[扩展推荐] blade-icons —— 在视图里轻松添加图标

Dries Vints已经创建了一个新包 ,可以轻松的在你的Laravel Blade视图中使用Hero icons。
截止Laravel 7,我最喜欢的扩展是the new Blade components。你可以用它们来做各种很酷的东西,所以我想我会与你分享其中的一些。
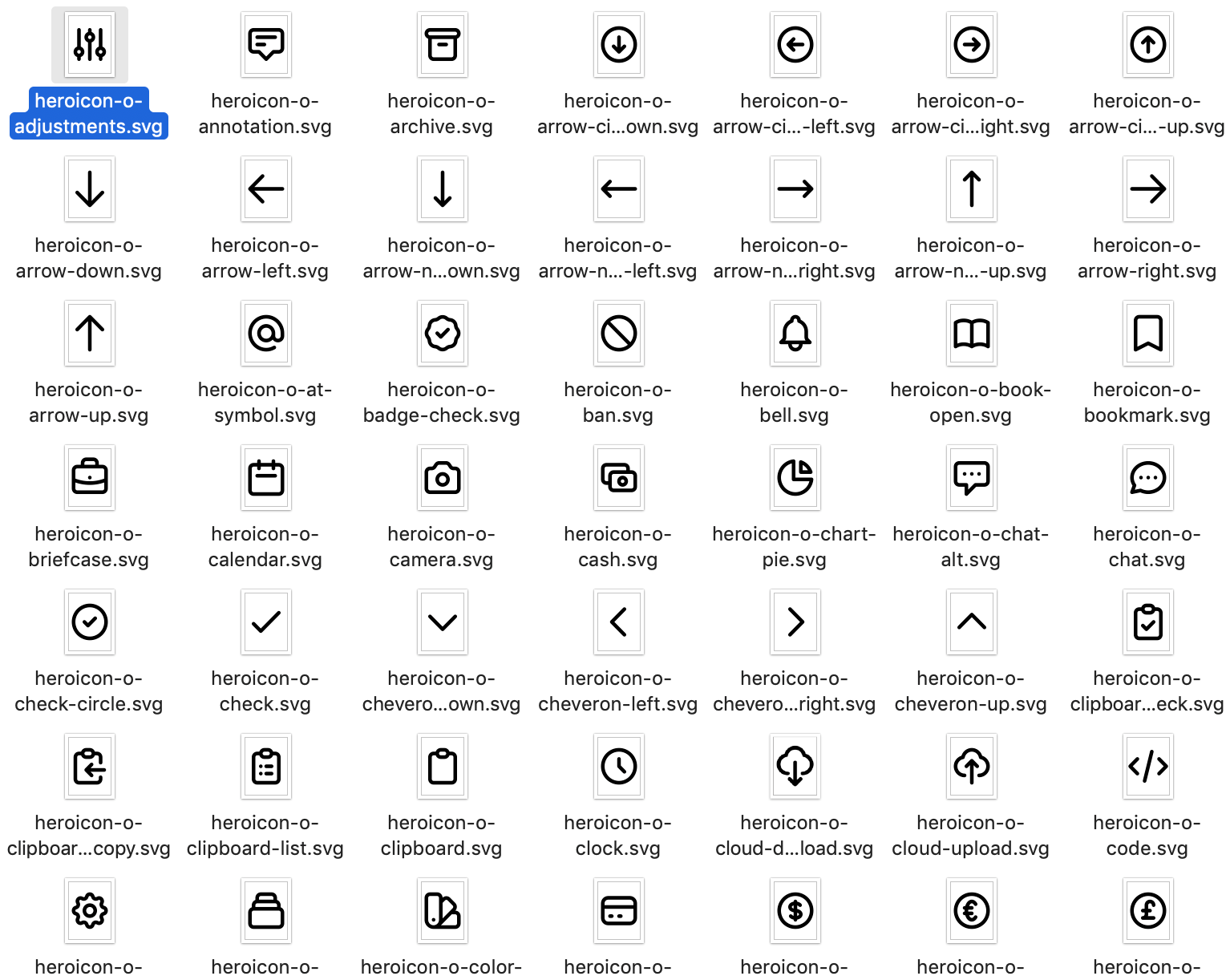
为了更简单的使用 Heroicons ,我在Steve Schoger 和 Adam Wathan的基础上构建了一个新的扩展包,名字叫做Blade Heroicons。 这个扩展包在你的blade视图中包含了一个基于流的简单的组件。

图标可以用作自动关闭的Blade组件,这些组件将被编译为SVG图标:
<x:heroicon-o-adjustments/>
您还可以将类传递给图标组件:
<x:heroicon-o-adjustments class="w-6 h-6 text-gray-500"/>
甚至使用内联样式:
<x:heroicon-o-adjustments style="color: #555"/>
在 Github repo 上有完整的说明,这里是只描述该包如何使用
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: