小程序加入 weui 后提示错误。主页显示不出来的问题。
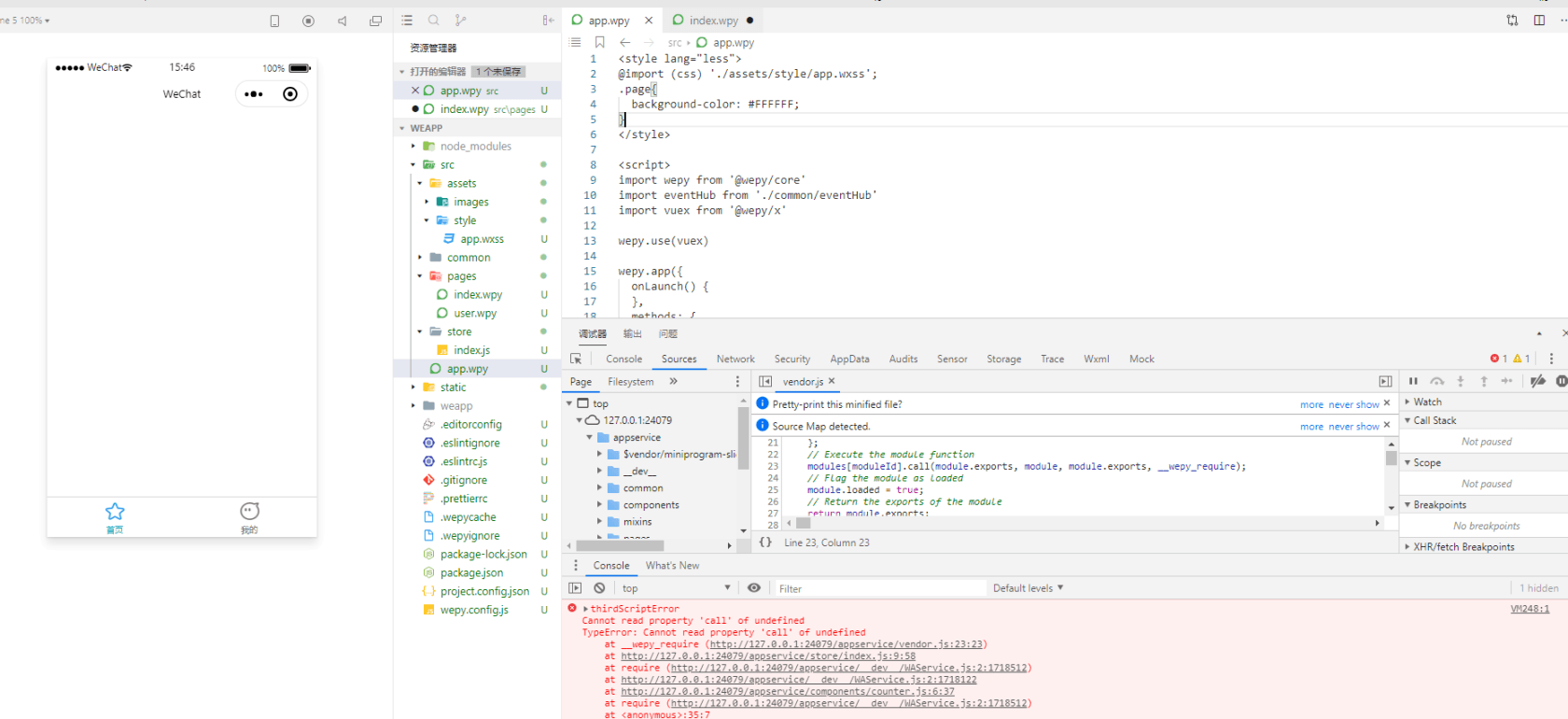
cp ~/Code/weui-wxss/dist/app.wxss ./src/assets/style/
这行命令,我是在windows 下打开weui-wxss ,里面找到文件复制过去的。
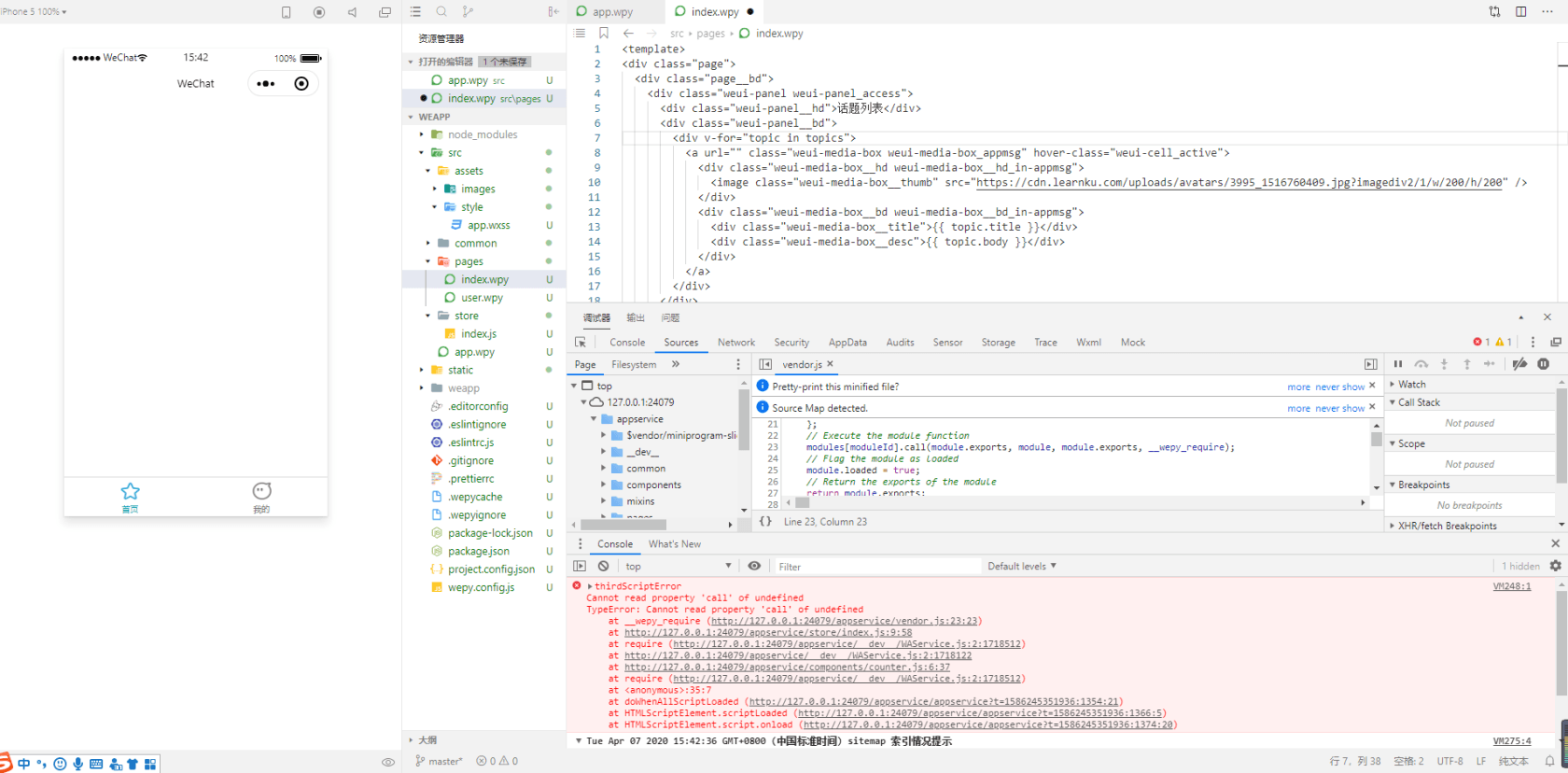
之前的空白页面,没有报错,如下图的左侧!展示区;
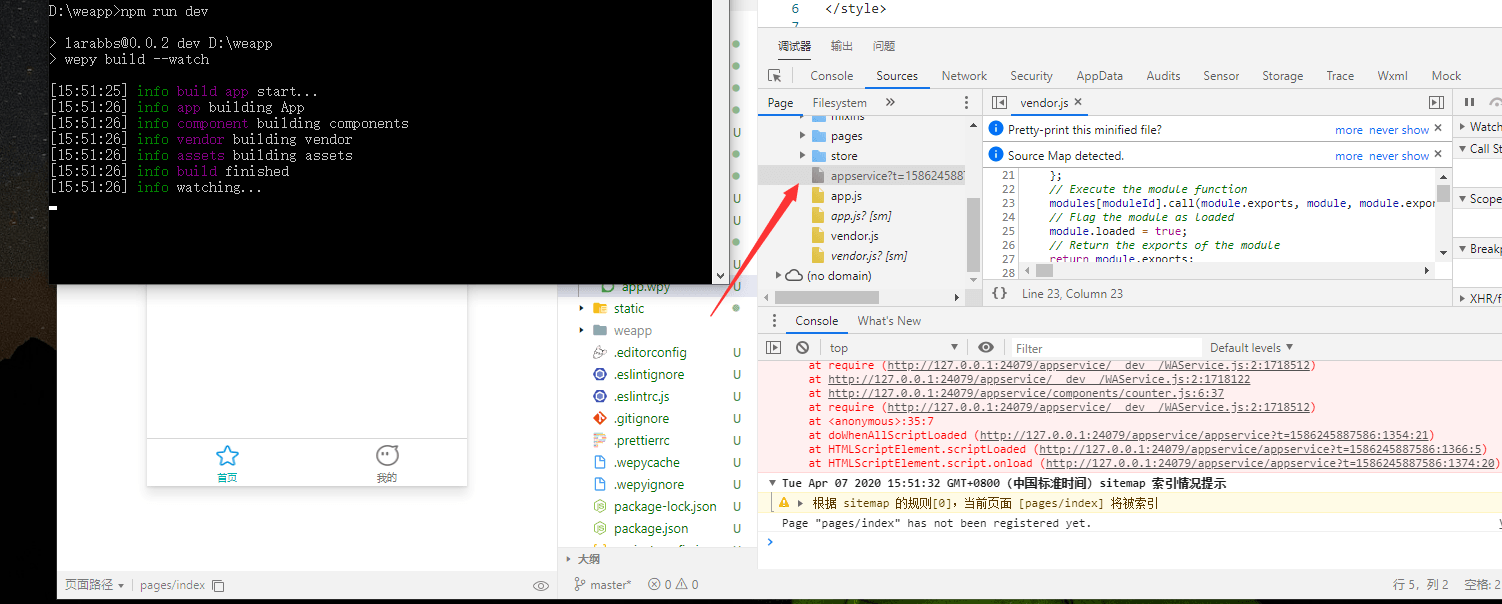
我的小程序加入这句后,主页不能正常显示。而且报错!
网上看了点教程,错误不太一样,基本上都是说,js加载顺序乱所以引起的错误!
有没有大佬碰到过这样的问题的?









 关于 LearnKu
关于 LearnKu




推荐文章: