Laravel 前端预配置(Laravel 5.5 新功能早知道)

如你所知,Laravel 5.4 在 resources/assets/js/components 目录中附带了一个 Example.vue 组件。此外, Laravel Mix 还支持开箱即可编译单文件的 Vue 组件。这为开发人员提供了一个便捷的起点,用于为其应用程序构建现代化的,健壮的 JavaScript 组件。
从 Laravel 5.5 开始,脚手架仍然存在,不过我们可以通过一个新的命令 artisan preset 为前端脚手架引入一些附加选项。
React
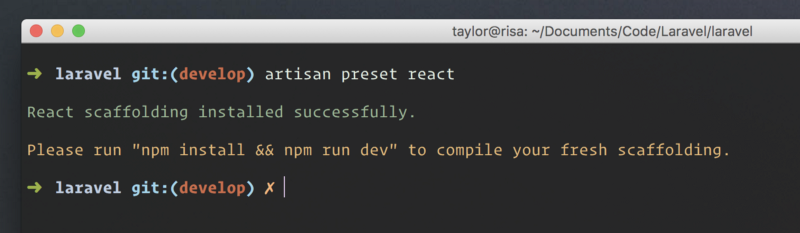
如果你喜欢 React,那么你会喜欢 Laravel 5.5 。只需运行 php artisan preset react 命令,即可将 Vue 脚手架切换为 React 脚手架。默认的 Mix 配置、组件和其它相关文件将相应的更新:
现在,Example.vue 组件将被替换为一个 Example.js React 组件:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Example extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-md-8 col-md-offset-2">
<div className="panel panel-default">
<div className="panel-heading">Example Component</div>
<div className="panel-body">
I'm an example component!
</div>
</div>
</div>
</div>
</div>
);
}
}
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}Bootstrap
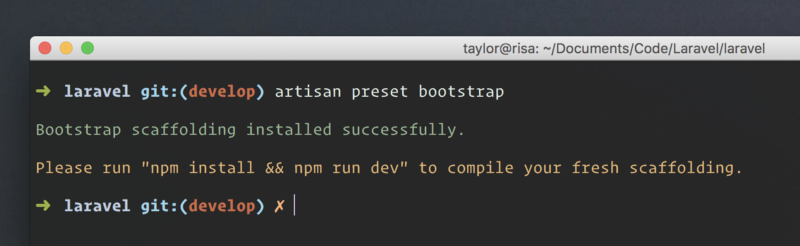
有些用户可能根本不想要任何 JavaScript 脚手架,但是不想丢失基本的 Bootstrap CSS 脚手架。如果是这样,你可以使用命令 artisan preset bootstrap ,该命令仅删除 Vue 脚手架:
删除所有脚手架
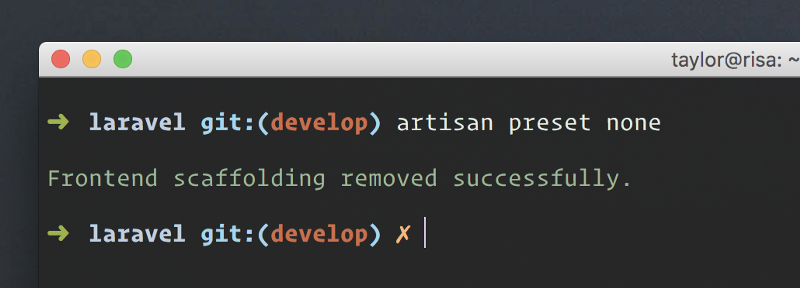
也有些用户想要删除所有的前端脚手架,使用命令 artisan preset none 可以满足你:
希望你喜欢这些新特性!
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: