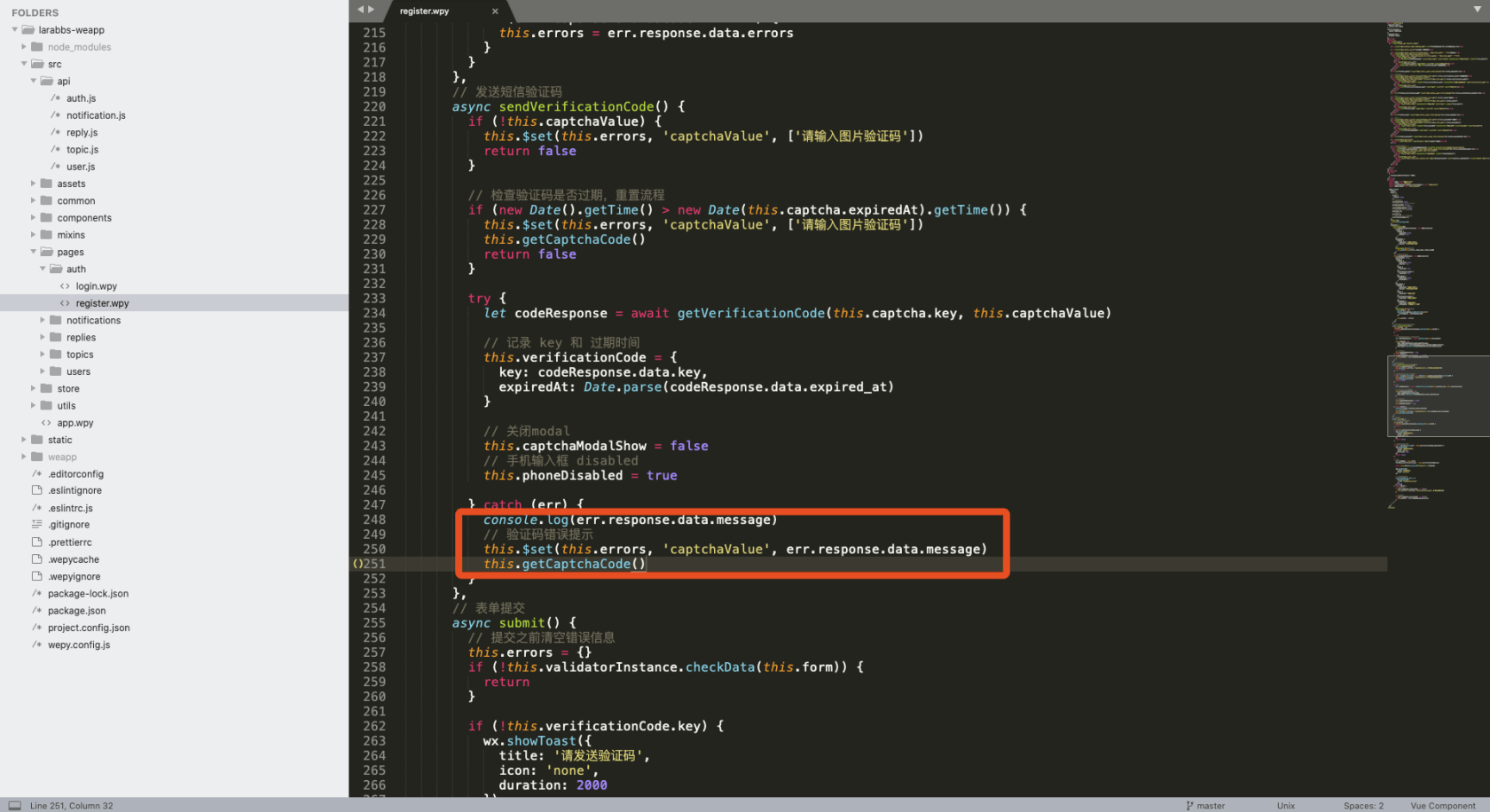
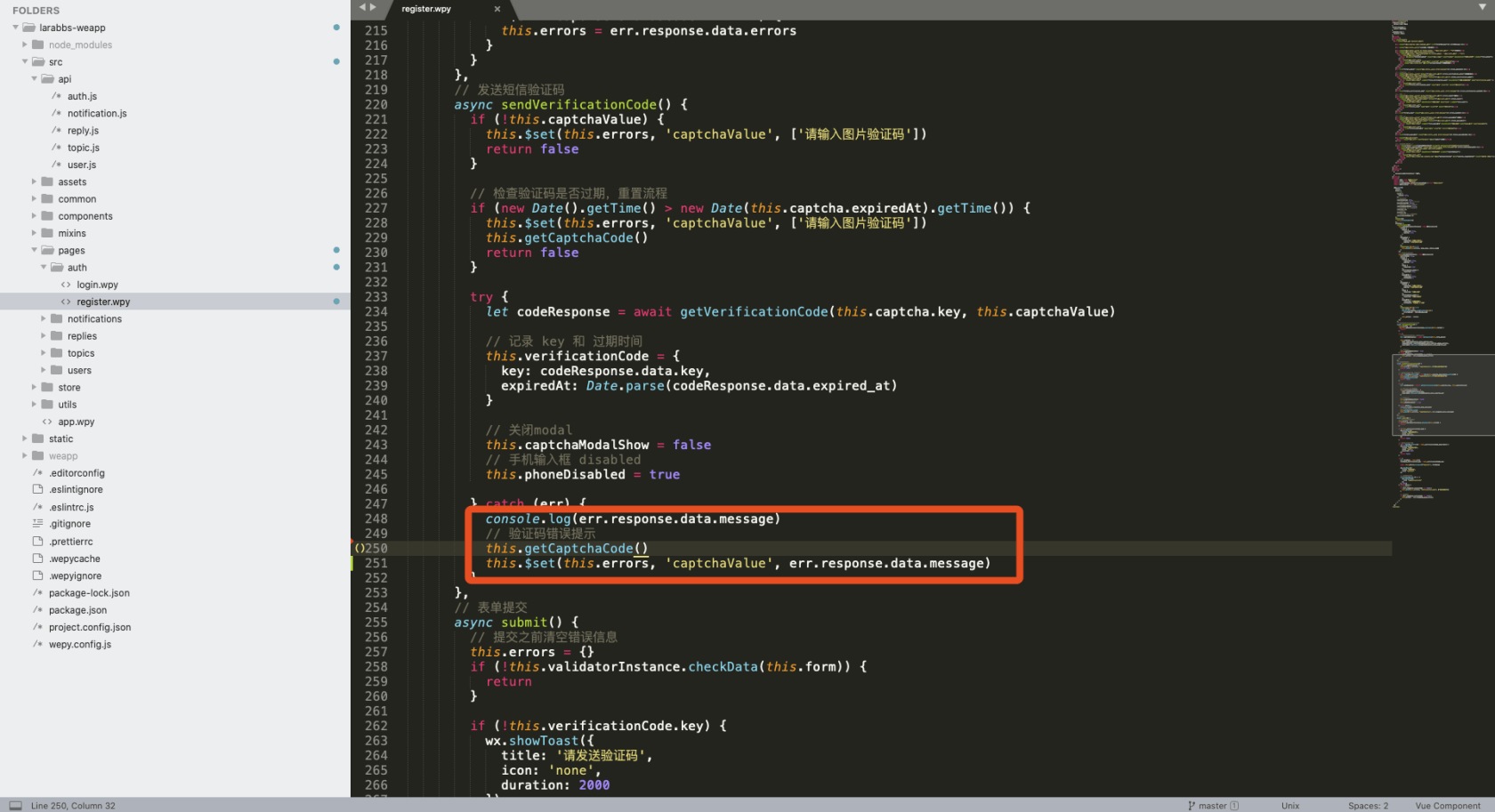
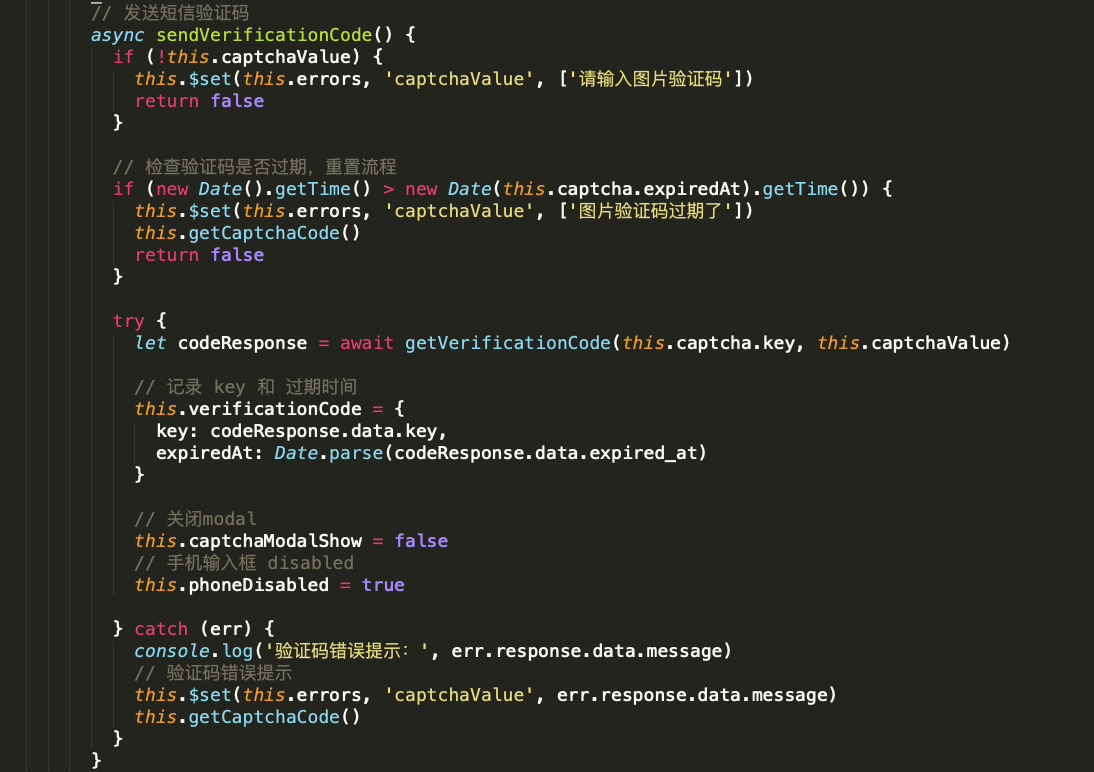
把异常中的代码顺序调换下试试
catch (e) {
this.getCaptchaCode()
this.$set(this.errors, 'captchaValue', e.response.data.message)
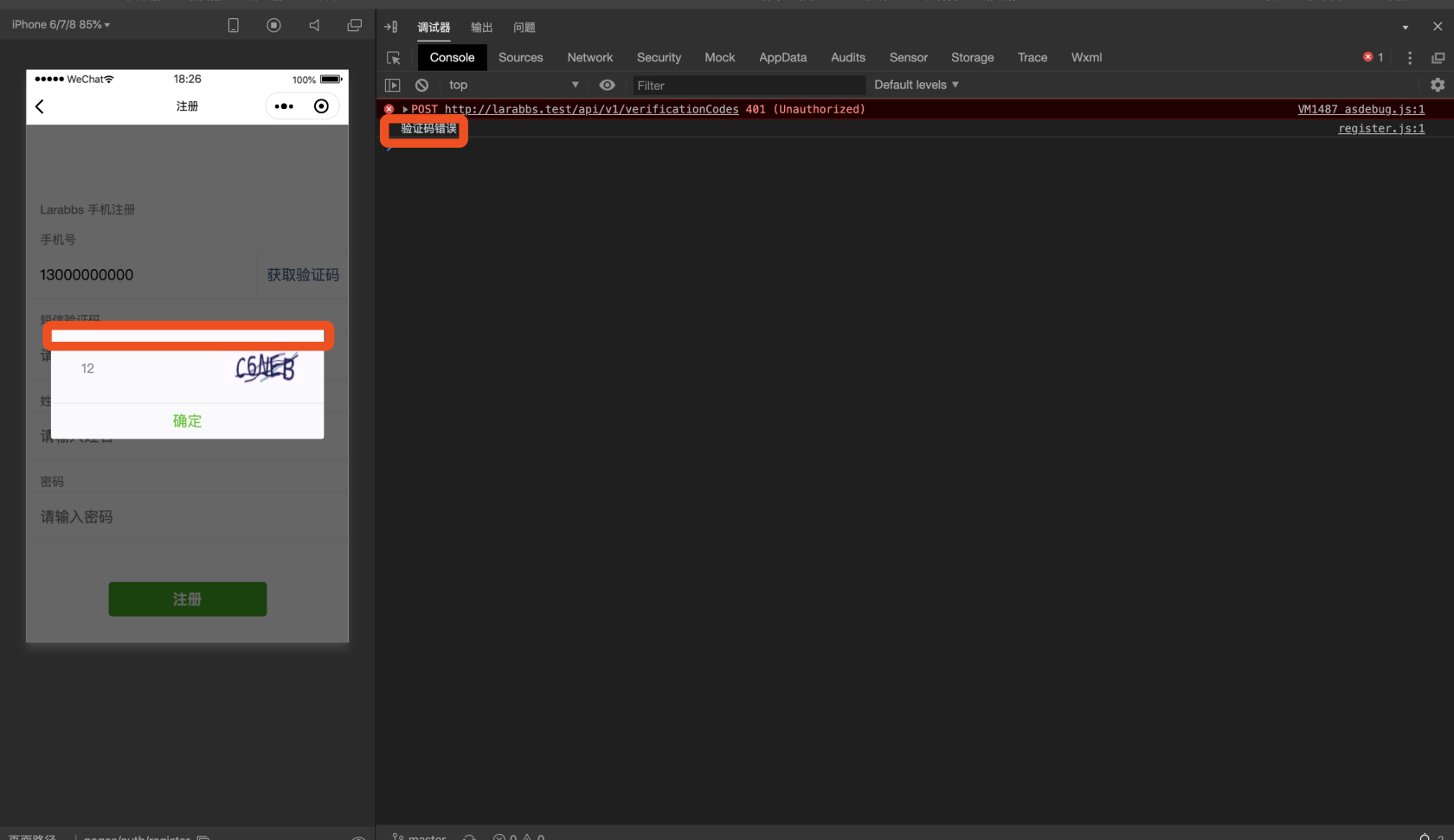
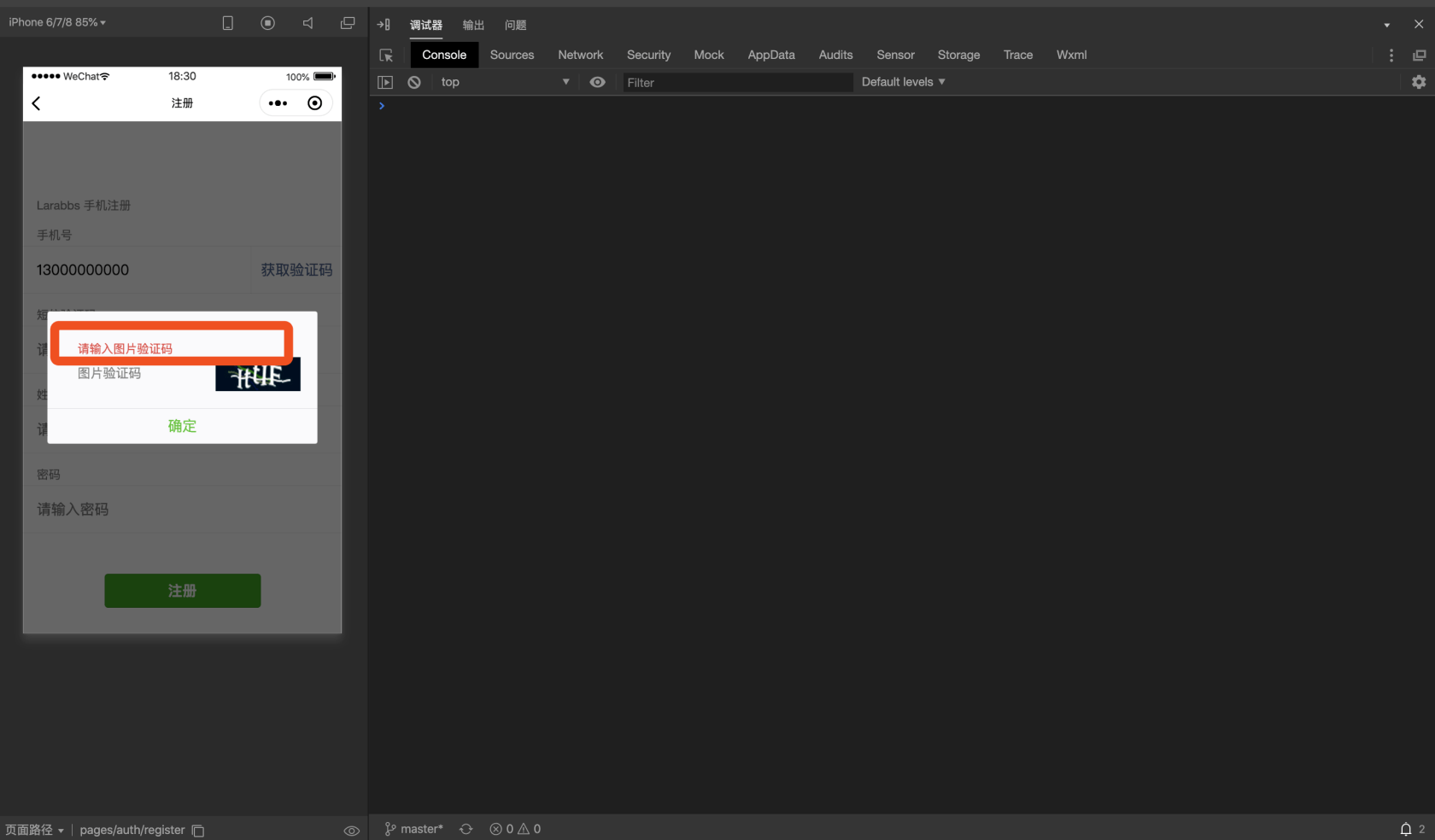
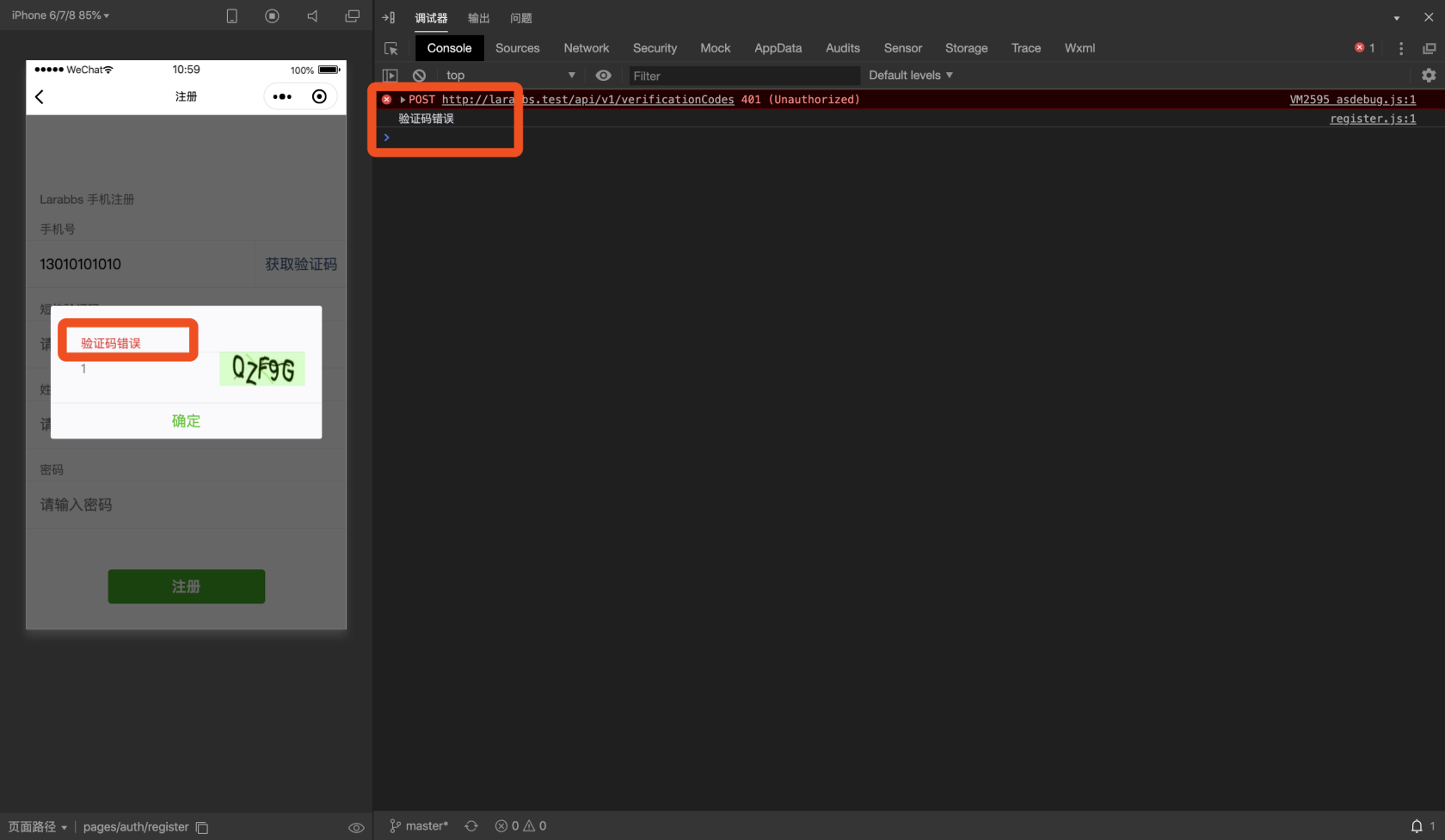
}@921t 无论是教程的顺序,还是改成你说的顺序,错误提示都有问题,当不填写的时候,错误提示没有问题。 按照教程,不显示任何内容,如图:


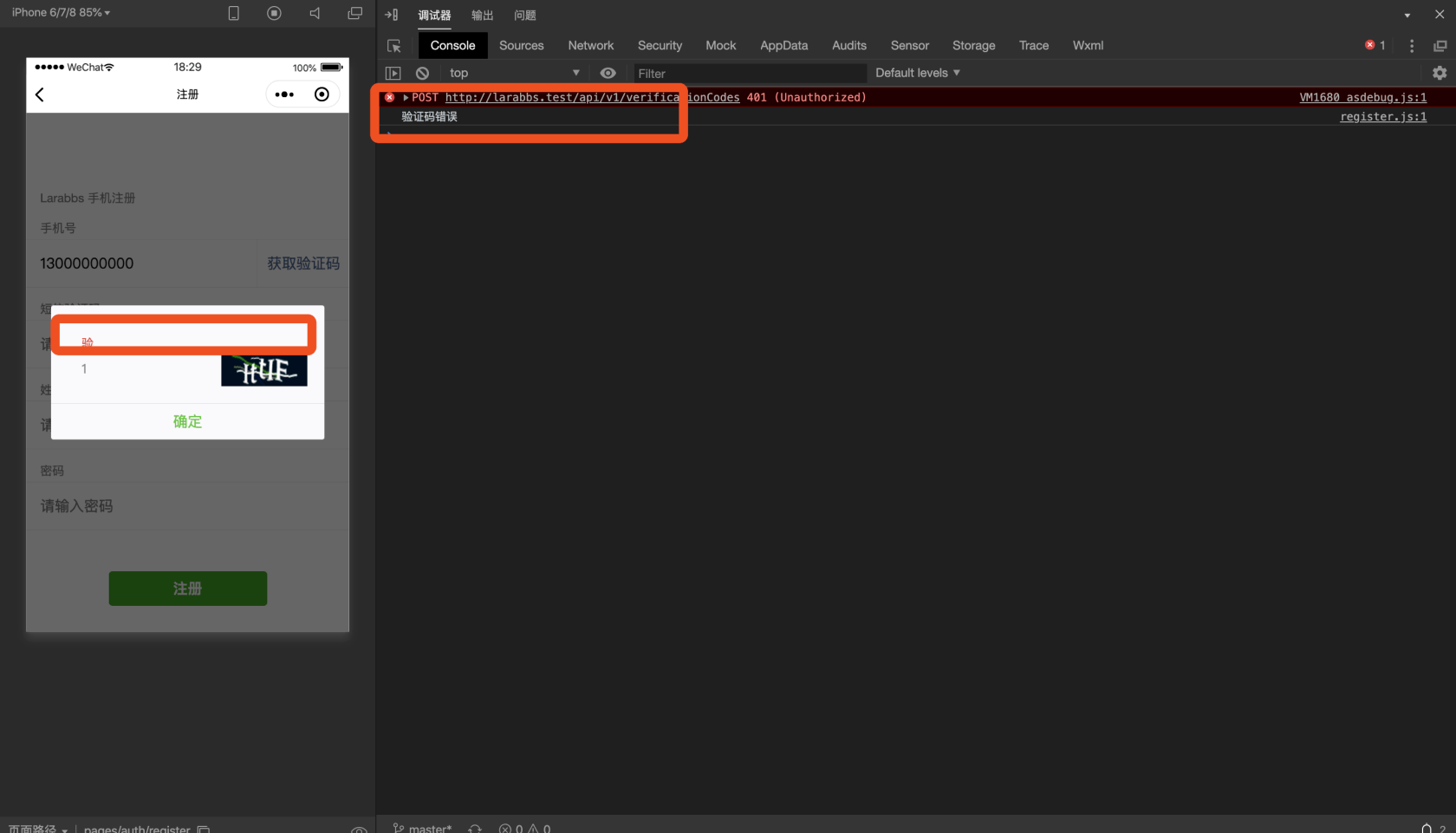
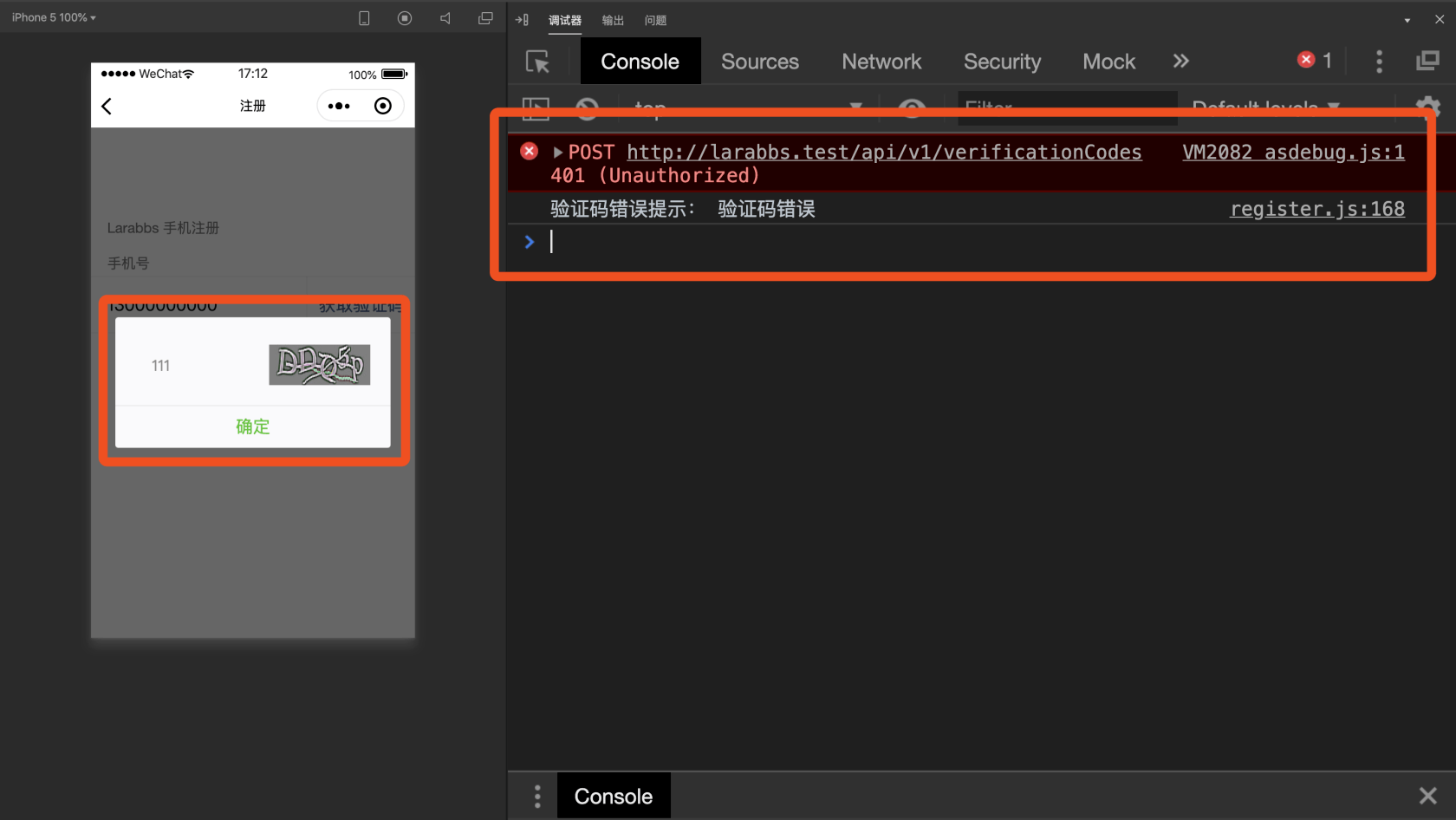
按你说的,调换顺序,只显示一个字,如图:


两种方式,不填写的时候,错误提示没有任何问题,如图:

换顺序的意义,没明白
只显示一个字这个问题,还需要修改
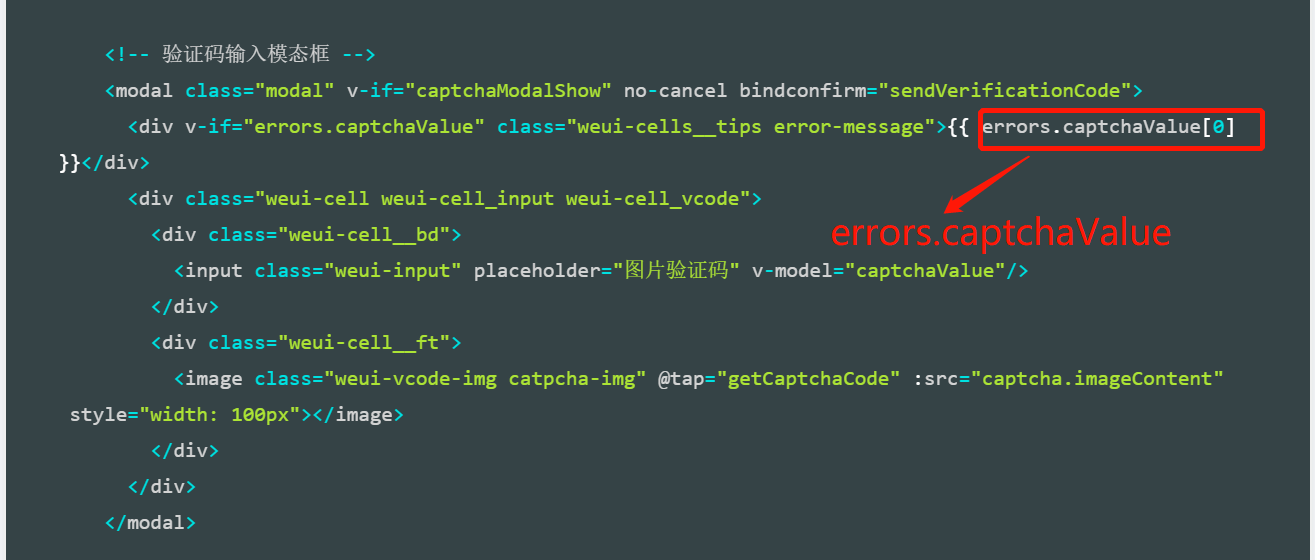
template中的内容,如图
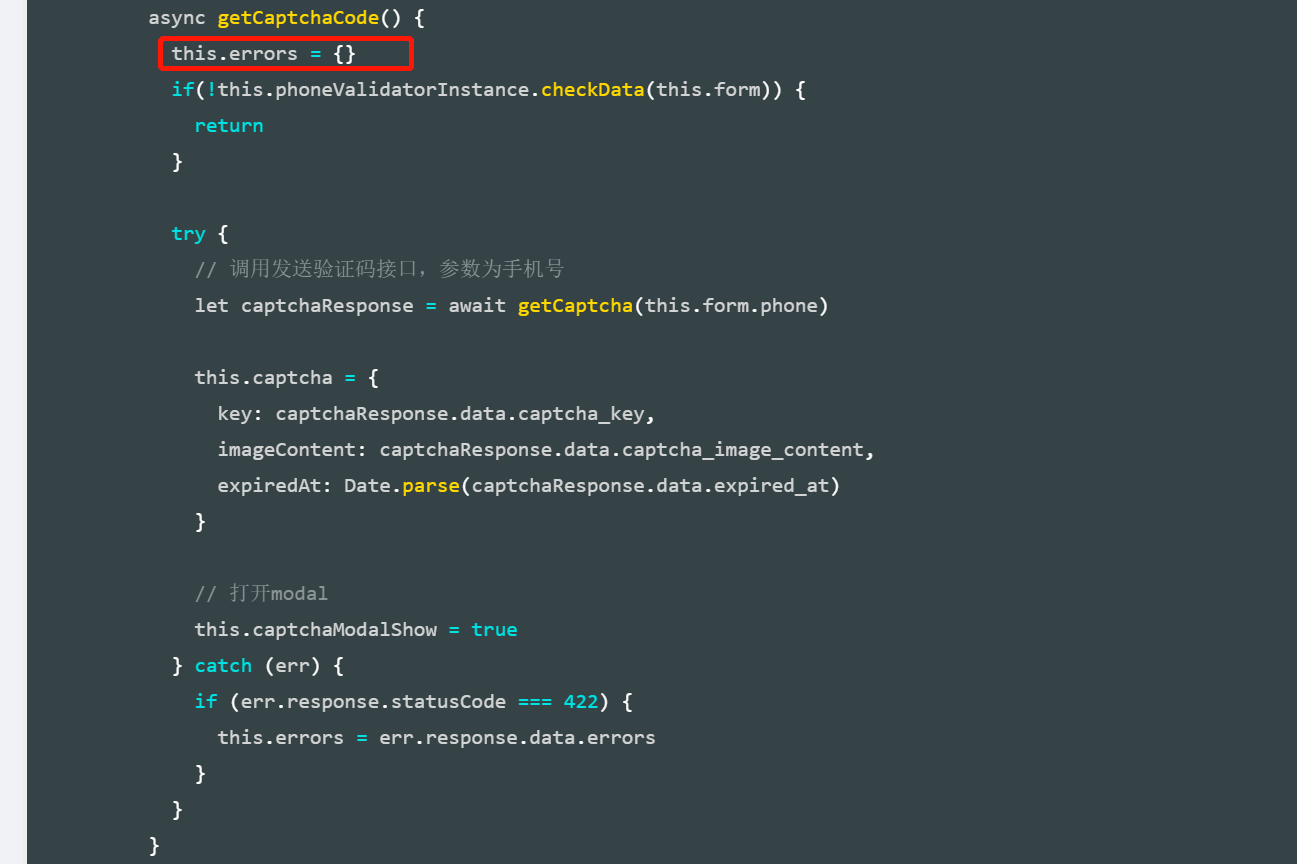
换顺序的意义,个人理解为:
当
this.$set方法在this.getCaptchaCode()之前调用时,this.errors内的数据会因为getCaptchaCode()方法内的this.errors = {}这行代码而重置,所以会没有数据
因本人前端技术有限,理解仅供参考
@921t
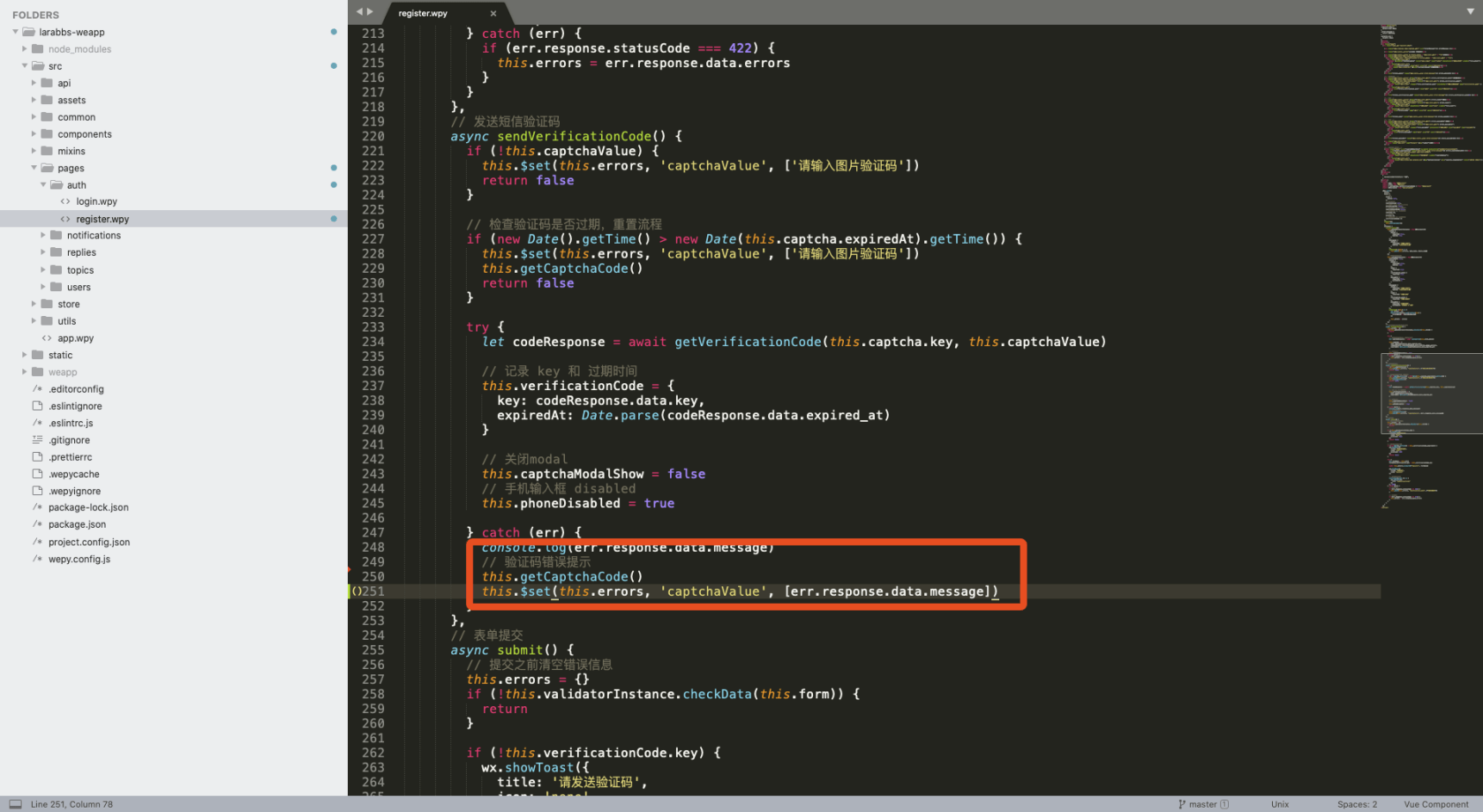
提示语显示出来了,初步解决。
1、按你的方法,调换顺序;
2、加一个 [],成为[err.response.data.message]
如图:


调换顺序的问题,还有疑惑,按你说的
当 this.$set 方法在 this.getCaptchaCode() 之前调用时,this.errors 内的数据会因为 getCaptchaCode() 方法内的 this.errors = {} 这行代码而重置,所以会没有数据,你这里的重置仅仅是 storage 重置,并不会重置视图,而 this.$set() 会更新视图,即使 getCaptchaCode() 方法内的 this.errors = {} 重置了,也不会影响视图展示吧?
参考:cn.vuejs.org/v2/api/#Vue-set
示例:blog.csdn.net/kirinlau/article/det...







 关于 LearnKu
关于 LearnKu




@921t
提示语显示出来了,初步解决。
1、按你的方法,调换顺序;
2、加一个 [],成为
[err.response.data.message]如图:
调换顺序的问题,还有疑惑,按你说的
当 this.$set 方法在 this.getCaptchaCode() 之前调用时,this.errors 内的数据会因为 getCaptchaCode() 方法内的 this.errors = {} 这行代码而重置,所以会没有数据,你这里的重置仅仅是 storage 重置,并不会重置视图,而this.$set()会更新视图,即使getCaptchaCode() 方法内的 this.errors = {}重置了,也不会影响视图展示吧?参考:cn.vuejs.org/v2/api/#Vue-set
示例:blog.csdn.net/kirinlau/article/det...