讨论数量:
看你说的意思,我觉得是要嵌 js 片段进去的。
嗯,我倒是有个粗暴的想法。晚点到家,我再贴上来~
回来好晚了,想想还是答一下吧。 先声明,不要在意变量名称,起名字真的太难了。
嗯.. 顺便说一下,你的提问,没有注明版本。那我就凭感觉猜了~ (截图有下拉菜单,那就最新版本吧)
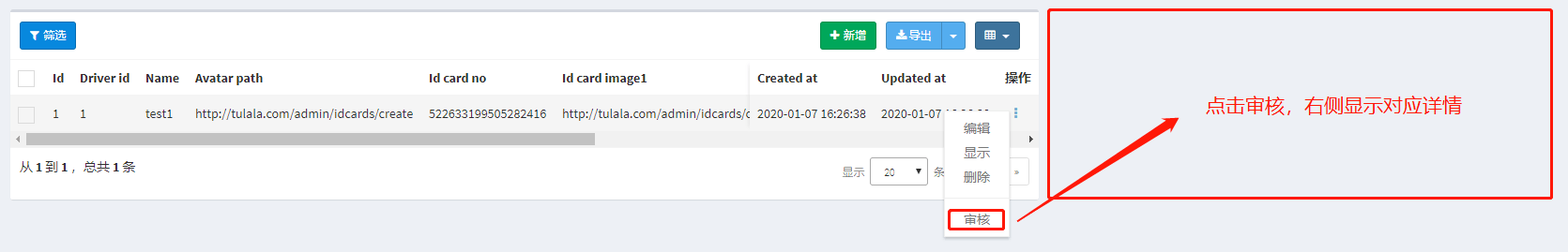
1. 列表页,超简单的详情页
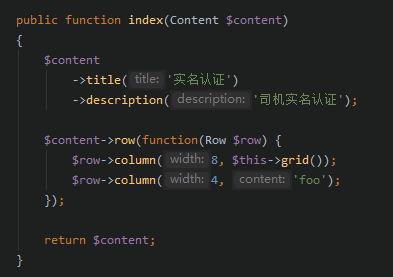
public function index(Content $content)
{
$content->header('xxx')->description('xxx');
$content->row(function(Row $row){
$row->column(8, $this->grid());
// 这里给了一个 div, 记住这个 rightHtml ,下面要用到
$row->column(4, "<div id='rightHtml'></div>");
});
return $content;
}
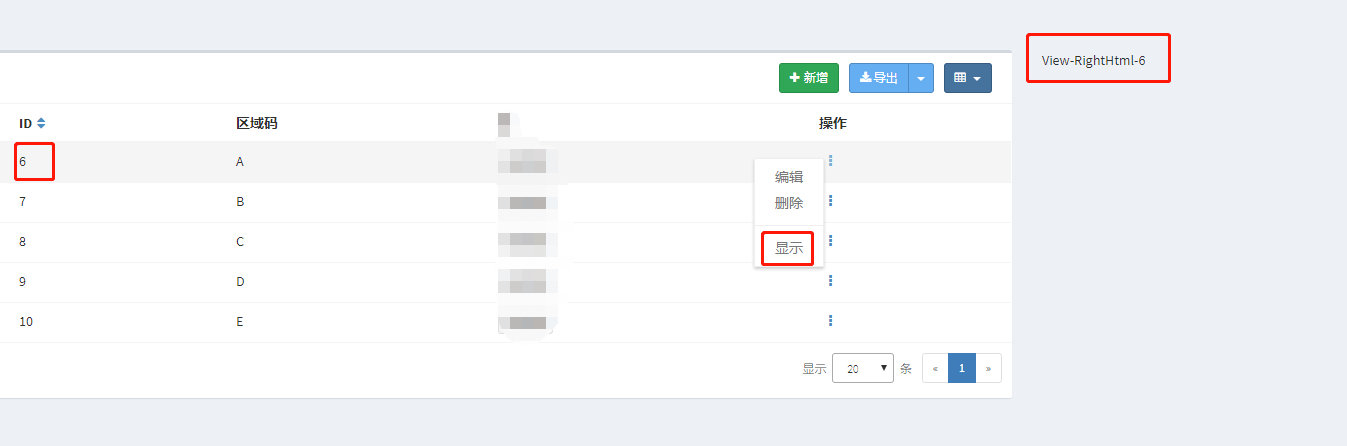
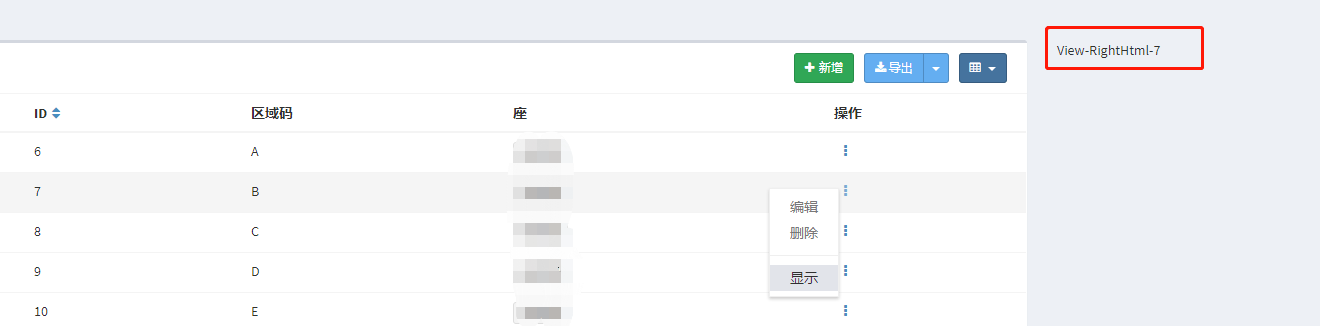
public function show($id, Content $content)
{
return 'View-RightHtml-'.$id;
}2. grid() 方法内部 就是把原来的按钮去掉,再加一个新的进去...(这个粗暴了点,如果想要菜单位置不变,得再想想)
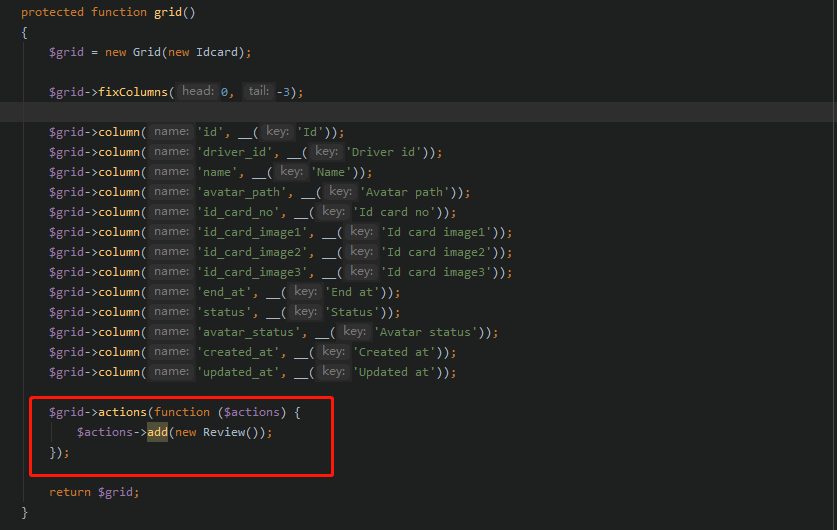
protected function grid()
{
/** @var GridExt $grid */
$grid = new Grid(new Area());
$grid->setActionClass(Grid\Displayers\DropdownActions::class);
$grid->actions(function(Grid\Displayers\DropdownActions $actions){
$actions->disableView();
$viewAction = new ShowRight();
$viewAction->setGrid($this->grid)
->setColumn($this->column)
->setRow($this->row)
// 把定位用的要素,传递过去
->setViewSelector('#rightHtml');
$actions->add($viewAction);
});
// ...
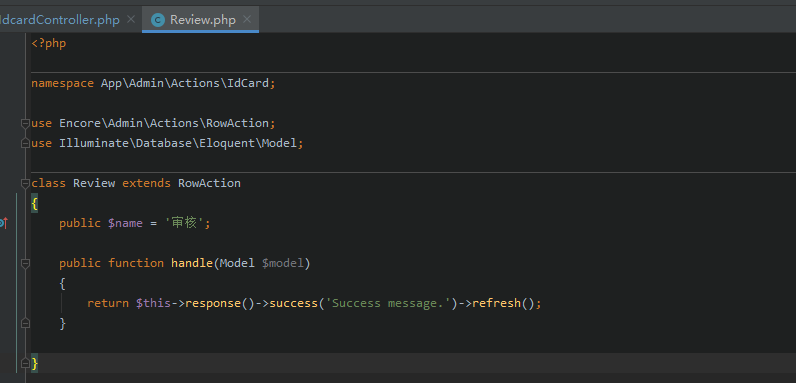
}3. 拷贝一个 Show 来改成 ShowRight 命名空间,位置按需修改吧
<?php
namespace App\Admin\Extensions\Grid\Actions;
use Encore\Admin\Actions\RowAction;
use Encore\Admin\Admin;
class ShowRight extends RowAction
{
protected $viewSelector;
protected $viewHrefAfter;
public function setViewSelector($selector, $after = '')
{
$this->viewSelector = $selector;
$this->viewHrefAfter = empty($after)?'':"/{$after}";
return $this;
}
public function name()
{
return __('admin.show');
}
public function href()
{
// 这里加了一点点
return "{$this->getResource()}/{$this->getKey()}" . $this->viewHrefAfter;
}
// 对,这里就是之前说的 js 片段。
protected function addScript()
{
$script = <<<SCRIPT
(function ($) {
$('{$this->selector($this->selectorPrefix)}').off('{$this->event}').on('{$this->event}', function() {
var data = $(this).data();
var target = $(this);
var url = data['url'];
var localUrl = window.location.href;
// 异常处理,防止本页面被意外调起
if(localUrl.indexOf(url)>0 || !url)
{
$('{$this->viewSelector}').html('<h5><i class="fa fa-close"></i> 加载失败 </h5>');
return;
}
// 请求详情页面,然后放到指定位置。
// ... 或者用其他方式来构造
$.get(url,{},function(html){
$('{$this->viewSelector}').html(html);
}, 'html');
});
})(jQuery);
SCRIPT;
Admin::script($script);
}
public function render()
{
$this->addScript();
$attributes = $this->formatAttributes();
// 这里也改了点,加了一个 data-url
return sprintf(
"<a data-_key='%s' data-url='%s' href='javascript:void(0);' class='%s' {$attributes}>%s</a>",
$this->getKey(),
$this->href(),
$this->getElementClass(),
$this->asColumn ? $this->display($this->row($this->column->getName())) : $this->name()
);
}
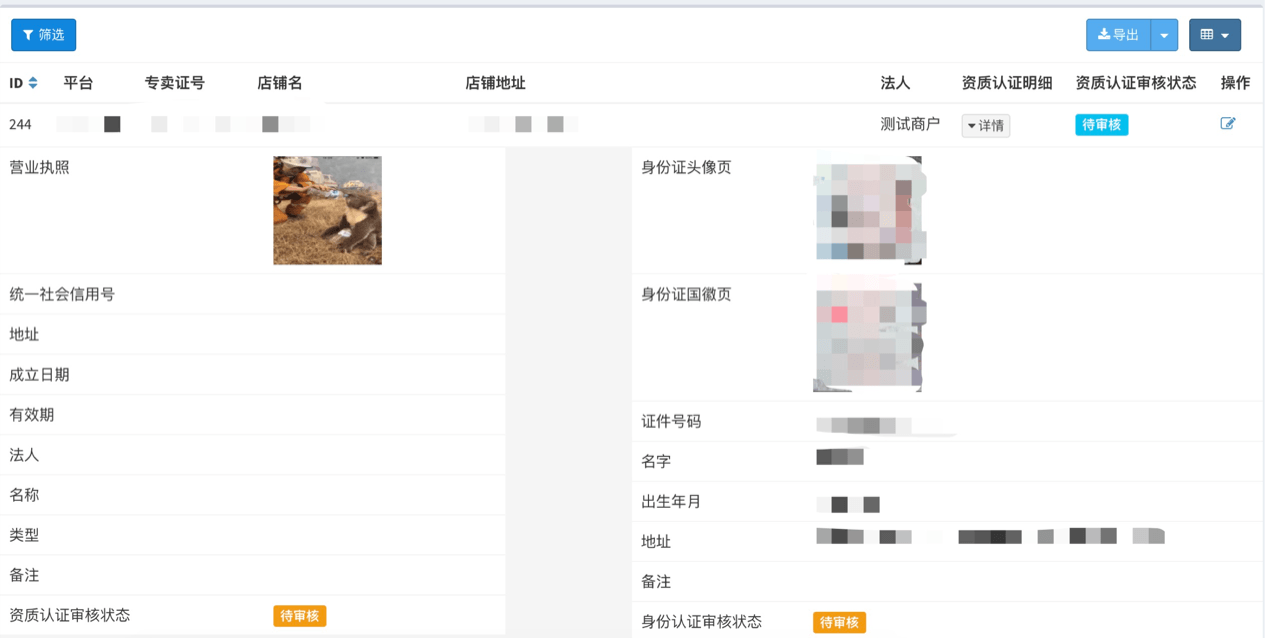
}5. 最后,试一试效果 OK,我本机是没问题的...













 关于 LearnKu
关于 LearnKu




最终用了【列展开】和【列视图】2个功能实现了。谢谢各位的建议和回答。