Laravel-admin 如何在 form 表单页中添加自定义按钮
在 laravel-admin 中的编辑页面中,也就是 $form 的表单页中,如何添加自定义按钮?
目前我遇到的需求是:
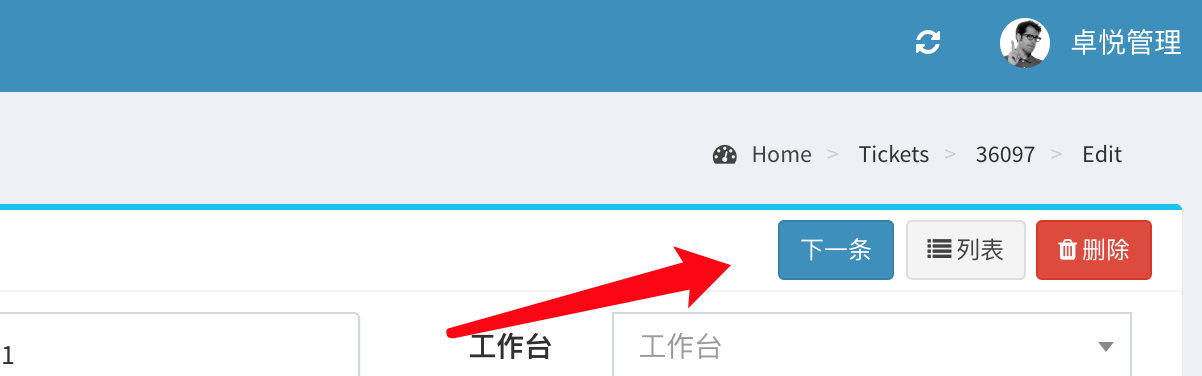
需要在每个未处理条目中添加一个下一条待处理,点击该按钮后,跳转到下一条状态为待处理的条目,具体实现逻辑我可以使用js进行编写,可是没有翻阅到在 $form 中有添加自定义按钮的方法。



 我觉得还是蛮漂亮的,如果能放在提交按钮旁边的话就更好了~
我觉得还是蛮漂亮的,如果能放在提交按钮旁边的话就更好了~




 关于 LearnKu
关于 LearnKu




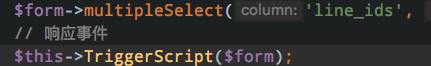
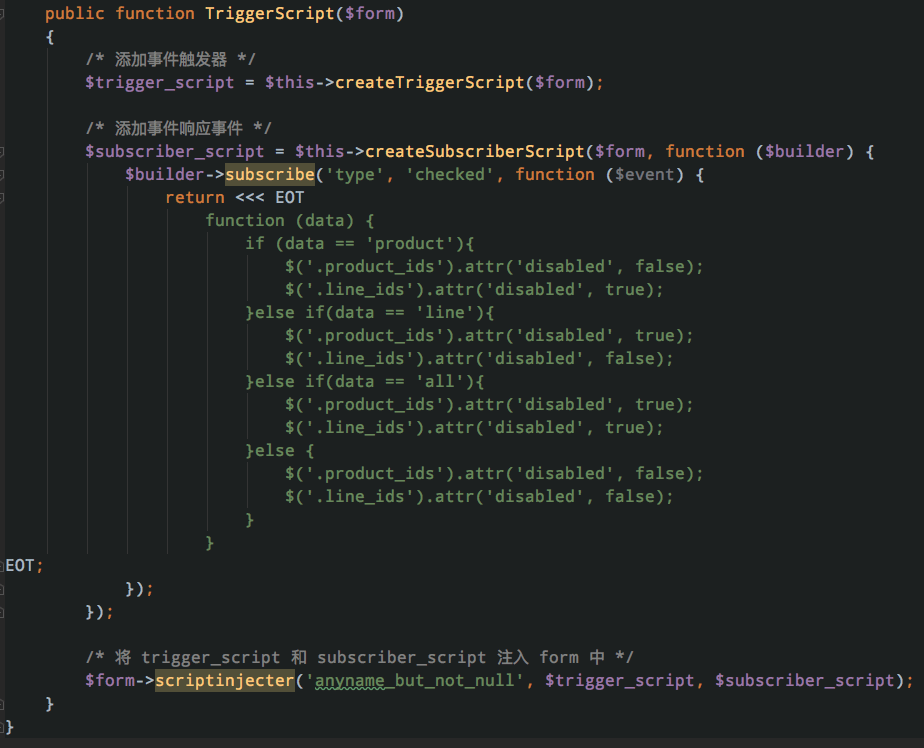
目前没找到可以在提交按钮旁添加自定义按钮的方法,但是找到了在
$form中的右上角添加自定义按钮的方法,代码如下:效果如图: