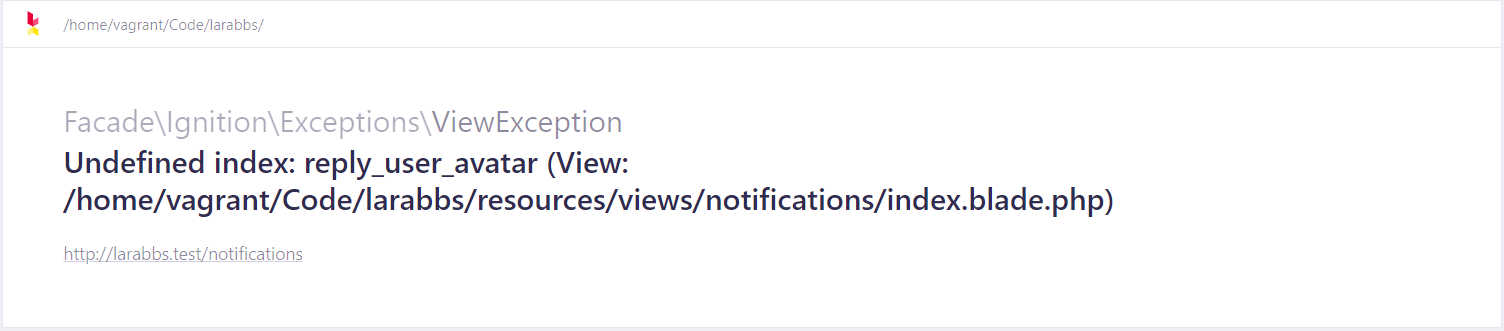
视图中展示报错 Undefined index
请问你们在使用消息通知的时候会不会出现这样的问题啊: 在控制器里我将消息查询出来后,传递给视图了。我在视图里使用
@extends('layouts.app')
@section('content')
<div class="container mt-2">
<div class="card">
<div class="card-header">
<h2 class="mb-1 mt-1">我的通知</h2>
</div>
<div class="card-body">
<ul class="list-unstyled">
@foreach ($notifications as $notification)
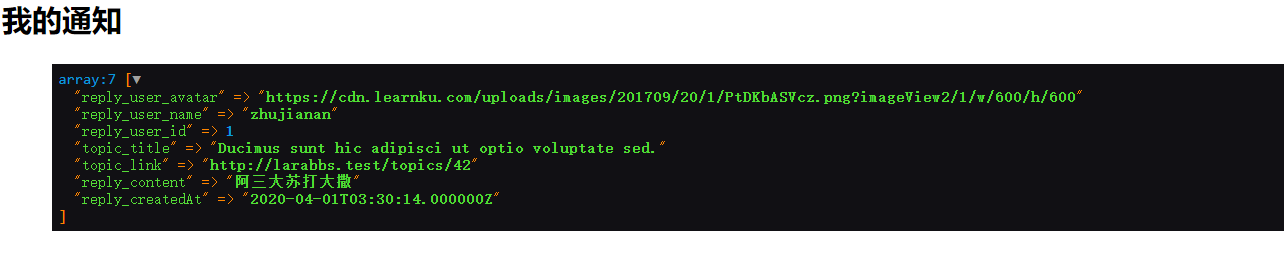
{{ dd($notification->data)}}
{{ dd($notification->data['reply_user_avatar']) }}//这里能够打印出数据
<li class="media">
<a href=""><img class="mr-3" src="{{ $notification->data['reply_user_avatar'] }}" width="50" height="50"></a>
// 这里会报错
<div class="media-body">
<div class="media-heading">
</div>
<div class="media-body">
</div>
</div>
</li>
@endforeach
</ul>
</div>
</div>
</div>
@stop
dd()打印能直接打印出来:


报错信息:






 关于 LearnKu
关于 LearnKu




此贴终结。 自己找出毛病了 因为我先进行了一次消息通知,然后修改了消息通知里data中的字段,但是没有清空通知表,所以在做消息通知的展示时会提示第一条消息里没有这个字段,因为第一次存储的data字段与之后的字段是不同的