开发高性能 Vue.js 应用只需要 3 步

1) 安装 vbuild
yarn global add vbuild2) 写你的应用代码 index.js
import Vue from 'vue'
new Vue({
el: '#app',
render: h => <h1>Hello World</h1>
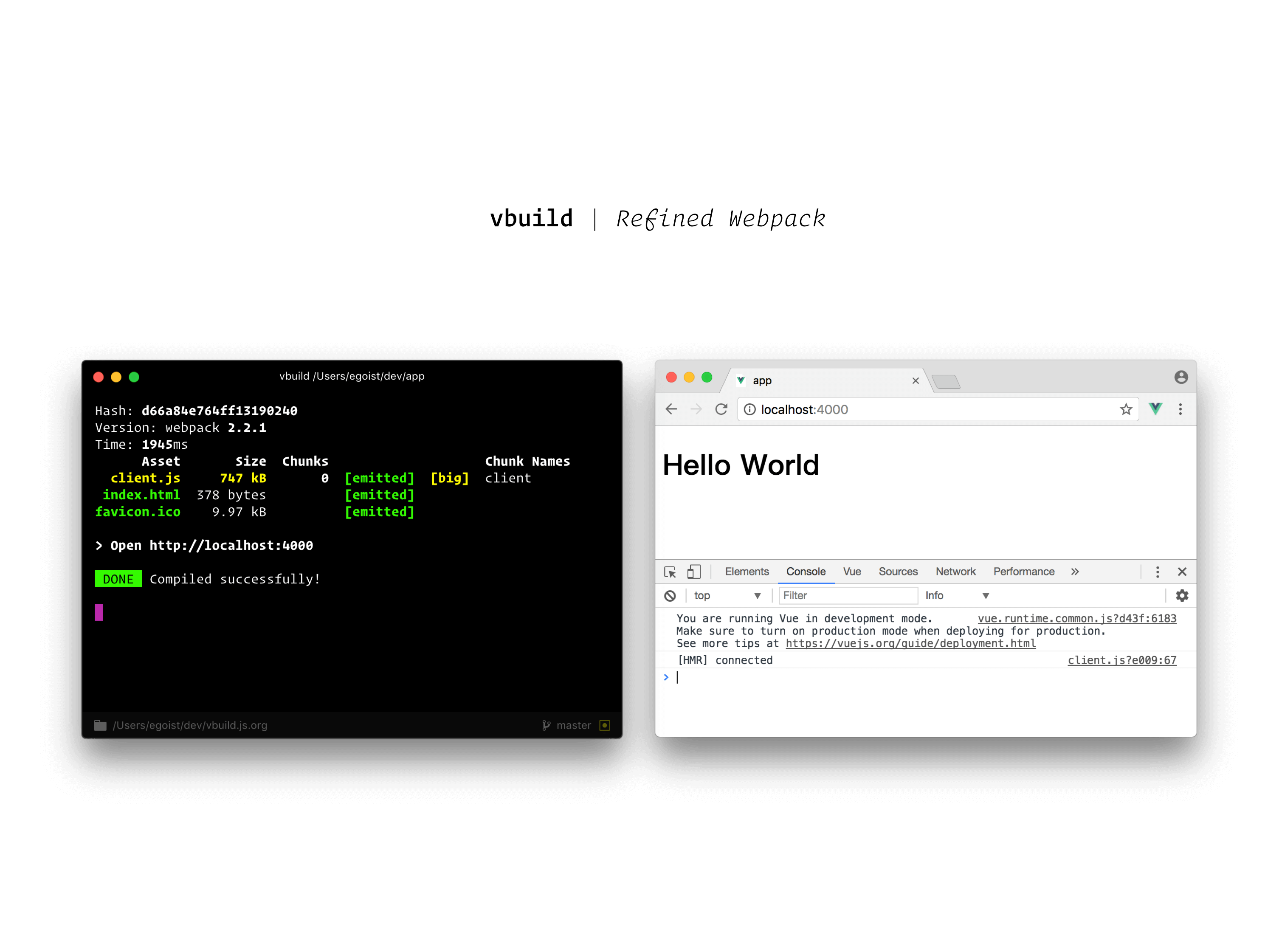
})3) 运行 vbuild
vbuild index.js --dev然后你就得到一个开启了热重载,支持各种 CSS 预处理器,自动复制 static 目录到 dist 目录的开发环境了。当你要编译到生产环境的时候只需要去掉 --dev flag 就能生成优化了的文件 -- 自动分离引用的模块到单独的文件、压缩。
本帖已被设为精华帖!
本帖由 Summer
于 8年前 加精





 关于 LearnKu
关于 LearnKu




推荐文章: