Laravel-admin 框架中表单如何根据 select 选中事件来动态修改 switch 的状态
protected function _form()
{
$form = new Form(new shop);
$form->select('type', '购买类型')->options([1=>'人文类','2'=>'生活类','3'=>'地理类'])->rules('required');
$form->switch('isbuy', '是否购买');
return $form;
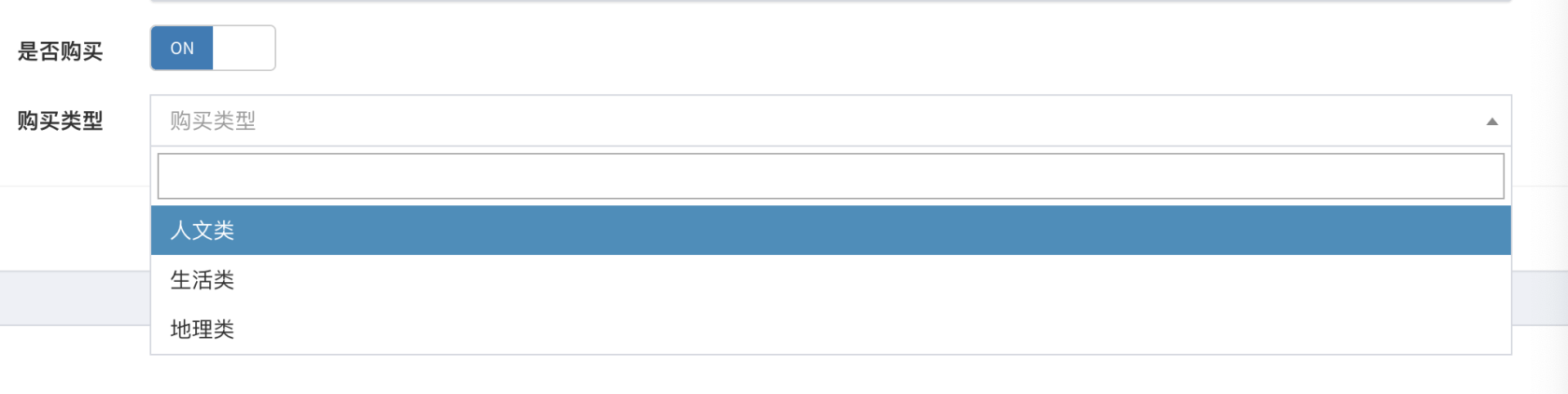
}如下图所示:比如我选中人文类,switch状态变为disable禁用状态,如何实现,请教一下会的朋友解答一下,谢谢!








 关于 LearnKu
关于 LearnKu




推荐文章: