NPM run dev 启动时报错,折腾了好几天,终于成功了运行了
本人是win7系统。
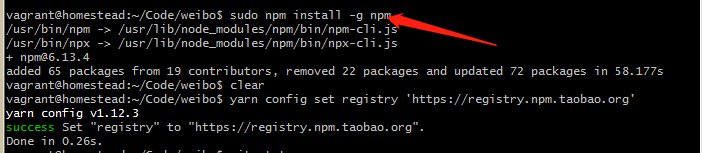
1.从 npm config set registry=https://registry.npm.taobao.org 开始吧,运行此命令后提示 命令后出现了npm 升级提示 npm install -g npm 然后就顺带运行了

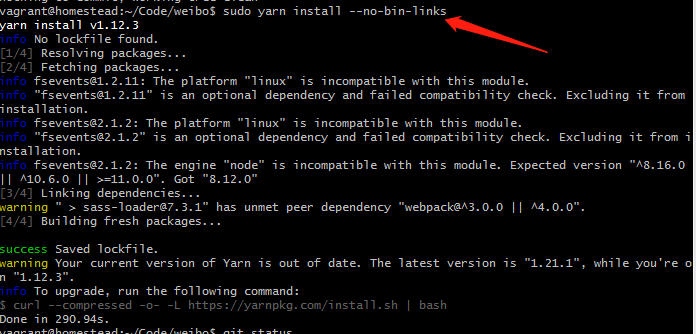
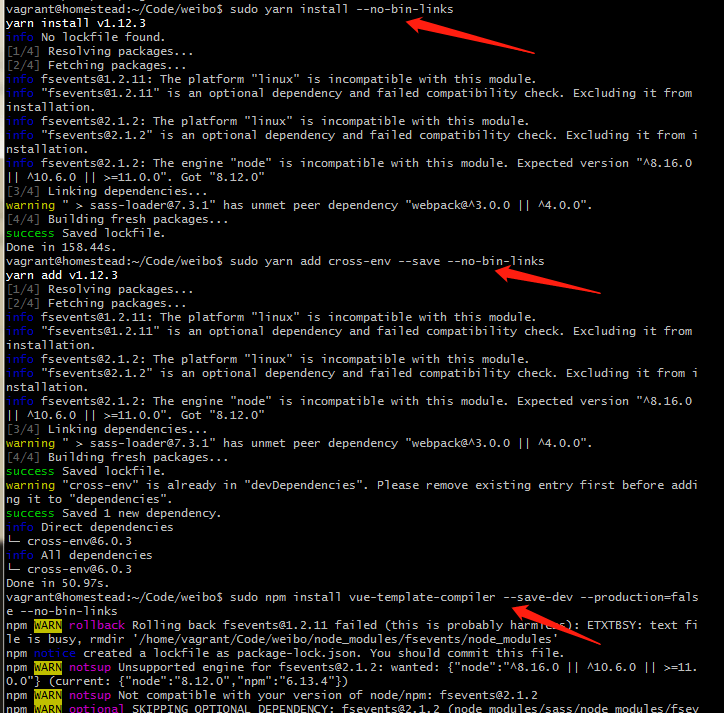
- 运行 sudo yarn install --no-bin-links

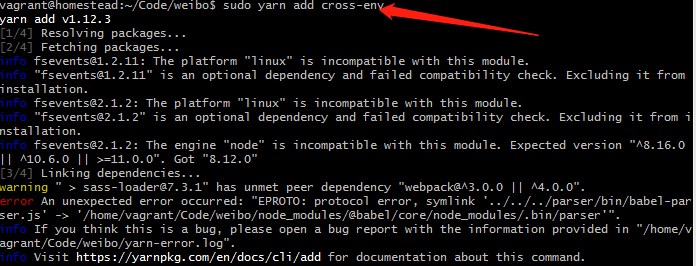
3.运行 sudo yarn add cross-env 后报错

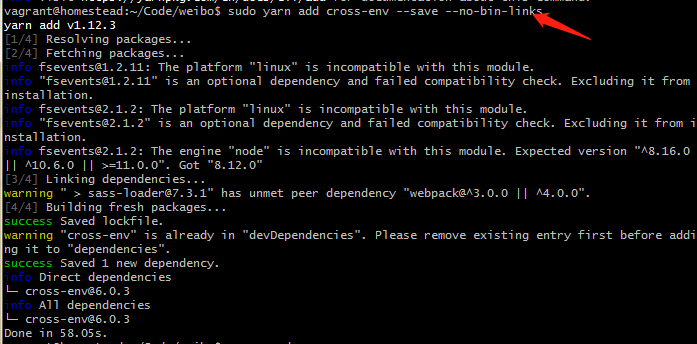
看了下评论区的讨论 找到了解决方法 :sudo yarn add cross-env --save --no-bin-links

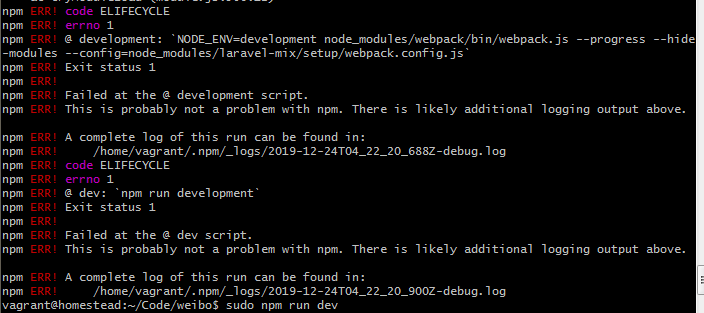
- 运行 npm run dev 后 如图所示 等了很久后 报错


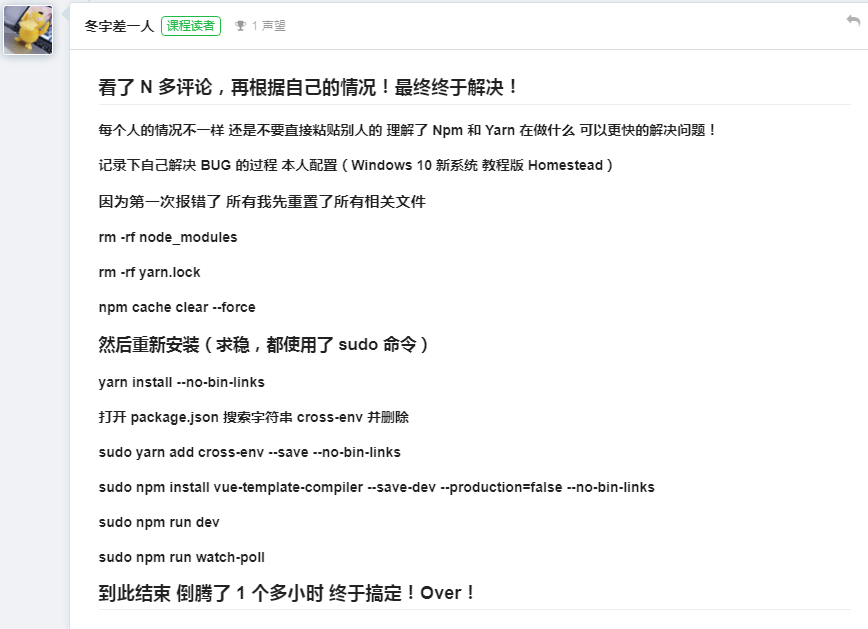
最后找到评论区的老铁的解决方法:

按照上面的一步一步的敲下来,最后运行成功



最后这个环境确实有点折腾人。






 关于 LearnKu
关于 LearnKu




推荐文章: