dcat 数据表单 radio 问题?
1.radio可以添加事件嘛,或者有什么事件可以达到下面要求?
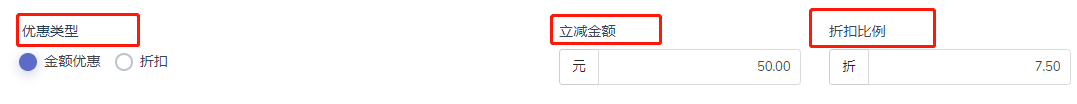
2.在新增和修改时,当我点击优惠类型,值为金额优惠显示立减金额字段,值为折扣时显示折扣比例字段。






 关于 LearnKu
关于 LearnKu




推荐文章: