排序和搜索的 JS 不起作用,控制台提示好像是与 vue 有关。
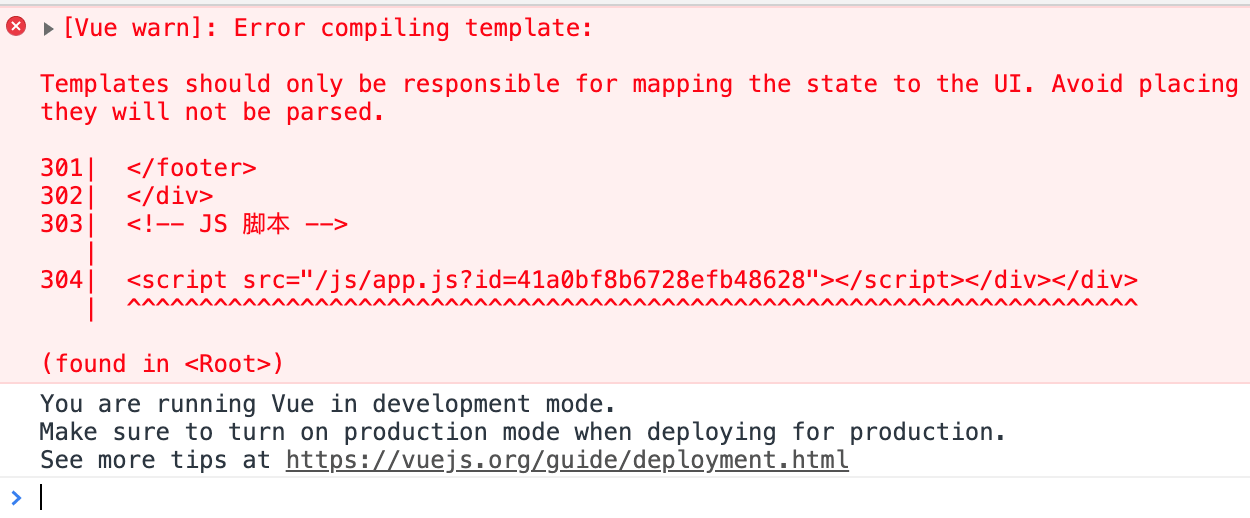
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as
错误好像是这句,有点像是少个div的原因。这个div是回发哪呢?
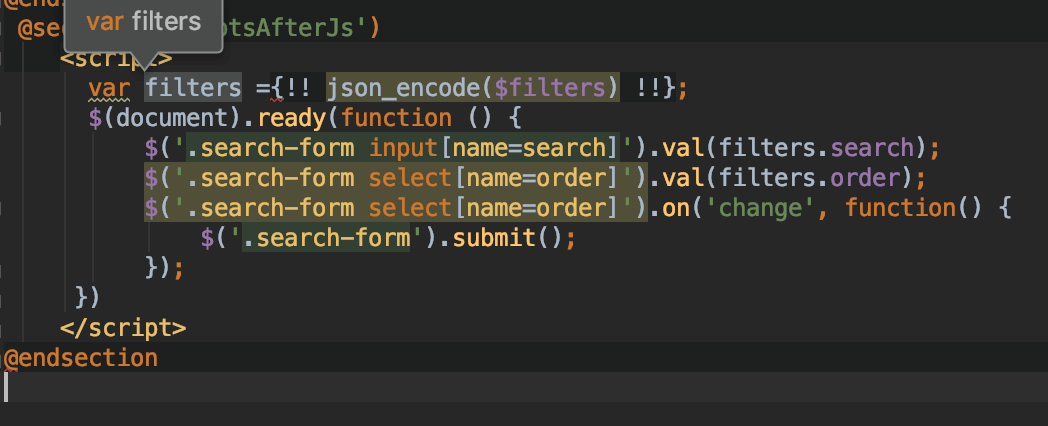
@section('scriptsAfterJs') 有这么一段,没找到这个模板哪呢。







 关于 LearnKu
关于 LearnKu




推荐文章: