[Laravel 开推荐] Moonlight —— 单应用脚手架项目

Laravel Moonlight 是个精心制作的 Laravel 扩展。
此扩展的目的是为您的下一个单页应用程序提供精美的脚手架。
技术栈
-
VueJS
-
InertiaJS
-
TailwindCSS
-
Ziggy (在 JavaScript 中使用 Laravel 的命名路由)
-
使用方法
您可以运行此 artisan 命令来生成基本的脚手架:
php artisan ui moonlight
Laravel Moonlight 带有功能齐全的身份验证脚手架。 您可以通过添加 --auth 选项来生成包括身份验证的脚手架:
php artisan ui moonlight --auth
身份验证脚手架具有以下视图:
-
登录
-
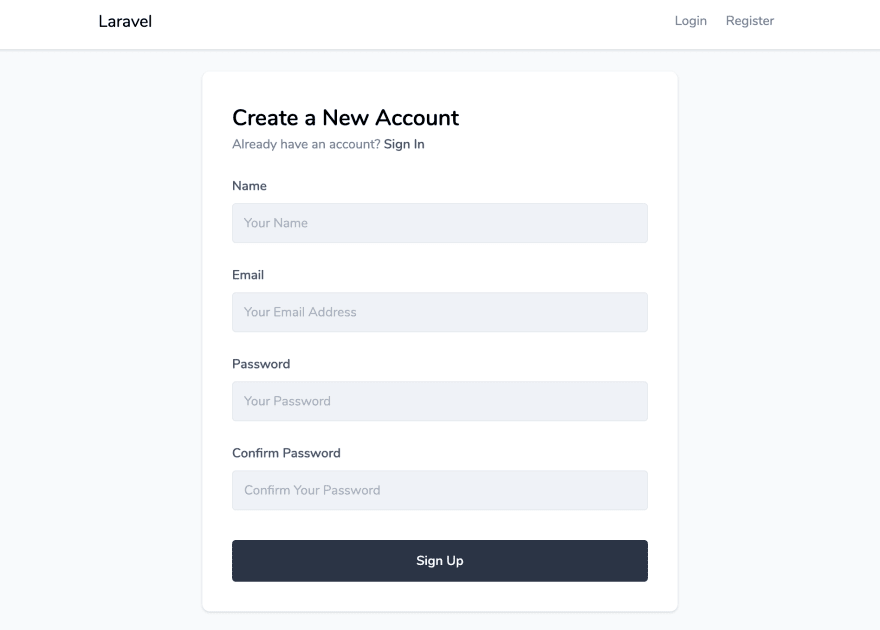
注册
-
发送验证电子邮件
-
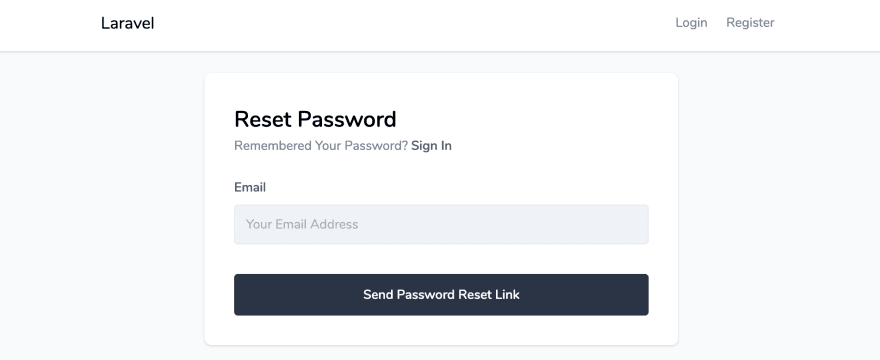
重置密码
-
确认新密码 (重置密码后)
-
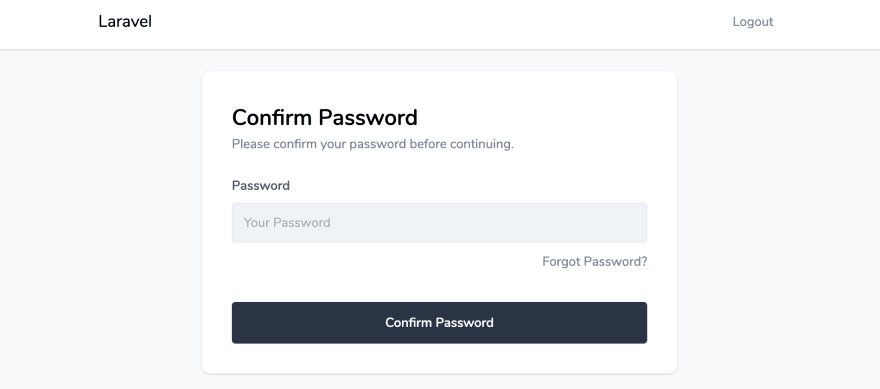
确认密码 (就像 GitHub 要求您为某些操作确认密码一样)
-
路由
您可以直接在 Vue 组件中使用 Laravel 的命名路由:
<a :href="$route('login')">Login</a>
$route 是由 Ziggy 提供支持.
用户认证
每个页面都可以通过以下属性访问经过身份验证的用户:
export default {
props: {
user: Object,
}
}
您也可以通过全局变量 $page.user 访问已认证的用户。
<h1>Hello, {{ $page.user.name }}</h1>
验证错误
就像访问通过身份验证的用户一样,您可以通过以下属性访问验证错误:
export default {
props: {
errors: Object,
}
}
或者,您可以通过全局变量 $page.errors 访问验证错误。
<span class="form-error">{{ $page.errors.email[0] }}</span>
屏幕截图
最后,这是一些屏幕截图,其中包含此扩展所包含的视图。 您可以在GitHub存储库中找到更多信息。



您可以在 github.com/TitasGailius/laravel-mo... 查看完整文档。
欢迎反馈!
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。





 关于 LearnKu
关于 LearnKu




推荐文章: