暂无个人描述~
《L03 构架 API 服务器》
你将学到如 RESTFul 设计风格、PostMan 的使用、OAuth 流程,JWT 概念及使用 和 API 开发相关的进阶知识。
《L02 从零构建论坛系统》
以构建论坛项目 LaraBBS 为线索,展开对 Laravel 框架的全面学习。应用程序架构思路贴近 Laravel 框架的设计哲学。






 关于 LearnKu
关于 LearnKu




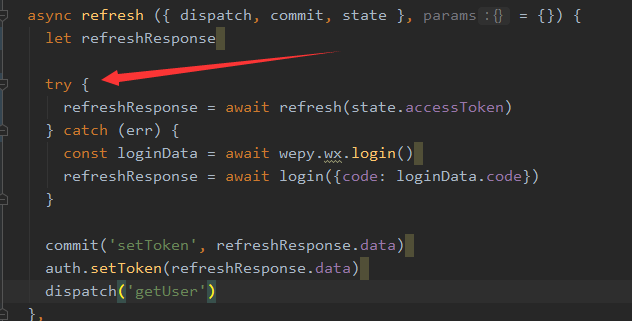
修改store/modules/user.js中的refresh方法

这是我目前的处理方式,不知道还有没有更好的处理方法
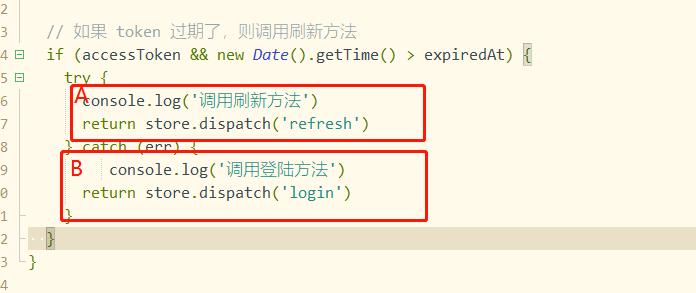
把
return store.dispatch('refresh');改为await store.dispatch('refresh');即可, 但是还是会返回 500, 还是会显示 服务器错误, 但是已经走 catch 结构 重新登录了, 然后想个办法给隐藏/不显示错误弹窗, 哈哈最终写法应该是
return await store.dispatch('refresh');不过这里函数 return 返回值无实际意义具体参考这个两个网址
await VS return VS return await 区别
MDN 关于 async 函数 的介绍