[扩展推荐] Laravel charts 图表库
当需要在视图中添加一些图表时,我们可能会想到使用 js 库,但就算是 ChartJS 这样优秀的库也不能轻易地实现很酷的图表。
安装
首先需要在命令行中输入如下命令来给 Laravel 项目添加一个扩展包:
composer require consoletvs/charts:6.*
如果项目的 Laravel 版本 >= 5.5,那么得益于包的自动发现功能,我们无需手动注册服务提供者。
但如果 Laravel 版本低于 5.5,那么就需要在 config/app.php 文件中的 providers 部分添加如下内容来注册服务提供者:
ConsoleTVs\Charts\ChartsServiceProvider::class,
之后在命令行中输入如下命令发布配置文件:
php artisan vendor:publish --tag=charts_config
现在,您已完成软件包安装!
使用方法
我们将使用 artisan cli 创建一个图表类。
php artisan make:chart UserChart
现在在应用程序目录中,我们可以看到一个名为 Charts 的文件夹,并且有一个新类 UserChart.php。
我将通过一个简单的示例进行说明,但是您可以根据需要添加功能,我们将创建一个类型为 resource 的控制器来显示用户图表:
php artisan make:controller UserChartController -r
现在,您可以编辑 app/Http/Controllers/UserChartController.php 文件,仅保留 index 方法,其余所有剩余的方法都可以删除,将得到以下内容:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
}
为了方便实例,我将创建一个伪数据,但是您可以根据需要使用 eloquent 的queryBuilder 查询数据,我将之前创建的新图表类导入控制器,并开始使用Laravel 图表 API 语法创建图表 :
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$usersChart = new UserChart;
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'line', [10, 25, 13]);
return view('users', [ 'usersChart' => $usersChart ] );
}
}
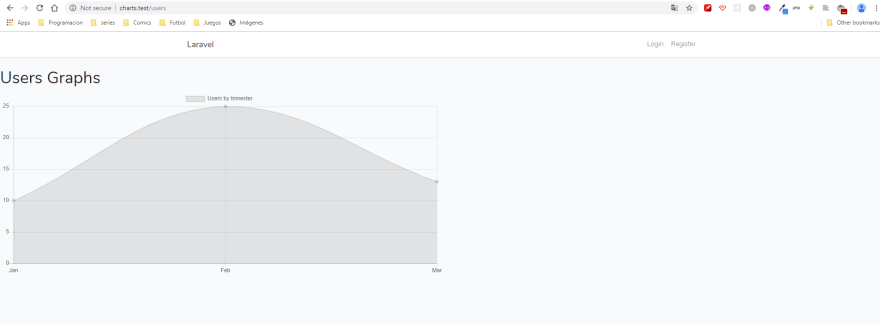
现在,我们需要一个视图来显示最后一个代码片段中的数据,index 方法返回用户图表的视图,因此我将在 resources/views/ 中创建一个名为users.blade.php 的文件,并包含以下内容:
@extends('layouts.app')
@section('content')
<h1>Sales Graphs</h1>
<div style="width: 50%">
{!! $salesChart->container() !!}
</div>
@endsection
现在,我们将图表脚本传递到视图文件,我们只需要添加图表css和js库文件,为简单起见,我们将使用 layout 布局文件,该文件位于 resources/views/layout/app.blade.php 中。在这里我们将在 header 的最底部添加如下内容:
<head>
<meta charset="utf-8">
...
{{-- ChartScript --}}
@if($usersChart)
{!! $usersChart->script() !!}
@endif
</head>
要添加JS库文件,我们将在html 标签闭合之前,将文件的底部移至app.blade.php 文件并添加脚本:
@extends('layouts.app')
@section('content')
<h1>Users Graphs</h1>
<div style="width: 50%">
{!! $usersChart->container() !!}
</div>
@endsection
最后,我们只需要一条路由即可访问图形视图,在 routes/web.php 文件中,您可以使用 get 方法添加一条路由,以访问在示例中的 usersChartController 类的 index 方法,我将路由设置为“ sales” :
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
....
Route::get('users', 'UserChartController@index');

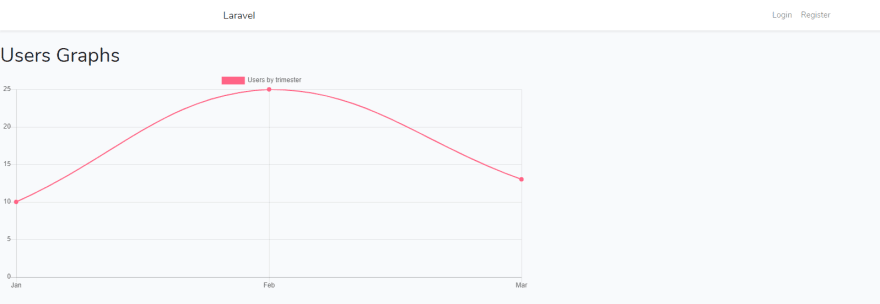
好吧,这很简单,但是,也许您想对其进行更多自定义,可以通过两种方式自定义图表,可以自定义“数据集”和图表本身,首先,我们将自定义“数据集” :
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$usersChart = new UserChart;
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'line', [10, 25, 13])
->color("rgb(255, 99, 132)")
->backgroundcolor("rgb(255, 99, 132)");
return view('users', [ 'usersChart' => $usersChart ] );
}
}
-
如果使用“折线”或“区域”图表,则
color方法设置边框颜色和折线颜色,并且参数需要使用具有 rgb 或 rgba 颜色的字符串 -
方法“ backgroundcolor”设置区域颜色,要填充的颜色,并且作为参数需要使用具有rgb或rgba颜色的字符串

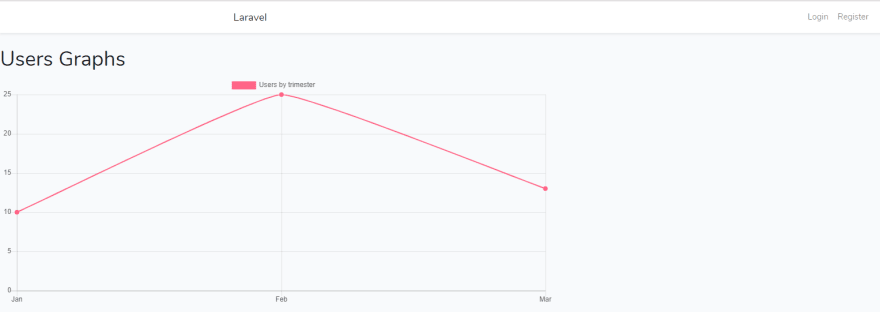
- “ fill”方法需要一个布尔值,如果设置为false,它会绘制区域或不绘制区域,默认情况下会填充图表。

- “linetension”方法使直线弯曲较少,并且需要从0.0到1.0的浮动

- “dashed” 方法使线成为虚线,并且需要一个数组。

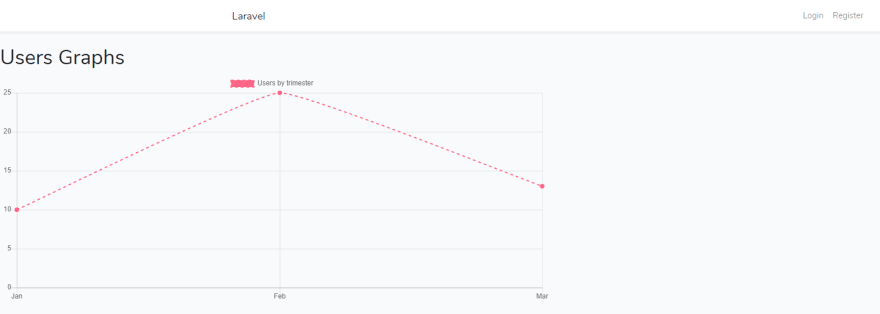
自定义图表
- 要自定义图表,我们可以使用的一些方法:
- "minimalist" 方法需要一个布尔值,并删除网格背景和图表的图例
- "displaylegend" 方法需要一个布尔值,默认情况下为true,false作 为参数可以隐藏图例。
- "displayaxes" 方法需要一个布尔值,默认情况下为true,绘制图表的背景网格,将其隐藏只需将false设置为参数即可。
- "barWidth" 此方法在折线图和面积图中不执行任何操作,它需要双倍。
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$usersChart = new UserChart;
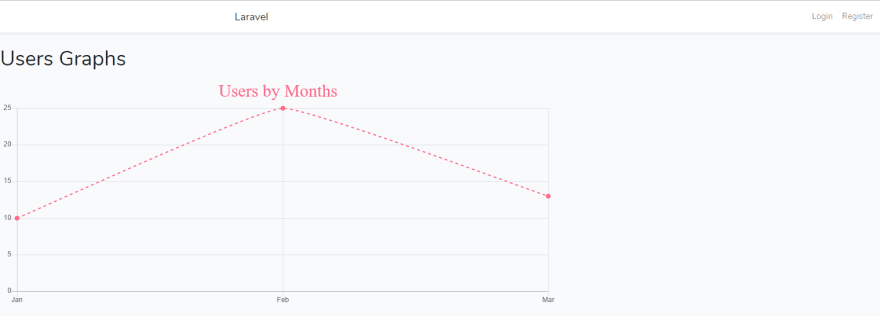
$usersChart->title('Users by Months', 30, "rgb(255, 99, 132)", true, 'Helvetica Neue');
$usersChart->barwidth(0.0);
$usersChart->displaylegend(false);
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'line', [10, 25, 13])
->color("rgb(255, 99, 132)")
->backgroundcolor("rgb(255, 99, 132)")
->fill(false)
->linetension(0.1)
->dashed([5]);
return view('users', [ 'usersChart' => $usersChart ] );
}
}

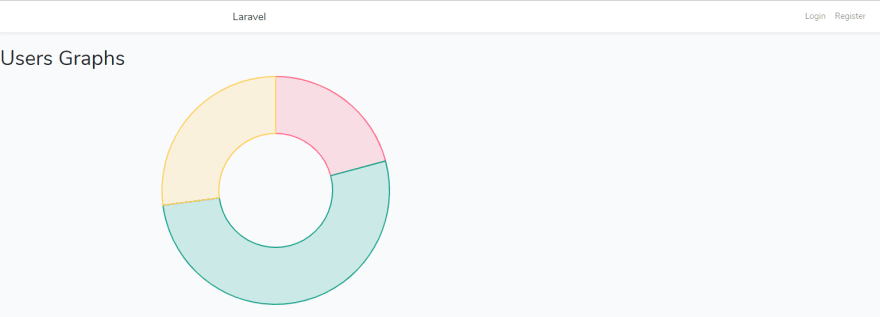
环形图示例:
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$borderColors = [
"rgba(255, 99, 132, 1.0)",
"rgba(22,160,133, 1.0)",
"rgba(255, 205, 86, 1.0)",
"rgba(51,105,232, 1.0)",
"rgba(244,67,54, 1.0)",
"rgba(34,198,246, 1.0)",
"rgba(153, 102, 255, 1.0)",
"rgba(255, 159, 64, 1.0)",
"rgba(233,30,99, 1.0)",
"rgba(205,220,57, 1.0)"
];
$fillColors = [
"rgba(255, 99, 132, 0.2)",
"rgba(22,160,133, 0.2)",
"rgba(255, 205, 86, 0.2)",
"rgba(51,105,232, 0.2)",
"rgba(244,67,54, 0.2)",
"rgba(34,198,246, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
"rgba(233,30,99, 0.2)",
"rgba(205,220,57, 0.2)"
];
$usersChart = new UserChart;
$usersChart->minimalist(true);
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'doughnut', [10, 25, 13])
->color($borderColors)
->backgroundcolor($fillColors);
return view('users', [ 'usersChart' => $usersChart ] );
}
}

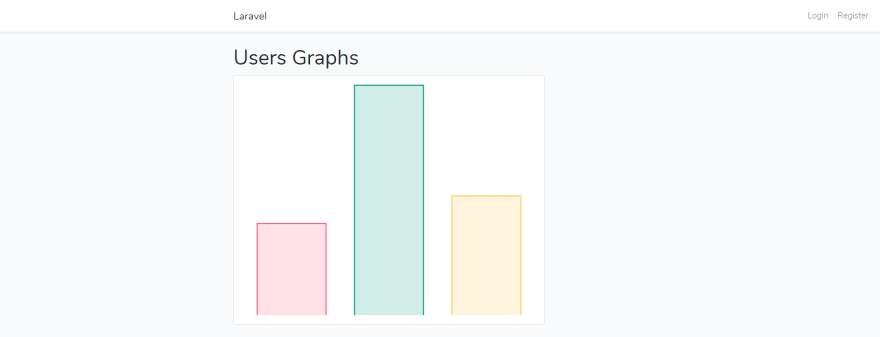
柱状图示例
稍加努力,并从Laravel安装默认的引导程序:
UserChartController 生成图表
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$borderColors = [
"rgba(255, 99, 132, 1.0)",
"rgba(22,160,133, 1.0)",
"rgba(255, 205, 86, 1.0)",
"rgba(51,105,232, 1.0)",
"rgba(244,67,54, 1.0)",
"rgba(34,198,246, 1.0)",
"rgba(153, 102, 255, 1.0)",
"rgba(255, 159, 64, 1.0)",
"rgba(233,30,99, 1.0)",
"rgba(205,220,57, 1.0)"
];
$fillColors = [
"rgba(255, 99, 132, 0.2)",
"rgba(22,160,133, 0.2)",
"rgba(255, 205, 86, 0.2)",
"rgba(51,105,232, 0.2)",
"rgba(244,67,54, 0.2)",
"rgba(34,198,246, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
"rgba(233,30,99, 0.2)",
"rgba(205,220,57, 0.2)"
];
$usersChart = new UserChart;
$usersChart->minimalist(true);
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'bar', [10, 25, 13])
->color($borderColors)
->backgroundcolor($fillColors);
return view('users', [ 'usersChart' => $usersChart ] );
}
}
带有一些用于样式设置的 blade 视图
@extends('layouts.app')
@section('content')
<div class="container">
<h1>Users Graphs</h1>
<div class="row">
<div class="col-6">
<div class="card rounded">
<div class="card-body py-3 px-3">
{!! $usersChart->container() !!}
</div>
</div>
</div>
</div>
</div>
@endsection

这是Github存储库上的代码:
github.com/ArielMejiaDev/SNIPPET_L...
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。





 关于 LearnKu
关于 LearnKu




推荐文章: