Tailwind CSS 的 VsCode 智能提示插件

Tailwind 团队刚刚发布了针对 VSCode 的 Tailwind CSS 的智能提示插件的新版本,该插件为您的标记和CSS添加了特定于Tailwind的提示。 根据 发布公告 ,以下是此版本的两个主要功能:
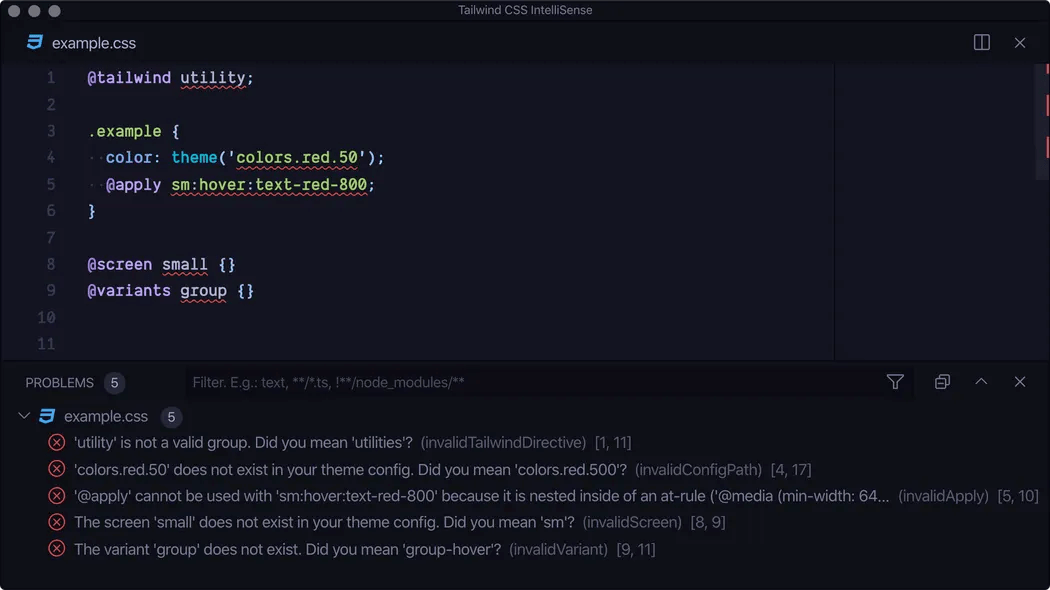
消除CSS错误提示
Tailwind 已经可以检测到CSS错误,例如,当您在 @screen 指令中键入屏幕名称时。 Tailwind CSS IntelliSense的整理功能可以显示这些错误,并直接在编辑器中在上下文中显示它们。 linter 将验证您的 @ tailwind,@ screen,@ variants和@apply指令以及任何主题函数调用:

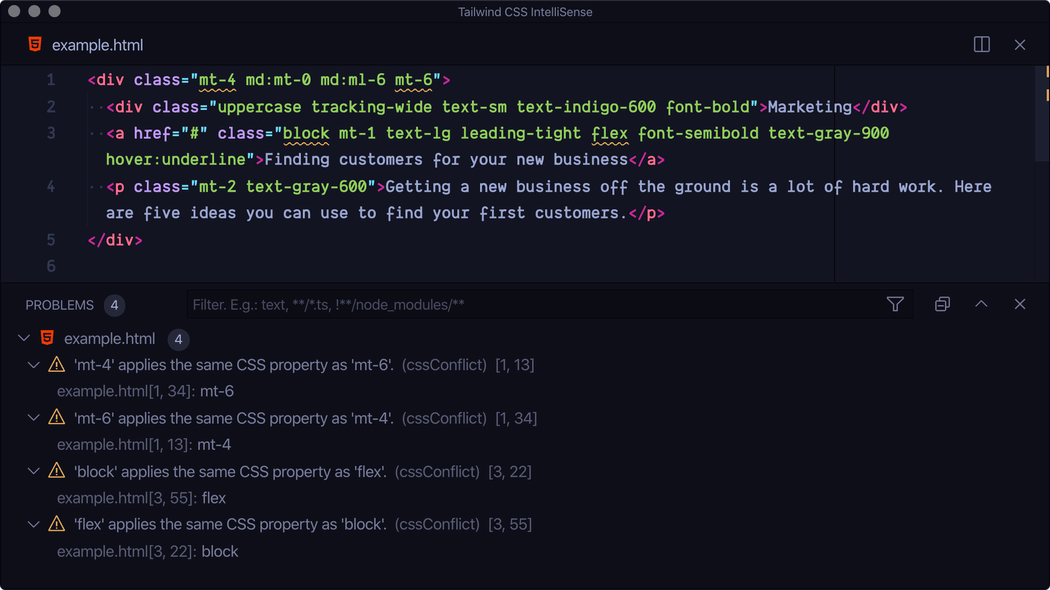
捕捉HTML属性冲突
还有另一条lint规则可以分析模板文件中的 class 列表,并突出显示实用程序似乎冲突的所有实例。 例如,您可能不打算将 mt-4 和 mt-6 放在同一个class 中!

有关此版本的更多详细信息,请查看发布公告并通过扩展市场 安装。
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。



 这个主题是什么???
这个主题是什么???


 关于 LearnKu
关于 LearnKu




推荐文章: