使用最新的 WEUI 组件
这是一套基于样式库weui-wxss开发的小程序扩展组件库 https://github.com/Tencent/weui-wxss
下载并打开:
1.$ cd ~/code
2.$ git clone git@github.com:Tencent/weui-wxss.git
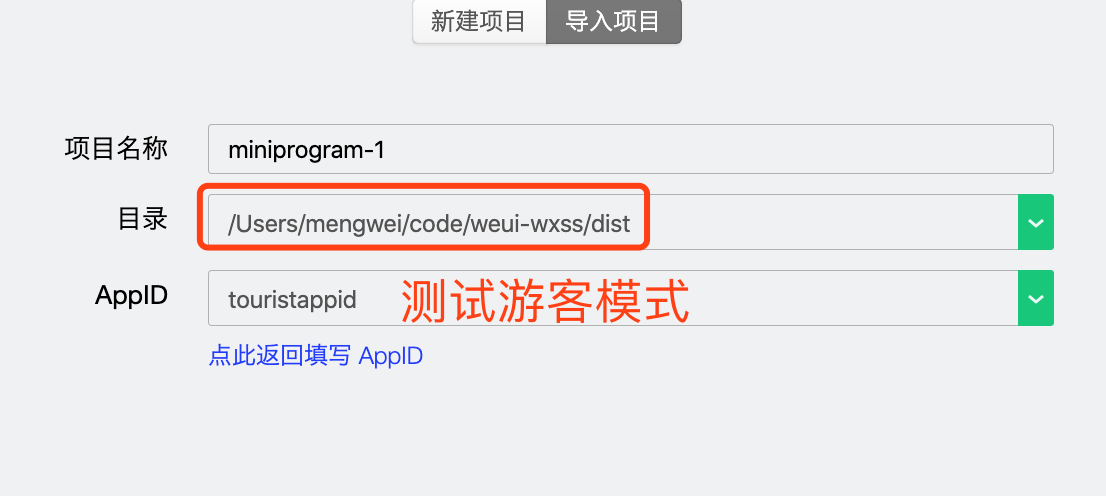
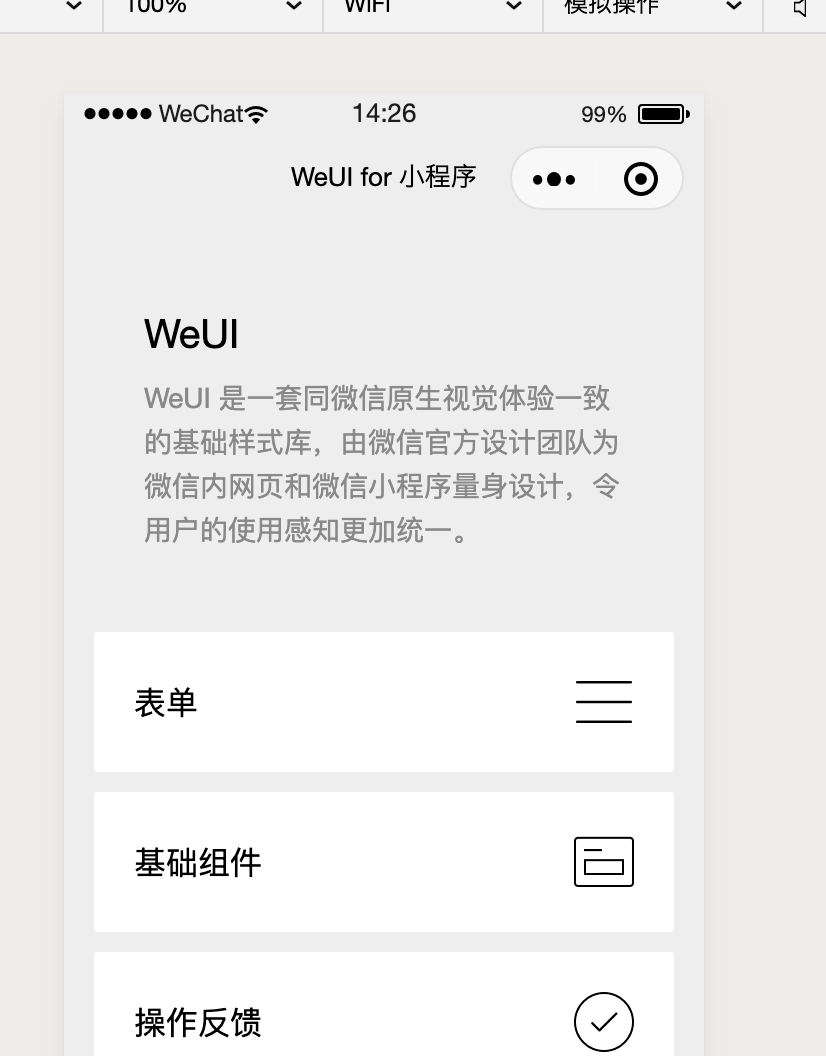
3.使用微信开发者工具打开 dist 目录,如图:


自己项目使用:
1.将 weui-wxss 项目中的 /code/weui-wxss/dist/style/weui.wxss 复制到自己的项目中 /code/larabbs-weapp/src/style/weui.wxss

2.app.wpy 引入
<style lang="less">
@import (css) "/style/weui.wxss";
.
.
.
.
.






 关于 LearnKu
关于 LearnKu



推荐文章: