分享几个很酷的 Laravel 7 Blade 组件(Components)

Blade是Laravel 7中我最喜欢的功能之一。它允许自定义部分支持自定义的html标记。在这篇文章中,我想向你展示几个非常方便的组件。
在文章中,我假设你已经知道怎么使用Blade组件.
表单按钮
开发一个应用时,如果您希望重定向并且做一些其他操作时,不能使用简单的链接。GET 请求很容易受到 CSRF 攻击。
相反, 您应该使用其他 HTTP 请求方式, 使用表单和 CSRF 验证。 下面是一个在表单中生成按钮的 FormButton 组件。
{{-- content of formButton.blade.php --}}
<form method="POST" action="{{ $action }}">
@csrf
@method($method ?? 'POST')
<button
type="submit"
class="{{ $class ?? '' }}"
>
{{ $slot }}
</button>
</form>
您可以像这样使用它:
// perform an action
<x-form-button :action="route('doSomething')">
Do something
</x-form-button>
// perform an action with another HTTP verb
<x-form-button :action="route('model.delete', $model)" method="delete">
Delete model
</x-form-button>
导航栏
几乎任何应用程序都需要显示某种导航,比如菜单和选项卡。这些导航链接是动态的,这样用户就可以知道自己在应用程序的哪个部分。
下面是可以展示链接的navigationLink组件。当其以当前请求的URL开始时,它会自动将自身设置为活动状态。
{{-- content of navigationLink.blade.php --}}
<li class="{{ \Illuminate\Support\Str::startsWith(request()->url(), $href) ? 'active' : '' }}">
<a href="{{ $href }}" @isset($dataDirtyWarn) data-dirty-warn @endisset>
{{ $slot }}
</a>
</li>
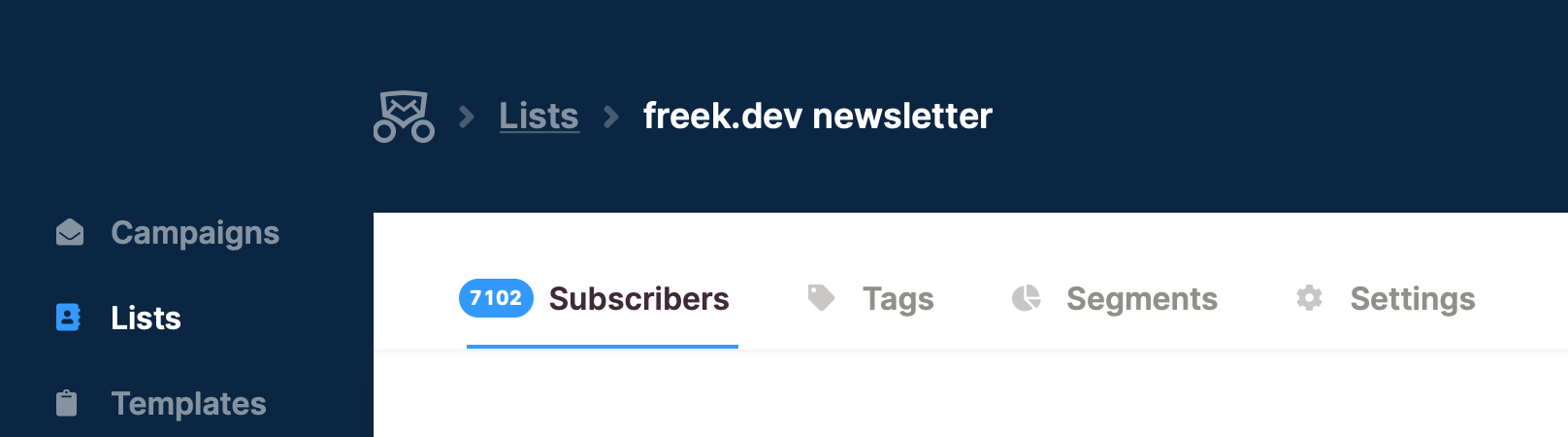
这里是如何在mailcoach.app中使用它的。
<nav class="tabs">
<ul>
<x-navigation-item :href="route('mailcoach.emailLists.subscribers', $emailList)">
<x-icon-label icon="fa-users" text="Subscribers" :count="$emailList->subscribers()->count() ?? 0" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.tags', $emailList)">
<x-icon-label icon="fa-tag" text="Tags" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.segments', $emailList)">
<x-icon-label icon="fa-chart-pie" text="Segments" />
</x-navigation-item>
<x-navigation-item :href="route('mailcoach.emailLists.settings', $emailList)">
<x-icon-label icon="fa-cog" text="Settings" />
</x-navigation-item>
</ul>
</nav>
这就是渲染的方法。

表单元素
Blade组件会渲染出自适应的表单元素。我们来看一下textField 组件在Mailcoach中的用法。
<div class="form-row">
@if($label ?? null)
<label class="{{ ($required ?? false) ? 'label label-required' : 'label' }}" for="{{ $name }}">
{{ $label }}
</label>
@endif
@error($name)
<p class="form-error" role="alert">{{ $message }}</p>
@enderror
<input
autocomplete="off"
type="{{ $type ?? 'text' }}"
name="{{ $name }}"
id="{{ $name }}"
class="input"
placeholder="{{ $placeholder ?? '' }}"
value="{{ old($name, $value ?? '') }}"
{{ ($required ?? false) ? 'required' : '' }}
>
</div>
正如你所看到的一样,它渲染了标签、表单字段和可能的错误。这就是它的用法。
<x-text-field label="Name" name="name" required />
结语
我们在 Spatie 中已经使用BladeX package Blade组件很长时间了,不过现在被废弃了。我们很高兴Laravel 7开箱即支持此功能。
如果你想看到更多我们使用Blade组件的例子,请参考 registering a Mailcoach license。可以在源代码中发现更多很酷的组件。

本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




等你翻译完,看英文累
laravel 7 这个 blade 组件确实很有意思,,,但是现在很少用模板了,,,