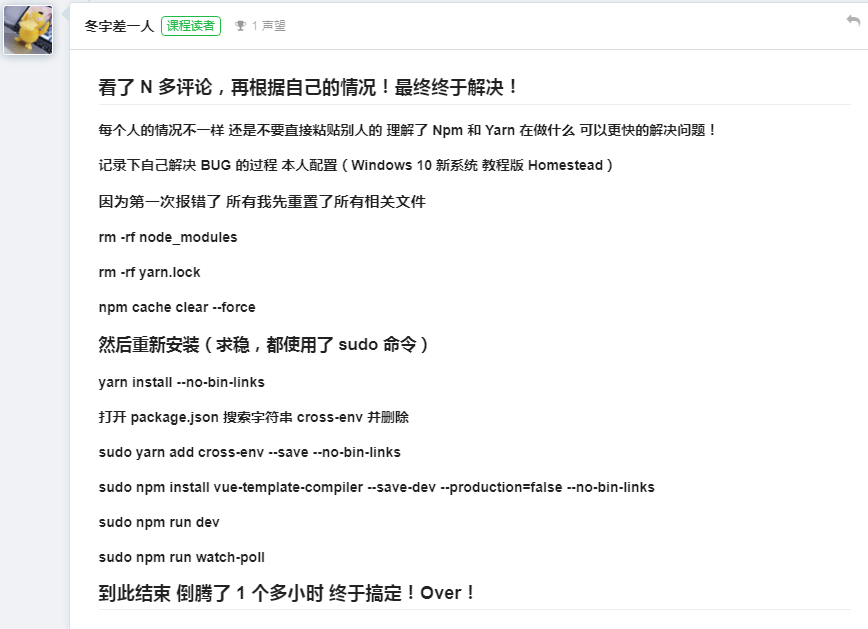
最后找到评论区的老铁的解决方法:

按照上面的一步一步的敲下来,最后运行成功



最后这个环境确实有点折腾人。





 关于 LearnKu
关于 LearnKu




其实在第4步前 先执行下 sudo npm install vue-template-compiler --save-dev --production=false --no-bin-links 就不会报错啦
很简单的东西为什么这么复杂呢 ;我自己搭建的环境!
系统安装nodejs composer
composer create-project --perfer-dist laravel/laravel laravel
第二步 :composer require laravel/ui -dev
第三步:php artisan ui boostrap
第四步 : php artisan ui:auth
第五步: npm install
第六步: npm run dev
原理就是这样 随机应变就好了
@maogu 我记录了当时遇到的坑,第一次搭这种环境,弄好之后看到下一章节的时候,才发现之前弄得很复杂 :sob: